Vue简介
官网:Vue.js
概述
一套用于构建用户界面的的渐进式JavaScript框架
Vue的核心库只关注视图层,方便与第三方库或既有项目整合
开发者:尤雨溪
备注:后起之秀,生态完善,已然成为国内前端工程师必备技能
目前已经升级到vue 3.x
渐进式
Vue可以自底向上逐层的应用
- 简单应用:只需一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的Vue插件
特点
- 采用组件化模式,提高代码复用,且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
- 轻量级
- 移动优先
- 易学习
- 开源
- 吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能
Vue的7大属性
- el属性:用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
- data属性:用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
- template属性:用来设置模板,会替换页面元素,包括占位符。
- methods属性:放置页面中的业务逻辑,js方法一般都放置在methods中
- render属性:创建真正的Virtual Dom
- computed属性:用来计算
- watch属性:watch:function(new,old){} 监听data中数据的变化 两个参数,一个返回新值,一个返回旧值,
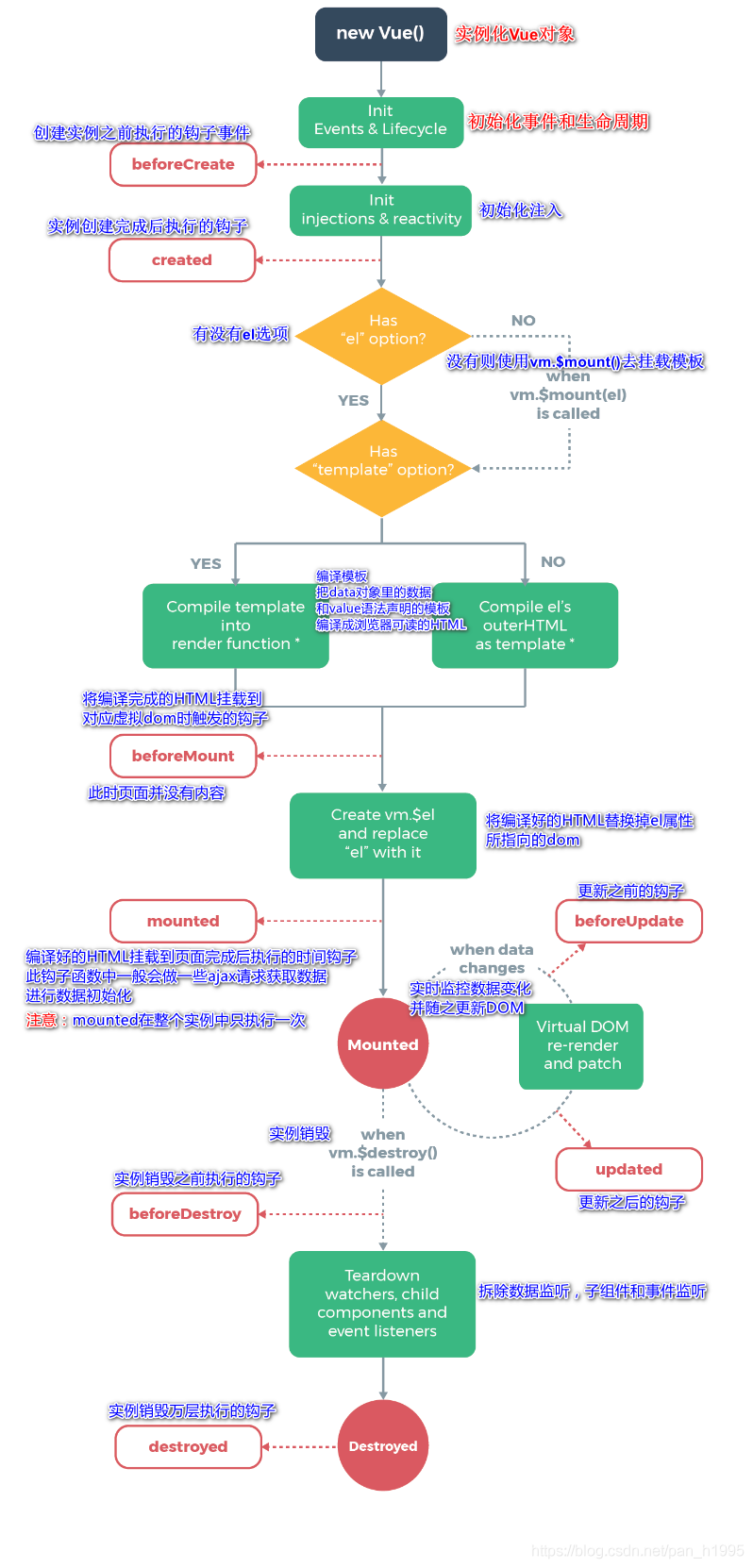
Vue的生命周期
Vue的实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂在DOM、渲染->更新->渲染、卸载等一系列过程,我们称为Vue的生命周期。通俗来说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。

