脚手架和webpack的区别
"vue init webpack" 是 Vue.js 2.x 的旧方式,使用 webpack 模板创建项目。这种方式需要手动配置一些比较复杂的 webpack 配置,配置大量的选项,但是可以按照个人需求进行灵活的配置。这个命令可以用来创建高度定制化的 Vue.js 项目。
"vue create" 是 Vue.js 3.x 的新方式,它使用 @vue/cli 创建项目。这种方式提供了一种更现代的工作流程,通过直接运行此命令,Vue CLI 将使用默认配置快速生成一个新项目。与"vue init webpack" 相比,"vue create" 提供了更加简单的配置选项,也更易于使用。
在大多数情况下,建议使用 "vue create" 创建新项目,特别是对于新手来说。 "vue init webpack" 更适合那些需要在 Vue.js 项目中进行高度定制化的开发人员。
使用脚手架新建
参考链接:https://segmentfault.com/a/1190000022484789
一、安装nodejs
1、访问网址:https://nodejs.org/en/ ,下载安装(左边稳定版,右边最新版),一路next。

2、下载完成后,cmd中输入node -v,检查是否安装成功

3、同样npm也跟node一起安装成功了,输入npm -v,可查看npm版本。
# 将npm更新至最新版本。
npm -g install npm
# npm自带的源是国外源,下载很慢。我们要切换国内源
npm config set registry https://registry.npm.taobao.org
nrm已经不支持高版本node,以下步骤可以跳过
# 安装nrm(快速切换NPM源)
npm install -g nrm
# 列出可选的源
nrm ls
* npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
taobao - http://registry.npm.taobao.org/
eu ----- http://registry.npmjs.eu/
au ----- http://registry.npmjs.org.au/
sl ----- http://npm.strongloop.com/
nj ----- https://registry.nodejitsu.com/
# 切换源
nrm use taobao
二、安装脚手架
# 安装脚手架
npm install -g @vue/cli
# 输入检查是否安装成功
vue -V
三、构建前端项目
# 安装
vue create admin
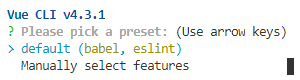
会弹出让你选预装插件的选项,一般我选default

# 安装成功后
cd admin
npm run serve
然后打开
http://localhost:8080
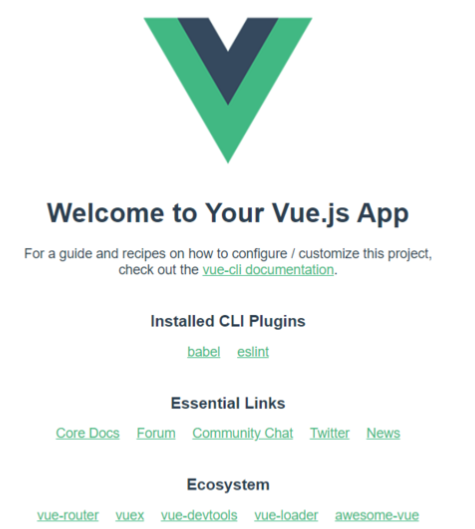
看到如下页面即时构建成功

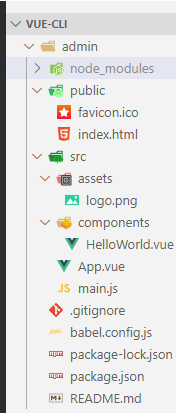
四、项目结构
1、预览结构

2、public文件夹下的index.html
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
主要看的是id=app的这个div,所有的页面都是在这个div下被动态加载的。
3、App.vue
这个文件被称为“根组件”,其他的组件都是被包含在这个组件中。
它的代码如下:
点击查看代码
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
介绍如下:
- 这个其中的id=app的div与index.html中无关,只对应下面的css。
- script标签内的就是该组件的脚本,即js代码
- export default是ES6的语法,将组件导出,大括号内是该组件的属性;与导入命令import命令对应。
- router-view标签,是一个路由,指的是url所指内容会展示在这个标签内。
4、main.js
main.js是入口文件,它的作用就是,将App.vue和index.html关联起来。
代码如下:
新版vue代码(在新建项目时需选择vue add router)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
旧版本如下:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
介绍如下:
- import几个模块,就是与上述export介绍的那样。
- router就是router文件夹下定义的路由
- Vue.config.productionTip = false,阻止vue在启动时生成生产提示。
总结:在main.js中,我们创建了一个Vue实例,el属性提供了一个在页面上已存在的DOM元素作为Vue实例的挂载对象(将App.vue与index.html绑定),router代表这个实例包含 Vue router ,并使用项目中定义的路由。components表示该对象包含的Vue组件,template意思是用一个字符串代表该Vue实例(类似于html的标签那样使用)
使用webpack新建
参考链接:https://www.jianshu.com/p/02b12c600c7b
一、安装
参考上述
二、切换镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
三、新建项目
1、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
vue list //查看vue版本号
2、创建项目
创建一个文件夹test-vue
vue init webpack test-vue
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
这里注意与脚手架创建的做区分run dev和run serve。
cnpm install
cnpm run dev
注意 这里要在test-vue目录下进行安装和运行哦!!!
访问127.0.0.1:8080,页面如下

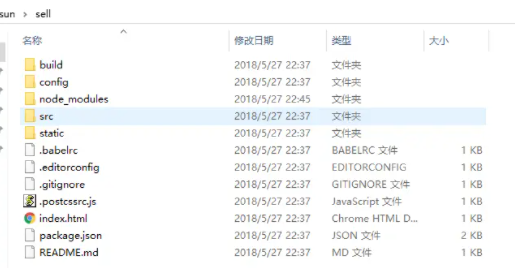
文件目录如下: