Vue App.vue
https://www.cnblogs.com/emanlee/p/18007207
https://www.cnblogs.com/emanlee/p/18010314
===================================
Vue 的 App.vue 文件是整个Vue项目中最核心的文件之一,它是所有组件的基础组件,也是整个Vue应用的入口文件。
我们可以在 App.vue 中定义一些全局的样式、组件、路由和状态管理等,从而方便其他组件的调用。
App.vue 内部包含三个主要部分:模板、逻辑代码和样式。其中,模板部分用于定义页面的结构和布局,逻辑代码用于定义组件的行为和交互,样式用于定义组件的外观和风格。
<template> <div class="app"> <router-view /> </div> </template>
<script> import router from './router'; import store from './store'; export default { name: 'App', router, store }; </script>
<style> .app { margin: 0 auto; max-width: 800px; } </style>
在上面的代码中,我们可以看到模板部分定义了一个名为“app”的div元素,其中包含了一个路由视图组件,将渲染各个路由对应的组件。
逻辑代码部分引入了router和store文件,并导出了一个名为“App”的Vue组件对象,该组件对象包含了router和store实例,可以在子组件中使用。
而样式部分则定义了app元素的基本样式,包括水平居中对齐和最大宽度限制,从而使整个Vue应用在视觉上更加美观和统一。
总之,App.vue文件在Vue项目开发中扮演着非常重要的角色,是整个应用程序的核心枢纽,我们可以通过它定义一些全局的组件和样式,方便其他组件调用,从而达到提升开发效率和优化用户体验的目的。
REF
https://www.yzktw.com.cn/post/1201207.html
=====================================
mian.js是整个vue项目的入口文件,他负责配置vue应用的根实例并在浏览器中渲染应用
引入 Vue 库和其它必要的库和组件。
创建 Vue 实例,配置路由、vuex、全局组件、指令等等。
挂载 Vue 实例到 HTML 元素上,渲染应用。
App.vue是应用程序的根组件,它是所有组件的父级组件。App.vue主要负责:
定义应用程序的基本布局和样式,例如头部导航栏和底部选项卡等。
集中管理应用程序的状态和事件,例如登录状态和路由跳转等。
渲染应用程序的子组件,例如在中渲染匹配到的路由组件。
提供应用程序的全局配置,例如引入全局样式和注册全局组件等。
main.js 和 App.vue 在项目中是相辅相成的,main.js 负责整个项目的启动和全局配置,App.vue 则是整个项目的根组件,负责项目的整体架构和公共部分的管理。
----------------------------------分割线--------开始提问-------------------------------
1.任何一个Vue项目都必须具有main.js与App.vue这两个文件么
能够让 Vue 应用正确地运行起来,确实需要有一个入口文件来进行一些必要的配置,这个入口文件就是 main.js。而 App.vue 则是 Vue 应用的根组件,所有其他组件都将嵌套在 App.vue 组件之内,因此也是必须存在的文件
2.这两个文件改成别的名字吗,会影响效果么
在一般情况下,不建议更改这两个文件的文件名。因为这两个文件名是Vue.js框架的约定俗成的命名规则,用于标识项目的入口文件和根组件,更改文件名可能会影响到Vue.js的默认行为,导致一些不必要的错误。
如果你一定需要更改这两个文件的文件名,你需要同时修改相关的配置文件,例如webpack配置文件和vue.config.js文件。此外,你还需要在修改之后确保项目能够正常运行,避免因为文件名变更而引起的不必要的问题。
链接:https://blog.csdn.net/broeg/article/details/130605532
=====================================

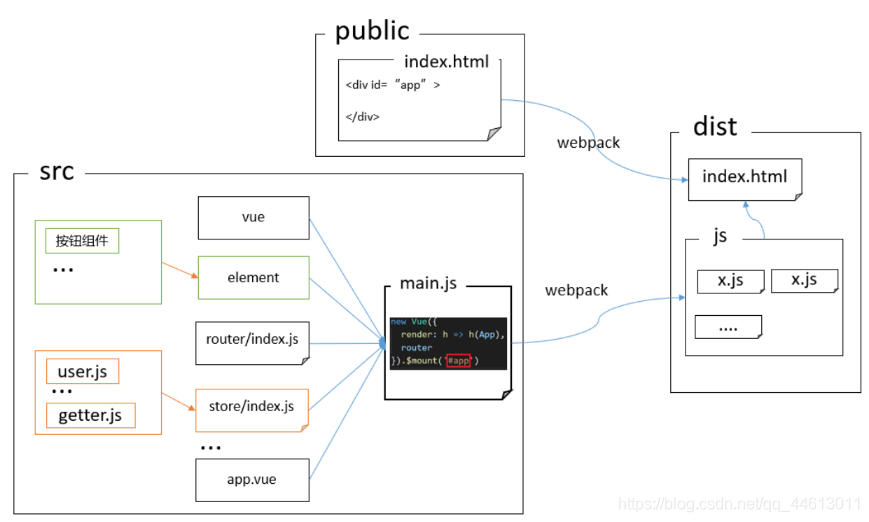
main.js是项目的入口,webpack会根据main.js将所有js文件嵌入到打包后build文件夹下的index.html里。
build文件夹下,index.html的由来是由public下的index.html而来的,
public下的index.html里有 <div id="app"></div>,而App.vue里也有<div id="app"></div>,App.vue里的div作用是替换public文件下的div这个占位符,将组件内容渲染到页面上。
App.vue(<div id="app"></div>)——替换——>public(index.html:<div id="app"></div>)——渲染——>dist(index.html)
main.js——项目入口——>webpack——携带js文件——>dist(index.html)
