一、vue介绍
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式的JavaScript框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
1、渐进式的JavaScript框架
Angular React Vue
作者 google公司 facebook公司 尤雨溪
组织方式 MVC 模块化 模块化
数据绑定 双向绑定 单向绑定 双向绑定
模板能力 强大 自由 自由
自由度 较小 大 较大
路由 静态路由 动态路由 动态路由
2、前端框架和库的区别
(1)功能上的不同
jquery库:包含DOM(操作DOM)+请求,就是一块功能的实现。
art-template库:模板引擎渲染,高性能的渲染DOM。
框架:大而全的概念,简易的DOM体验+请求处理+模板引擎。
在KFC的世界来看的话,库就是一个小套餐,框架就是全家桶。
(2)代码上的不同
一般使用库的代码,是调用某个函数或者使用抛出来的对象,我们自己处理库中的代码。
一般使用框架,框架本身提供好的成套的工具帮我们运行我们编写好的代码。
(3)框架的使用
1)初始化自身的一些行为;
2)执行你所编写的代码;
3)释放一些资源。
3、关于渐进式和自底向上增量开发
我们来看一下知乎的回答:知乎回答
总的来说,它给你提供足够的optional,但并不主张很多required。
我们常说:做减法比做加法难。我觉得一个框架如果是“渐进式”的,就意味着,它本身承担了较难的做减法的部分,而留给它的使用者较简单的做加法的部分。
就是说,在我们用一个工具的时候,并不是为了用其中的某一个部分,而想办法无视或者裁剪掉其他部分(做减法),而是上手就可以用上它的大多数功能,再在需要的时候引入它的官方或第三方插件(做加法)。
二、vuejs的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小
超快虚拟 DOM (虚拟dom的渲染速度要比我们真实的dom渲染速度快)
最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证
三、vue的使用
1、安装
(1)兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
(2)Vue Devtools插件
在使用 Vue 时,推荐在浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
(3)直接用<script>引入(推荐新手使用)
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
下载可以选择去npm下载或者去vue官网下载并引入:

(4)cdn引入
我们推荐链接到一个你可以手动更新的指定版本号:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。(开发环境使用vue.js,生产环境使用vue.min.js)
2、引入vue.js文件
这里是开发环境,因此选用vue.js。
<body> <!--1.先引包--> <!--<script src="js/vue.js"></script>--> <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> </script> </body>
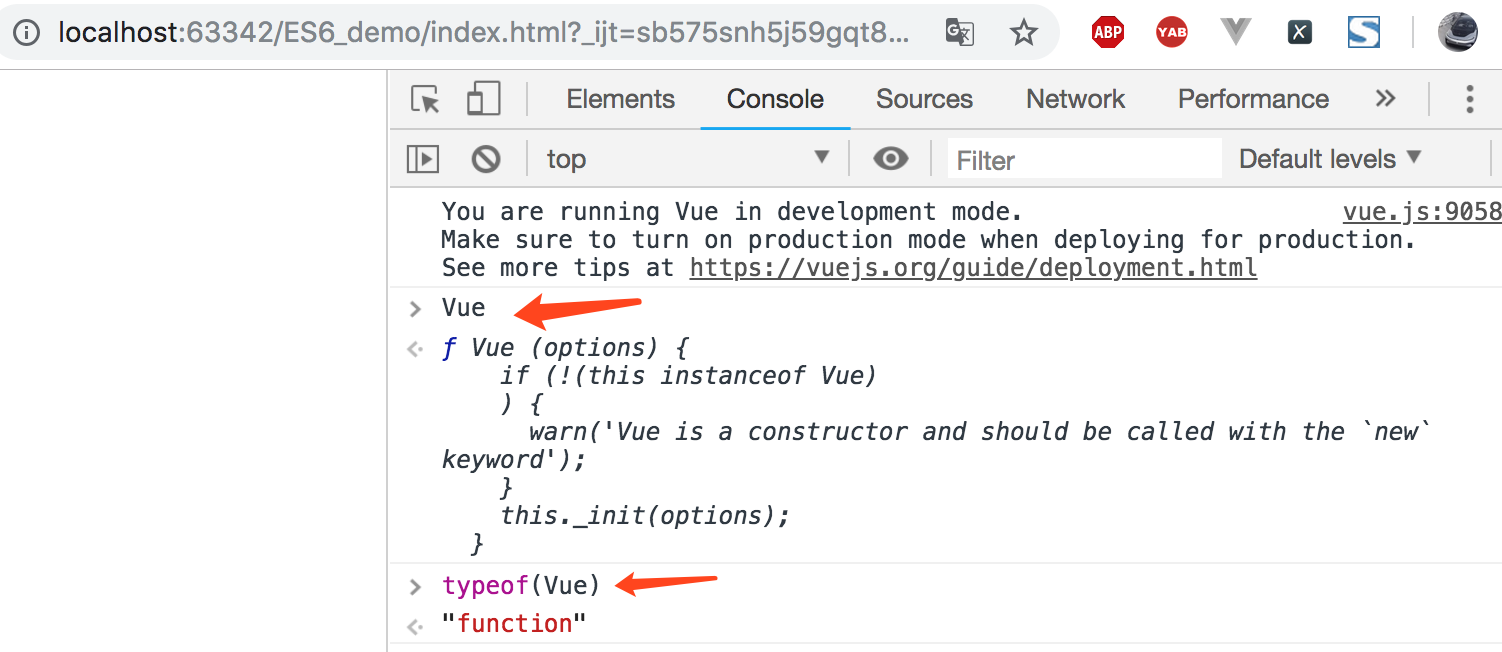
引入vue.js文件后,Vue被注册为一个全局的变量,是一个构造函数。在网站控制台查看:

