vue的原理主要从三个方面进行说明,分别是响应式原理、虚拟DOM、模板编译和组件化
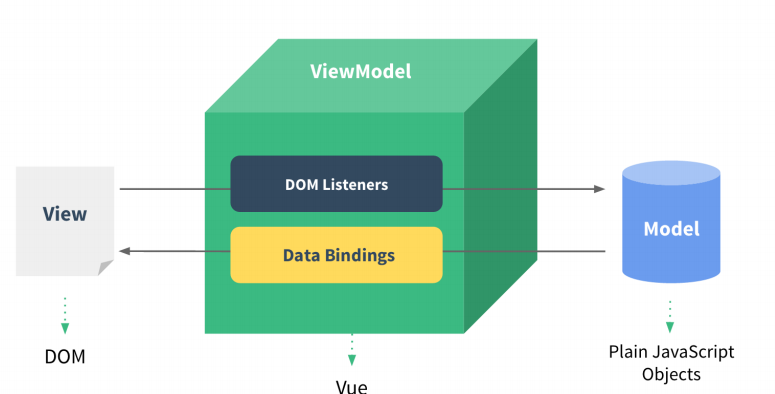
响应式原理
一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。使用发布订阅模式
模拟一个小版本的vue
引入顺序
<script src="./js/dep.js"></script>
<script src="./js/watcher.js"></script>
<script src="./js/compiler.js"></script>
<script src="./js/observer.js"></script>
<script src="./js/vue.js"></script>
Vue 功能
- 负责接受初始化的参数(选项)
- 负责把data中的属性注入到Vue实例,转换成getter、setter
- 负责调用observer监听data中所有属性的变化
- 负责调用compiler解析指令、插值表达式
class Vue {
constructor (options) {
// 1. 通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// 2. 把data中的成员转换成getter和setter,注入到vue实例中
this._proxyData(this.$data)
// 3. 调用observer对象,监听数据的变化
new Observer(this.$data)
// 4. 调用compiler对象,解析指令和差值表达式
new Compiler(this)
}
_proxyData (data) {
// 遍历data中的所有属性
Object.keys(data).forEach(key => {
// 把data的属性注入到vue实例中
Object.defineProperty(this, key, {
enumerable: true,
configurable: true,
get () {
return data[key]
},
set (newValue) {
if (newValue === data[key]) {
return
}
data[key] = newValue
}
})
})
}
}
Observer 功能
- 负责把data选项中的属性也转换成响应式的
- data属性中的某个属性也是对象,把该属性也转换成响应式数据
- 转换响应式数据的方法中getter收集依赖,setter数据变化发送通知
class Observer {
constructor (data) {
this.walk(data)
}
walk (data) {
// 1. 判断data是否是对象
if (!data || typeof data !== 'object') {
return
}
// 2. 遍历data对象的所有属性
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
defineReactive (obj, key, val) {
let that = this
// 负责收集依赖,并发送通知
let dep = new Dep()
// 如果val是对象,把val内部的属性转换成响应式数据
this.walk(val)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get () {
// 收集依赖
Dep.target && dep.addSub(Dep.target)
return val
},
set (newValue) {
if (newValue === val) {
return
}
val = newValue
that.walk(newValue)
// 发送通知
dep.notify()
}
})
}
}
Compiler 功能
- 负责编译模板,解析指令/插值表达式
- 负责页面的首次渲染
- 当数据变化后重新渲染视图
class Compiler {
constructor (vm) {
this.el = vm.$el
this.vm = vm
this.compile(this.el)
}
// 编译模板,处理文本节点和元素节点
compile (el) {
let childNodes = el.childNodes
Array.from(childNodes).forEach(node => {
// 处理文本节点
