1.什么是vue
以官网的解释来说,vue是渐进式javascript框架。Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.特点
核心只关注视图(view)
易学,轻量,灵活
适用于移动端项目
渐进式框架
3.渐进式框架的理解
在我看来,渐进式代表的含义是:主张最少。
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
比如说,Angular,它两个版本都是强主张的,如果你用它,必须接受以下东西:
- 必须使用它的模块机制- 必须使用它的依赖注入- 必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)
所以Angular是带有比较强的排它性的,如果你的应用不是从头开始,而是要不断考虑是否跟其他东西集成,这些主张会带来一些困扰。
比如React,它也有一定程度的主张,它的主张主要是函数式编程的理念,比如说,你需要知道什么是副作用,什么是纯函数,如何隔离副作用。它的侵入性看似没有Angular那么强,主要因为它是软性侵入。
Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
渐进式的含义,我的理解是:没有多做职责之外的事。
4.两个核心点
1.响应的数据变化
当数据发生变化----视图自动更新
2.组合的视图组件
UI页面映射为组件树
划分组件可维护、可复用、可测试
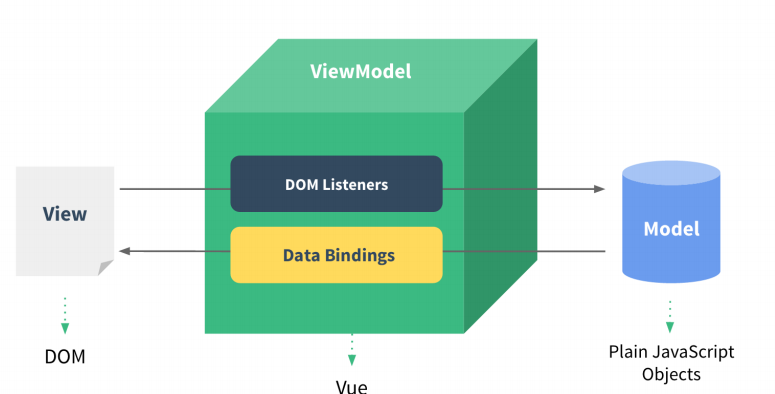
5.MVVM
MVVM分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
1、 M:模型层,主要负责业务数据相关;
2、 V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
3、 VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点;
MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,反之修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦;
6.数据的双向绑定与单项绑定
双向数据绑定和单向数据绑定解释:
a. 单向数据绑定
指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。
单向数据绑定缺点:HTML代码一旦生成完以后,就没有办法再变了,如果有新的数据来了,那就必须把之前的HTML代码去掉,再重新把新的数据和模板一起整合后插入到文档流中。 简单的来说就是DOM操作直接改变
b. 数据数据双向
数据模型(Module)和视图(View)之间的双向绑定。
用户在视图上的修改会自动同步到数据模型中去,同样的,如果数据模型中的值发生了变化,也会立刻同步到视图中去。双向数据绑定的优点是无需进行和单向数据绑定的那CRUD(Create,Retrieve,Update,Delete)操作双向数据绑定最经常的应用场景就是表单了,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了。
在react中是单向数据绑定,而在vue和augular中的特色是双向数据绑定。为什么会选择两种不同的机制呢?我猜测是两种不同的机制有不同的适应场景,查了一些资料后,总结一下。
一、各自优势
双向数据绑定给人的最大的优越感就是方便。当数据data发生变化时,页面自动发生更新。但是有一个缺点也是因为自动更新而导致的,因为这样你就不知道data什么时候变了,也不知道是谁变了,变化后也不会通知你,当然你可以watch来监听data的变化,但是这变复杂了,还不如单向数据绑定。
Vuex推荐单向绑定就是为了[控制欲]!,虽然单向绑定牺牲了一部分便捷性,换来的是更大的[控制力]
除此之外单向数据绑定对于复杂应用来说是实施统一的状态管理,方便跟踪。
二、单向数据与双向数据关系
单向数据绑定的实现思路:
- 所有数据只有一份
- 一旦数据变化,就去更新页面(data-页面),但是没有(页面-data)
- 如果用户在页面上做了变动,那么就手动收集起来(双向是自动),合并到原有的数据中。
其实单向绑定也有双向绑定的意味,不过页面变动后数据的变化不会自动更新。方神解析了这个魔法:双向绑定 = 单向绑定 + UI事件监听。请看下面的代码示例
vue数据双向绑定
<body>
<div id="app">
<input type="text" v-model="meg">
<p>{{data}}</p>
</div>
<script>
var app = new Vue({
el:'#app',
data :{
meg:''
}
})
</script>
</body>
当你在页面的input框中输入值时,下面一行同步显示内容,如果我们不要v-model指令能实现这个效果吗? 只需要改为:
//首先设置value属性为meg,然后监听输入事件 <input type="text" :value="meg" @input="meg=$event.target.value">
同样也实现了双向数据绑定,所以它并不是什么黑魔法!