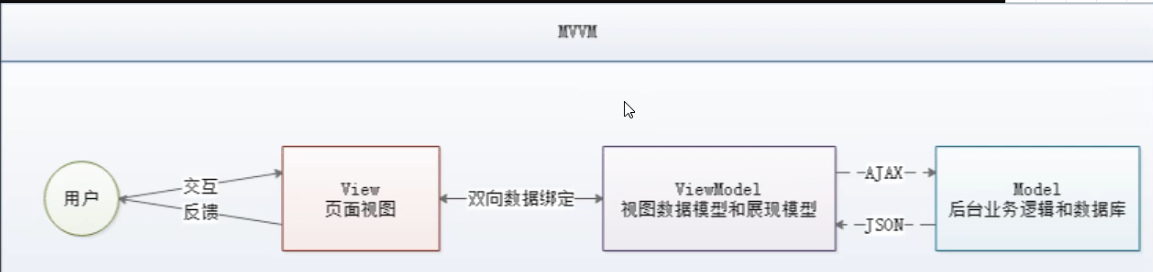
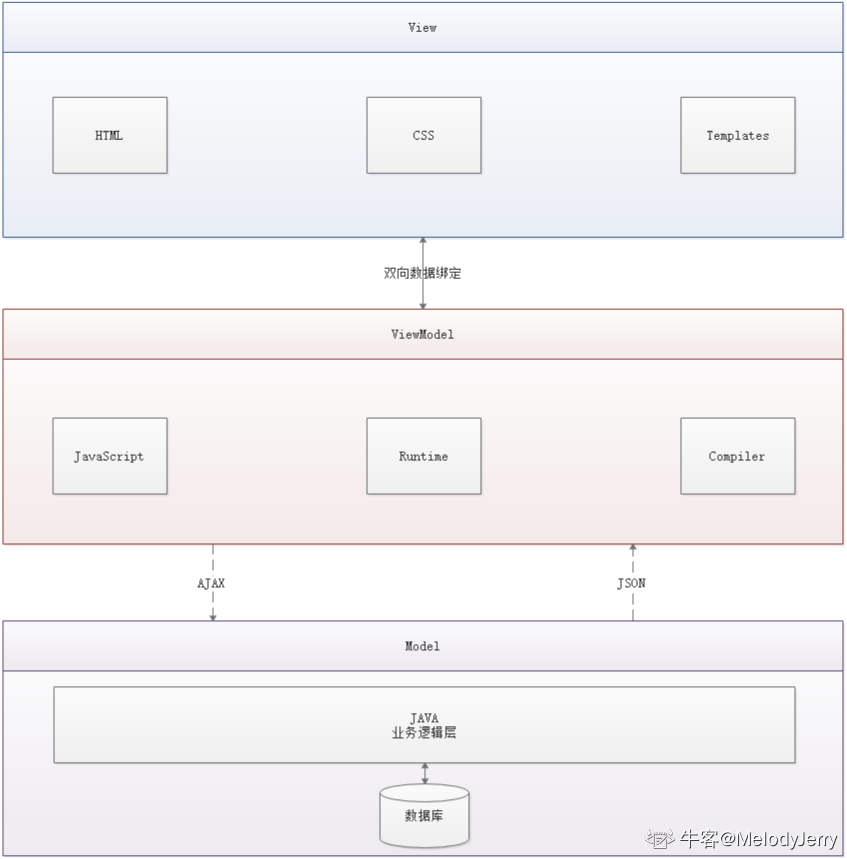
MVVM模式的实现者
Model : 模型层,在这里表示JavaScript对象
View : 视图层,在这里表示DOM (HTML操作的元素)
ViewModel : 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
-
ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
-
ViewModel 能够监听到视图的变化,并能够通知数据发生改变