if (this.isTextNode(node)) {
this.compileText(node)
} else if (this.isElementNode(node)) {
// 处理元素节点
this.compileElement(node)
}
// 判断node节点,是否有子节点,如果有子节点,要递归调用compile
if (node.childNodes && node.childNodes.length) {
this.compile(node)
}
})
}
// 编译元素节点,处理指令
compileElement (node) {
// console.log(node.attributes)
// 遍历所有的属性节点
Array.from(node.attributes).forEach(attr => {
// 判断是否是指令
let attrName = attr.name
if (this.isDirective(attrName)) {
// v-text --> text
attrName = attrName.substr(2)
let key = attr.value
this.update(node, key, attrName)
}
})
}
update (node, key, attrName) {
let updateFn = this[attrName + 'Updater']
updateFn && updateFn.call(this, node, this.vm[key], key)
}
// 处理 v-text 指令
textUpdater (node, value, key) {
node.textContent = value
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
// v-model
modelUpdater (node, value, key) {
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
// 双向绑定
node.addEventListener('input', () => {
this.vm[key] = node.value
})
}
// 编译文本节点,处理差值表达式
compileText (node) {
// console.dir(node)
// {{ msg }}
let reg = /\{\{(.+?)\}\}/
let value = node.textContent
if (reg.test(value)) {
let key = RegExp.$1.trim()
node.textContent = value.replace(reg, this.vm[key])
// 创建watcher对象,当数据改变更新视图
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
}
// 判断元素属性是否是指令
isDirective (attrName) {
return attrName.startsWith('v-')
}
// 判断节点是否是文本节点
isTextNode (node) {
return node.nodeType === 3
}
// 判断节点是否是元素节点
isElementNode (node) {
return node.nodeType === 1
}
}
Dep(Dependency) 功能
- 收集依赖,添加观察者(watcher)
- 通知所有观察者
class Dep {
constructor () {
// 存储所有的观察者
this.subs = []
}
// 添加观察者
addSub (sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发送通知
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}
Watcher 功能
- 当数据变化触发依赖, dep 通知所有的 Watcher 实例更新视图
- 自身实例化的时候往 dep 对象中添加自己
class Watcher {
constructor (vm, key, cb) {
this.vm = vm
// data中的属性名称
this.key = key
// 回调函数负责更新视图
this.cb = cb
// 把watcher对象记录到Dep类的静态属性target
Dep.target = this
// 触发get方法,在get方法中会调用addSub