7.VUE对比其他框架
引用至vue官网 如果没耐心看 请直接下拉到我的总结.
React 和 Vue 有许多相似之处,它们都有:
- 使用 Virtual DOM
- 提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
- 将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
由于有着众多的相似处,我们会用更多的时间在这一块进行比较。这里我们不只保证技术内容的准确性,同时也兼顾了平衡的考量。我们需要承认 React 比 Vue 更好的地方,比如更丰富的生态系统。
运行时性能
React 和 Vue 都是非常快的,所以速度并不是在它们之中做选择的决定性因素。
优化
在 React 应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。
如要避免不必要的子组件的重渲染,你需要在所有可能的地方使用 PureComponent,或是手动实现 shouldComponentUpdate 方法。同时你可能会需要使用不可变的数据结构来使得你的组件更容易被优化。
然而,使用 PureComponent 和 shouldComponentUpdate 时,需要保证该组件的整个子树的渲染输出都是由该组件的 props 所决定的。如果不符合这个情况,那么此类优化就会导致难以察觉的渲染结果不一致。这使得 React 中的组件优化伴随着相当的心智负担。
在 Vue 应用中,组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。你可以理解为每一个组件都已经自动获得了 shouldComponentUpdate,并且没有上述的子树问题限制。
Vue 的这个特点使得开发者不再需要考虑此类优化,从而能够更好地专注于应用本身。
HTML & CSS
在 React 中,一切都是 JavaScript。不仅仅是 HTML 可以用 JSX 来表达,现在的潮流也越来越多地将 CSS 也纳入到 JavaScript 中来处理。这类方案有其优点,但也存在一些不是每个开发者都能接受的取舍。
Vue 的整体思想是拥抱经典的 Web 技术,并在其上进行扩展。我们下面会详细分析一下。
JSX vs Templates
在 React 中,所有的组件的渲染功能都依靠 JSX。JSX 是使用 XML 语法编写 JavaScript 的一种语法糖。
使用 JSX 的渲染函数有下面这些优势:
-
你可以使用完整的编程语言 JavaScript 功能来构建你的视图页面。比如你可以使用临时变量、JS 自带的流程控制、以及直接引用当前 JS 作用域中的值等等。
-
开发工具对 JSX 的支持相比于现有可用的其他 Vue 模板还是比较先进的 (比如,linting、类型检查、编辑器的自动完成)。
事实上 Vue 也提供了渲染函数,甚至支持 JSX。然而,我们默认推荐的还是模板。任何合乎规范的 HTML 都是合法的 Vue 模板,这也带来了一些特有的优势:
-
对于很多习惯了 HTML 的开发者来说,模板比起 JSX 读写起来更自然。这里当然有主观偏好的成分,但如果这种区别会导致开发效率的提升,那么它就有客观的价值存在。
-
基于 HTML 的模板使得将已有的应用逐步迁移到 Vue 更为容易。
-
这也使得设计师和新人开发者更容易理解和参与到项目中。
-
你甚至可以使用其他模板预处理器,比如 Pug 来书写 Vue 的模板。
有些开发者认为模板意味着需要学习额外的 DSL (Domain-Specific Language 领域特定语言) 才能进行开发——我们认为这种区别是比较肤浅的。首先,JSX 并不是没有学习成本的——它是基于 JS 之上的一套额外语法。同时,正如同熟悉 JS 的人学习 JSX 会很容易一样,熟悉 HTML 的人学习 Vue 的模板语法也是很容易的。最后,DSL 的存在使得我们可以让开发者用更少的代码做更多的事,比如 v-on 的各种修饰符,在 JSX 中实现对应的功能会需要多得多的代码。
更抽象一点来看,我们可以把组件区分为两类:一类是偏视图表现的 (presentational),一类则是偏逻辑的 (logical)。我们推荐在前者中使用模板,在后者中使用 JSX 或渲染函数。这两类组件的比例会根据应用类型的不同有所变化,但整体来说我们发现表现类的组件远远多于逻辑类组件。
组件作用域内的 CSS
除非你把组件分布在多个文件上 (例如 CSS Modules),CSS 作用域在 React 中是通过 CSS-in-JS 的方案实现的 (比如 styled-components、glamorous 和 emotion)。这引入了一个新的面向组件的样式范例,它和普通的 CSS 撰写过程是有区别的。另外,虽然在构建时将 CSS 提取到一个单独的样式表是支持的,但 bundle 里通常还是需要一个运行时程序来让这些样式生效。当你能够利用 JavaScript 灵活处理样式的同时,也需要权衡 bundle 的尺寸和运行时的开销。