备注:Vue.js就是一个MVVM的实现者,核心就是现了DOM监听与数据绑定
MVVM的组成部分

安装使用Vue
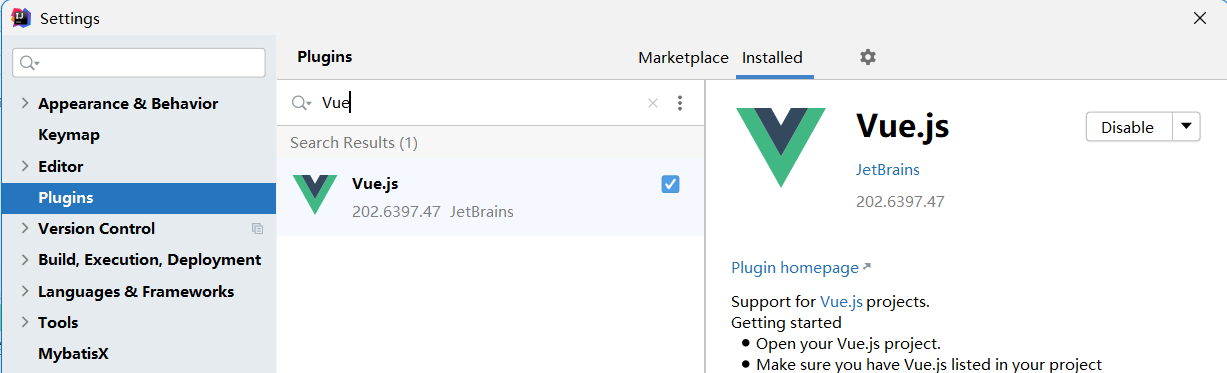
【说明】Idea可以安装Vue的插件!

Vue开发者工具(选择对应的浏览器):开发工具
下载地址:地址
- 开发版:包含完整的警告和调试模式
- 生产版:删除了警告,33.46KB min+gzip
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>初识Vue</title>
<!-- v-clock:解决闪烁问题 -->
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
{{msg}}
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
//Model:数据
data: {
msg: 'Hello Vue!'
}
})
</script>
</body>
</html>
Vue基本语法
v-bind
v-bind attribute 被称为指令,它们会在渲染的 DOM 上应用特殊的响应式行为。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute
<div id="app">
<!-- 完整语法 -->
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
//Model:数据
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
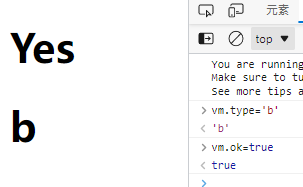
判断
<div id="app">
<!-- 判断布尔值 -->
<h1 v-if="ok">Yes</h1>
<h1 v-else>NO</h1>
<!-- 判断字符串 -->
<h1 v-if="type==='a'">a</h1>
<h1 v-else-if="type==='b'">b</h1>
<h1 v-else>c</h1>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
//Model:数据
data: {
ok: false,
type: 'a'
}
})
</script>