链接:https://blog.csdn.net/qq_44613011/article/details/119424384
====================================
Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,这个函数的作用就是生成一个 VNode节点,render 函数得到这个 VNode 节点之后,调用了 mount 方法,渲染成真实 DOM 节点,并挂载到(通常是div app)节点上。
createElement函数是用来生成HTML DOM元素的,也就是generate HTML structures,也就是Hyperscript,这样作者才把createElement简写成h。h是vue.js里面的createElement函数,这个函数的作用就是生成一个VNode节点,render函数得到这个VNode节点之后,返回给vue.js的mount函数,渲染成真实DOM节点,并挂载到根节点上。
=====================================
ES6(ECMAScript 2015)基本语法(Vue) 
JavaScript 函数定义
render: h => h(App) 是下面内容的缩写:
render: function (createElement) {
return createElement(App);
}
继续缩写:
render (createElement) {
return createElement(App);
}
继续缩写:
render (h) {
return h(App);
}
箭头函数:
h => h(App);
其中 根据 Vue.js 作者 Even You 的回复,h 的含义如下:
It comes from the term “hyperscript”, which is commonly used in many virtual-dom implementations. “Hyperscript” itself stands for “script that generates HTML structures” because HTML is the acronym for “hyper-text markup language”.
它来自单词 hyperscript,这个单词通常用在 virtual-dom 的实现中。Hyperscript 本身是指生成HTML 结构的 script 脚本,因为 HTML 是 hyper-text markup language 的缩写(超文本标记语言)
个人理解:createElement 函数是用来生成 HTML DOM 元素的,也就是上文中的 generate HTML structures,也就是 Hyperscript,这样作者才把 createElement 简写成 h。
链接:https://blog.csdn.net/wxlly06/article/details/123396637
REF
https://www.cnblogs.com/huanxiongs02/p/14828308.html
=====================================
render函数是渲染一个视图,然后提供给el挂载,如果没有render那页面什么都不会出来
相当于就是将App.vue页面渲染出来,render 函数得到这个 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上,
根结点在index.html下面有一个#app的div上
最后的效果就是将:App.vue页面渲染出来,插入到index.html里面一个叫做
vue.2.0的渲染过程:
1.首先需要了解这是 es 6 的语法,表示 Vue 实例选项对象的 render 方法作为一个函数,接受传入的参数 h 函数,返回 h(App) 的函数调用结果。
2.其次,Vue 在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM 树。
3.最后,Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,然后 createElement 会以 APP 为参数进行调用
createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。createElement更准确的名字可能是 createNodeDescription,因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,及其子节点。我们把这样的节点描述为“虚拟节点 (Virtual Node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
总体来说,揣测认为,Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,这个函数的作用就是生成一个 VNode节点,render 函数得到这个 VNode 节点之后,调用了 mount 方法,渲染成真实 DOM 节点,并挂载到(通常是div app)??节点上。
一种是render function
链接:https://www.jianshu.com/p/82b24431bb4c