如果你是一个 CSS-in-JS 的爱好者,许多主流的 CSS-in-JS 库也都支持 Vue (比如 styled-components-vue 和 vue-emotion)。这里 React 和 Vue 主要的区别是,Vue 设置样式的默认方法是单文件组件里类似 style 的标签。
单文件组件让你可以在同一个文件里完全控制 CSS,将其作为组件代码的一部分。
<style scoped>
@media (min-width: 250px) {
.list-container:hover {
background: orange;
}
}
</style>这个可选 scoped 属性会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候 .list-container:hover 会被编译成类似 .list-container[data-v-21e5b78]:hover。
最后,Vue 的单文件组件里的样式设置是非常灵活的。通过 vue-loader,你可以使用任意预处理器、后处理器,甚至深度集成 CSS Modules——全部都在 <style> 标签内。
规模
向上扩展
Vue 和 React 都提供了强大的路由来应对大型应用。React 社区在状态管理方面非常有创新精神 (比如 Flux、Redux),而这些状态管理模式甚至 Redux 本身也可以非常容易的集成在 Vue 应用中。实际上,Vue 更进一步地采用了这种模式 (Vuex),更加深入集成 Vue 的状态管理解决方案 Vuex 相信能为你带来更好的开发体验。
两者另一个重要差异是,Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。React 则是选择把这些问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
最后,Vue 提供了 CLI 脚手架,能让你通过交互式的脚手架引导非常容易地构建项目。你甚至可以使用它快速开发组件的原型。React 在这方面也提供了 create-react-app,但是现在还存在一些局限性:
- 它不允许在项目生成时进行任何配置,而 Vue CLI 运行于可升级的运行时依赖之上,该运行时可以通过插件进行扩展。
- 它只提供一个构建单页面应用的默认选项,而 Vue 提供了各种用途的模板。
- 它不能用用户自建的预设配置构建项目,这对企业环境下预先建立约定是特别有用的。
而要注意的是这些限制是故意设计的,这有它的优势。例如,如果你的项目需求非常简单,你就不需要自定义生成过程。你能把它作为一个依赖来更新。如果阅读更多关于不同的设计理念。
向下扩展
React 学习曲线陡峭,在你开始学 React 前,你需要知道 JSX 和 ES2015,因为许多示例用的是这些语法。你需要学习构建系统,虽然你在技术上可以用 Babel 来实时编译代码,但是这并不推荐用于生产环境。
就像 Vue 向上扩展好比 React 一样,Vue 向下扩展后就类似于 jQuery。你只要把如下标签放到页面就可以运行:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
然后你就可以编写 Vue 代码并应用到生产中,你只要用 min 版 Vue 文件替换掉就不用担心其他的性能问题。
由于起步阶段不需学 JSX,ES2015 以及构建系统,所以开发者只需不到一天的时间阅读指南就可以建立简单的应用程序。
原生渲染
React Native 能使你用相同的组件模型编写有本地渲染能力的 APP (iOS 和 Android)。能同时跨多平台开发,对开发者是非常棒的。相应地,Vue 和 Weex 会进行官方合作,Weex 是阿里巴巴发起的跨平台用户界面开发框架,同时也正在 Apache 基金会进行项目孵化,Weex 允许你使用 Vue 语法开发不仅仅可以运行在浏览器端,还能被用于开发 iOS 和 Android 上的原生应用的组件。
在现在,Weex 还在积极发展,成熟度也不能和 React Native 相抗衡。但是,Weex 的发展是由世界上最大的电子商务企业的需求在驱动,Vue 团队也会和 Weex 团队积极合作确保为开发者带来良好的开发体验。
另一个选择是 NativeScript-Vue,一个用 Vue.js 构建完全原生应用的 NativeScript 插件。
MobX
Mobx 在 React 社区很流行,实际上在 Vue 也采用了几乎相同的反应系统。在有限程度上,React + Mobx 也可以被认为是更繁琐的 Vue,所以如果你习惯组合使用它们,那么选择 Vue 会更合理。
Preact 和其它类 React 库