循环
<div id="app">
<li v-for="(item, index) in items">
{{item.message}} - {{ index }}
</li>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
//Model:数据
data: {
items: [
{message: '克'},
{message: '峰'}
]
}
})
</script>
备注:index属性是元素的下标,从0开始
事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
<div id="app">
<p>值: {{ counter }} </p>
<button v-on:click="counter += 1">+1</button>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 0
}
})
</script>
双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
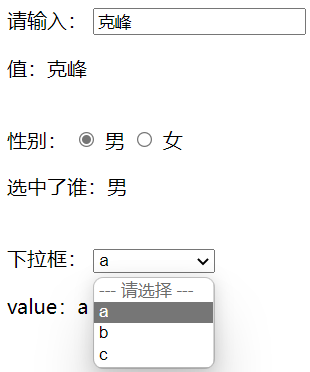
在表单使用双向数据绑定
可以用v-model指令在表单 <input>、<textarea> 及<select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。 v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,应该通过JavaScript在组件的data选项中声明
<div id="app">
请输入:
<input type="text" v-model="msg">
<p>值:{{msg}}</p>
<br>
性别:
<input type="radio" name="sex" value="男" v-model="w" > 男
<input type="radio" name="sex" value="女" v-model="w"> 女
<p>选中了谁:{{w}}</p>
<br>
下拉框:
<select v-model="select">
<option value="" disabled>--- 请选择 ---</option>
<option>a</option>
<option>b</option>
<option>c</option>
</select>
<p>value:{{select}}</p>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg: '',
w: '',
select: ''
}
})
</script>

注意:v-model表达式的初始值未能匹配任何选项,元系将被渲染为“未选中”状态。 在iOS中, 这会使用户无法选择第一个选项,因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
缩写
v-bind
v-bind的缩写是 :
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on
v-on的缩写是 @
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
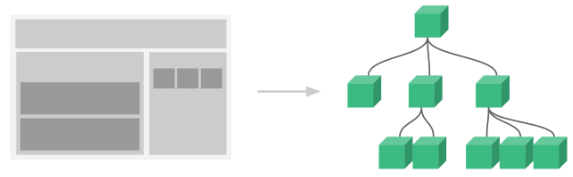
Vue组件
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleal的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织。

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
<div id="app">
<!--组件:传递给组件中的值:props-->
<top v-for="item in items" v-bind:w="item"></top>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
//定义一个Vue组件component
Vue.component('top',{
props: ['w'],
template: '<li>{{w}}</li>'
});
var vm = new Vue({
el: '#app',
data: {
items: ['Java','Linux','Vue']
}
})
</script>