this.oldValue = vm[key]
Dep.target = null
}
// 当数据发生变化的时候更新视图
update () {
let newValue = this.vm[this.key]
if (this.oldValue === newValue) {
return
}
this.cb(newValue)
}
}
响应式原理的简述
当一个data对象传递到Vue实例中时,Vue就会使用Object.defineProperty()将data中的属性转换成getter和setter,注入到Vue实例中,然后遍历data对象的所有属性,然后看data对象的属性值是否还是一个对象,将其转换成响应式数据,添加getter和setter,在getter中收集依赖即Watcher对象存储在Dep的subs数组中,在html模板或者template模板进行编译时新建watcher对象,存储视图更新方法和旧值。当data中数据发生变化时其setter会被调用,setter中通知视图更新即调用Dep的subs数组中的Watcher中的视图更新方法操作视图,vm[key]会触发gettter(Watcher中存储旧值),vm[key]=xxx会触发setter(在使用vue外部js会用到)
Virtual DOM
snabbdom的使用
import { init } from 'snabbdom/build/package/init'
import { h } from 'snabbdom/build/package/h'
//init函数用于初始化snabbdim,并创建patch函数
const patch = init([])
//h函数用于创建虚拟DOM节点
// 第一个参数:标签+选择器
// 第二个参数:如果是字符串就是标签中的文本内容
let vnode = h('div#container.cls',{
//钩子函数
hook: {
init (vnode) {
console.log(vnode.elm)
},
create (emptyNode, vnode) {
console.log(vnode.elm)
}
}
}, 'Hello World')
let app = document.querySelector('#app')
// 第一个参数:旧的 VNode,可以是 DOM 元素
// 第二个参数:新的 VNode
// 返回新的 VNode
//patch函数将虚拟DOM节点更新到DOM元素上,替换旧的虚拟节点,并返回新的VNode
let oldVnode = patch(app, vnode)
vnode = h('div#container.xxx', 'Hello Snabbdom')
patch(oldVnode, vnode)
2.添加样式和点击事件
import { init } from 'snabbdom/build/package/init'
import { h } from 'snabbdom/build/package/h'
// 1. 导入模块
import { styleModule } from 'snabbdom/build/package/modules/style'
import { eventListenersModule } from 'snabbdom/build/package/modules/eventlisteners'
// 2. 注册模块
const patch = init([
styleModule,
eventListenersModule
])
// 3. 使用h() 函数的第二个参数传入模块中使用的数据(对象)
let vnode = h('div', [
h('h1', { style: { backgroundColor: 'red' } }, 'Hello World'),
h('p', { on: { click: eventHandler } }, 'Hello P')
])
function eventHandler () {
console.log('别点我,疼')
}
let app = document.querySelector('#app')
patch(app, vnode)
patch整体过程分析
- patch(oldVnode, newVnode)
- 把新节点中变化的内容渲染到真实 DOM,最后返回新节点作为下一次处理的旧节点
- 对比新旧日 VNode 是否相同节点(节点的 key 和 sel 相同)如果不是相同节点,删除之前的内容,重新渲染
- 如果是相同节点,再判断新的 VNode 是否有 text,:如果有并且和oldVnode 的 text 不同,直接更新文本内容
- 如果新的 VNode 有 children,判断子节点是否有变化,

虚拟DOM中的Diff算法-查找两棵树每一个节点的差异
Snabbdom 是一个轻量级的虚拟 DOM 库
相对传统的diff算法,Snabbdom只比较同级别的节点
snabbdom的调试方法,首先用parcel将其打包构建然后启动项目在源代码网页中想要调试之处添加断点
vue源码查看及调试
在下载vue源码然后将依赖安装上,找到vue项目中的index.html文件,通过路径访问到,然后找到初始化Vue的地方加上断点,记得打包工具开启sourcemap即可进行调试
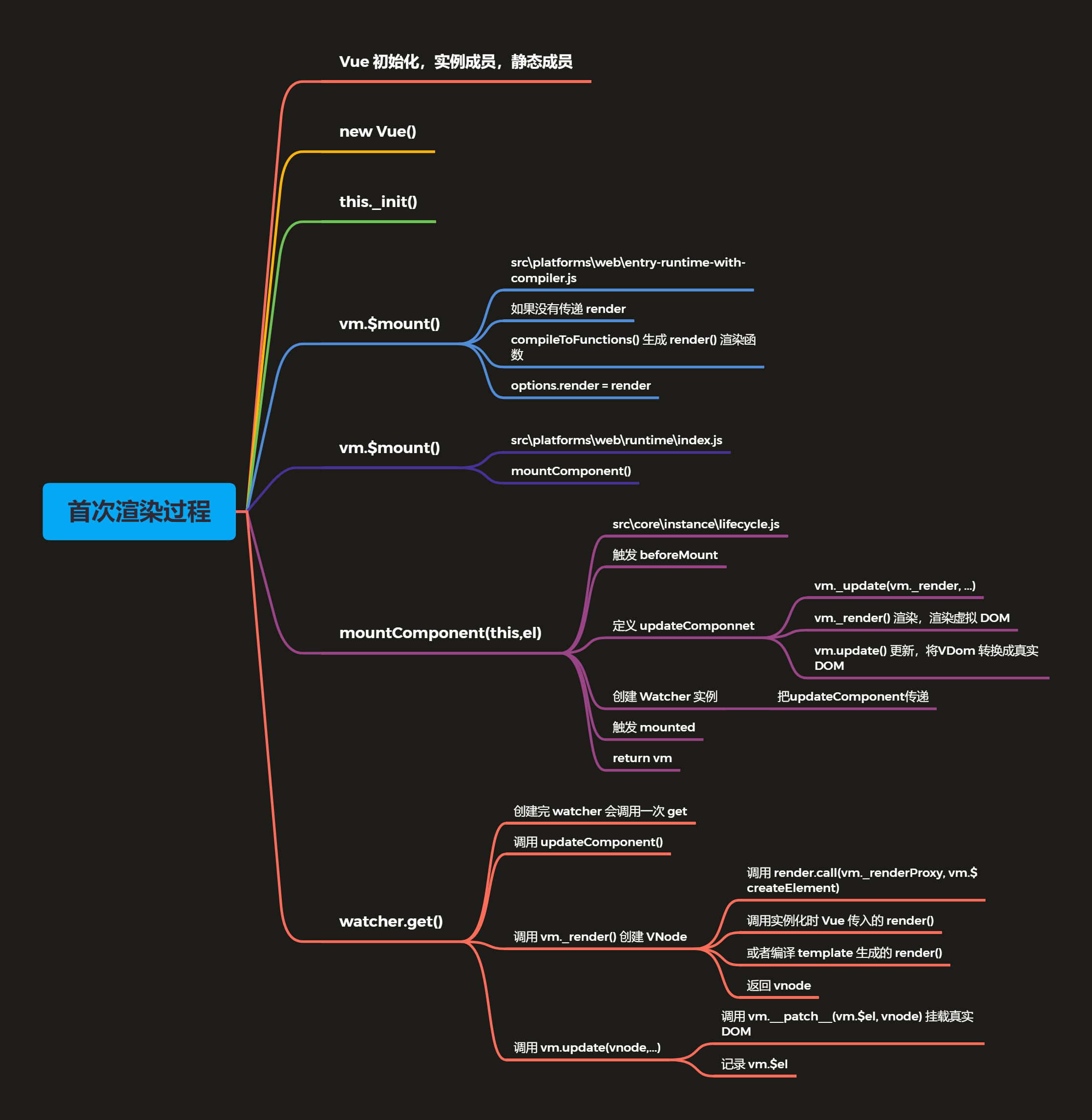
Vue首次渲染过程
Vue 初始化完毕,开始真正的执行
调用 new Vue() 之前,已经初始化完毕
通过调试代码,记录首次渲染过程
Vue 首次渲染的过程。

Vue 的首次渲染过程可以简要概括如下:
解析模板:
Vue 会解析组件的模板,包括 HTML 标记、指令(Directives)、插值表达式(Interpolations)等。
创建虚拟 DOM:
解析完成后,Vue 将模板编译成渲染函数,生成虚拟 DOM 树。
挂载实例:
Vue 将虚拟 DOM 渲染成真实 DOM,并挂载到页面上。
数据初始化:
Vue 会初始化组件的数据(data)、计算属性(computed)、监听器(watcher)等。
模板渲染:
Vue 会将数据与模板进行绑定,将数据动态地渲染到页面上,完成首次渲染。
总的来说,Vue 的首次渲染过程包括模板解析、虚拟 DOM 的创建、实例的挂载、数据的初始化和模板的渲染。这个过程是 Vue 在页面加载时进行的初始化工作,将组件的结构和数据展示在页面上,实现了数据驱动视图的效果。
3、请简述虚拟 DOM 中 Key 的作用和好处。
虚拟 DOM 中的 Key 是用来标识虚拟 DOM 节点的唯一性的属性。每个 Key 在同一个父节点的所有子节点中必须是唯一的。
作用:
优化渲染性能:Key 可以帮助 Vue 或 React 更高效地识别虚拟 DOM 中节点的变化,减少不必要的 DOM 操作。当列表中的元素需要重新排序时,有了 Key,框架可以精确地识别哪些元素是被移动的,而不是被删除和重新创建的。
保持组件状态:在动态生成的列表中,如果没有 Key,Vue 或 React 在重新渲染时会尽量复用 DOM 节点,这可能导致节点状态混乱。而使用 Key 可以确保每个组件实例保持自己的状态,避免出现意外的行为。
高效的列表渲染:在列表中添加、移动或删除元素时,Key 可以帮助框架更准确地确定变化的位置,从而实现高效的列表渲染。特别是在长列表或频繁更新的场景下,使用 Key 可以显著提升性能。
好处:
提升性能:通过合理使用 Key,可以减少不必要的 DOM 操作,提高页面的渲染性能和响应速度。
保持状态:使用 Key 可以确保组件状态的正确性,避免出现意外的状态丢失或混乱。
更可预测的行为:有了 Key,组件的重新渲染行为会更加可预测和稳定,开发者可以更轻松地理解和维护代码。
总的来说,虚拟 DOM 中的 Key 在优化渲染性能、保持组件状态和提高开发效率方面都具有重要作用,是开发中常用的一种技术手段。
4、请简述 Vue 中模板编译的过程。
Vue 中模板编译的过程是将模板字符串转换为渲染函数的过程,主要包括以下几个步骤:
模板解析:
Vue 会先将模板字符串解析成抽象语法树(AST),这个过程会识别模板中的指令、插值表达式、事件处理器等内容,并构建对应的 AST。
静态分析:
在静态分析阶段,Vue 会对 AST 进行静态标记,标记出哪些节点是静态的(不需要在每次重新渲染时重新计算),以便后续的优化。
代码生成:
根据 AST,Vue 会生成渲染函数。渲染函数是一个函数,接收数据作为参数,返回虚拟 DOM。在这个过程中,Vue 会将模板中的指令、事件处理器等转换为对应的 JavaScript 代码。
优化:
Vue 会对生成的渲染函数进行优化,包括静态节点提升(将静态节点提升为常量,减少渲染时的计算量)、事件侦听器的优化等,以提高渲染性能。
生成渲染函数:
最终,Vue 会将模板编译成渲染函数,并将其缓存起来以备后续使用。这样,在组件渲染时,就可以直接调用这个渲染函数来生成虚拟 DOM,而不需要每次都重新解析模板。
通过模板编译的过程,Vue 实现了将模板转换为可复用的渲染函数,这样在组件渲染时能够更高效地生成虚拟 DOM,并提高整体的性能表现。