类 React 的库们往往尽可能地与 React 共享 API 和生态。因此上述比较对它们来说也同样适用。它们和 React 的不同往往在于更小的生态。因为这些库无法 100% 兼容 React 生态中的全部,部分工具和辅助库也可能无法使用。或者即使看上去能工作,但也有可能随时发生不兼容,除非你用的这个类 React 库官方与 React 保持严格一致。
AngularJS (Angular 1)
Vue 的一些语法和 AngularJS 的很相似 (例如 v-if vs ng-if)。因为 AngularJS 是 Vue 早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。
复杂性
在 API 与设计两方面上 Vue.js 都比 AngularJS 简单得多,因此你可以快速地掌握它的全部特性并投入开发。
灵活性和模块化
Vue.js 是一个更加灵活开放的解决方案。它允许你以希望的方式组织应用程序,而不是在任何时候都必须遵循 AngularJS 制定的规则,这让 Vue 能适用于各种项目。我们知道把决定权交给你是非常必要的。
这也是为什么我们提供了一个基于 Vue.js 进行快速开发的完整系统。Vue CLI 旨在成为 Vue 生态系统中标准的基础工具。它使得多样化的构建工具通过妥善的默认配置无缝协作在一起。这样你就可以专注在应用本身,而不会在配置上花费太多时间。同时,它也提供了根据实际需求调整每个工具配置的灵活性。
数据绑定
AngularJS 使用双向绑定,Vue 在不同组件间强制使用单向数据流。这使应用中的数据流更加清晰易懂。
指令与组件
在 Vue 中指令和组件分得更清晰。指令只封装 DOM 操作,而组件代表一个自给自足的独立单元——有自己的视图和数据逻辑。在 AngularJS 中,每件事都由指令来做,而组件只是一种特殊的指令。
运行时性能
Vue 有更好的性能,并且非常非常容易优化,因为它不使用脏检查。
在 AngularJS 中,当 watcher 越来越多时会变得越来越慢,因为作用域内的每一次变化,所有 watcher 都要重新计算。并且,如果一些 watcher 触发另一个更新,脏检查循环 (digest cycle) 可能要运行多次。AngularJS 用户常常要使用深奥的技术,以解决脏检查循环的问题。有时没有简单的办法来优化有大量 watcher 的作用域。
Vue 则根本没有这个问题,因为它使用基于依赖追踪的观察系统并且异步队列更新,所有的数据变化都是独立触发,除非它们之间有明确的依赖关系。
有意思的是,Angular 和 Vue 用相似的设计解决了一些 AngularJS 中存在的问题。
Angular (原本的 Angular 2)
我们将新的 Angular 独立开来讨论,因为它是一个和 AngularJS 完全不同的框架。例如:它具有优秀的组件系统,并且许多实现已经完全重写,API 也完全改变了。
TypeScript
Angular 事实上必须用 TypeScript 来开发,因为它的文档和学习资源几乎全部是面向 TS 的。TS 有很多好处——静态类型检查在大规模的应用中非常有用,同时对于 Java 和 C# 背景的开发者也是非常提升开发效率的。
然而,并不是所有人都想用 TS——在中小型规模的项目中,引入 TS 可能并不会带来太多明显的优势。在这些情况下,用 Vue 会是更好的选择,因为在不用 TS 的情况下使用 Angular 会很有挑战性。
最后,虽然 Vue 和 TS 的整合可能不如 Angular 那么深入,我们也提供了官方的 类型声明 和 组件装饰器,并且知道有大量用户在生产环境中使用 Vue + TS 的组合。我们也和微软的 TS / VSCode 团队进行着积极的合作,目标是为 Vue + TS 用户提供更好的类型检查和 IDE 开发体验。
运行时性能
这两个框架都很快,有非常类似的 benchmark 数据。你可以浏览具体的数据做更细粒度的对比,不过速度应该不是决定性的因素。
体积
在体积方面,最近的 Angular 版本中在使用了 AOT 和 tree-shaking 技术后使得最终的代码体积减小了许多。但即使如此,一个包含了 Vuex + Vue Router 的 Vue 项目 (gzip 之后 30kB) 相比使用了这些优化的 angular-cli 生成的默认项目尺寸 (~65KB) 还是要小得多。
灵活性
Vue 相比于 Angular 更加灵活,Vue 官方提供了构建工具来协助你构建项目,但它并不限制你去如何组织你的应用代码。有人可能喜欢有严格的代码组织规范,但也有开发者喜欢更灵活自由的方式。
学习曲线
要学习 Vue,你只需要有良好的 HTML 和 JavaScript 基础。有了这些基本的技能,你就可以非常快速地通过阅读 指南 投入开发。
Angular 的学习曲线是非常陡峭的——作为一个框架,它的 API 面积比起 Vue 要大得多,你也因此需要理解更多的概念才能开始有效率地工作。当然,Angular 本身的复杂度是因为它的设计目标就是只针对大型的复杂应用;但不可否认的是,这也使得它对于经验不甚丰富的开发者相当的不友好。