说明
Vue.component():注册组件top:自定义组件的名字props:属性传递参数template:组件的模板
Axios异步通信
Axios是一个开源的可以用在浏览器端和NodeJS的异步通信框架。
主要作用:实现AJAX异步通信。
功能特点:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF (跨站请求伪造)
为什么要使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SoC (关注度分离原则),所以Vue.js并不包含Ajax的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。
少用jQuery,因为它操作Dom太频繁 !
第一个Axios应用程序
模拟JSON数据
{
"name": "weg",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "文苑路",
"city": "南京",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}
<div id="vue" v-cloak>
<div>{{info.name}}</div>
<a v-bind:href="info.url">点我进入</a>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<!--导入axios-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
//data:属性:vm
mounted(){ //钩子函数,链式编程 ES6新特性
axios.get("data.json").then(response=>(this.info=response.data))
},
//与data不一样,data是一个属性,而data()不是
data(){
return{
//请求的返回参数合适,必须和json字符串一样
info:{
//可以不写,但是写一定要
name: null,
address: {
country: null,
city: null,
street: null
},
url: null
}
}
}
})
</script>
计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性,其次这个属性有计算的能力(计算是动词),这里的计算是一个函数;简单来说,它就是一个能够将计算结果缓存起来的属性(将行为转化为静态的属性),仅此而已;可以想象为缓存。
计算出的结果放在一个属性中,放在内存里
<div id="vue" v-cloak>
<p>{{currentTime1()}}</p>
<p>{{currentTime2}}</p>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
data: {
message: 'KeFeng'
},
methods:{
currentTime1: function () {
return Date.now();//返回当前时间戳
}
},
computed: { //计算属性:methods,computed方法名重名后只会调用methods中的方法
currentTime2: function () {
return Date.now();//返回当前时间戳
}
}
})
</script>
说明
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要带括号;this.message是为了能够currentTime2观察到数据变化而变化
- 如过在方法中的值发生变化,则缓存就会刷新,可以在控制台中使用
vm.message="lai",改变数据的值,再次观察测试结果
结论
调用方法时,每次都需要进行计算,既然有计算过程则必定会产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点。计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约系统开销
插槽slot
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约系统开销。
可以通过<slot>标签,去进行动态的拔插。
<div id="vue" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in items" :item="item"></todo-items>
</todo>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
Vue.component('todo',{
//slot:插槽
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
})
Vue.component('todo-title',{
props:['title'],
template: '<div>{{title}}</div>'
})
Vue.component('todo-items',{
props:['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el: "#vue",
data: {
title: '编程书籍',
items: ['Java','Python','Linux']
}
})
</script>

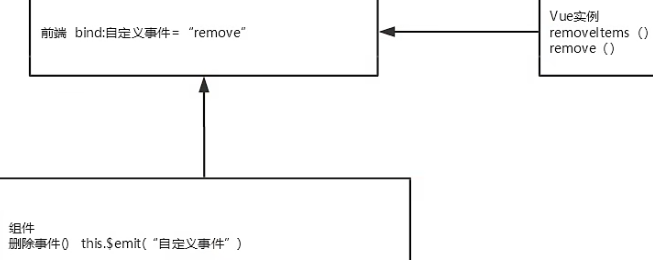
自定义事件
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue提供了自定义事件的功能很好的帮助我们解决了这个问题。 使用this.$emit (‘自定义事件名’,参数)

//前端
<div id="vue" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in items"
:item="item" :index="index" @remove="removeItems(index)" :key="index"> </todo-items>
</todo>
</div>
<!-- 引入Vue -->
<script type="text/javascript" src="./js/vue.js"></script>
<!-- 组件,Vue -->
<script type="text/javascript">
Vue.component('todo',{
//slot:插槽
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
})
Vue.component('todo-title',{
props:['title'],
template: '<div>{{title}}</div>'
})
Vue.component('todo-items',{
props:['item','index'],
//只能绑定当前组件的方法
template: '<li>{{item}} <button @click="remove">删除</button></li>',
methods:{
remove:function (index){
//this.$emit:自定义事件分发
this.$emit('remove',index);
}
}
})
var vm = new Vue({
el: "#vue",
data: {
title: '编程书籍',
items: ['Java','Python','Linux']
},
methods: {
removeItems:function (index) {
this.items.splice(index,1); //一次删除一个元素
}
}
})
</script>
小结
核心:数据驱动,组件化
优点:借鉴AngulaJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Dom操作放到内存中执行
常用属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on:绑定事件
- v-model:数据双向绑定
- v-bind:给组件绑定参数
组件化
- 组合组件 slot插槽
- 组件内部绑定事件需要使用到
this.$emit (‘自定义事件名’,参数) - 计算属性的特色,缓存计算数据
遵循Soc关注度分离原则,Vue是纯粹的视图框架,不包含Ajax之类的通信功能。
为了绝决通信问题,需要使用Axios框架做异步通信。
Vue说明
Vue的开发都是要基于NodeJS,实际开发采用vue-cli脚手架开发。
vue-routerd:路由vuex:状态管理ElementUI(饿了么出品)或者ICE(阿里巴巴出品)来快速搭建前端项目