四、使用Vue实例化对象
1、创建vue实例对象
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
<body>
<div id="app">
<h3>{{title}}</h3>
<p>{{msg}}</p>
</div>
<script src="js/vue.js"></script>
<script>
// 创建vue实例对象
var app = new Vue({
el: "#app", // 元素
// 所有的数据都放在数据属性里
data: {
title: "土豆",
msg: "路飞"
}
})
</script>
</body>
输出结果:

已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
2、模板语法
{{}}模板语法:主要作用是插值,不仅可以插变量,只要你能想到的插入都可以(if-else不可以)。
<body>
<div id="app">
<h3>{{msg}}</h3>
<!--字符串拼接-->
<h3>{{msg + 'hello'}}</h3>
<!--三目运算符-->
<h3>{{1>2?"真的":"假的"}}</h3>
<!--可以插入字符串-->
<h4>{{'helloworld'.split('').reverse().join('')}}</h4>
<!--不能使用if-else-->
<!--{{}}模板语法的设计,只是为了简单的运算-->
</div>
<!--1.先引包-->
<!--<script src="js/vue.js"></script>-->
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 2.创建vue实例化对象
new Vue({
el: '#app', // 目的地
data:{ // data属性可以是函数或对象
msg: 'hello Vue' // 数据属性
}
})
</script>
</body>
显示效果:

注意:
1)data属性可以是一个函数也可以是一个对象。msg是数据属性。依靠数据驱动视图(模板语法),将数据(msg)渲染到DOM(标签也就是view)中。
2)模板语法中不能使用if-else。
3)Vue实例化对象后,这个对象中属性前面都有前缀 $,主要是为了跟我们自定义的属性区分。
3、app.$el对象问题
(1)app.$el对象等价于对应标签所有内容
<body>
<div id="app">
<h3>{{msg}}</h3>
<!--字符串拼接-->
<h3>{{msg + 'hello'}}</h3>
<!--三目运算符-->
<h3>{{1>2?"真的":"假的"}}</h3>
</div>
<!--1.先引包-->
<!--<script src="js/vue.js"></script>-->
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
// 2.创建vue实例化对象
var app = new Vue({ // 这样定义,实例化有返回值
el: '#app', // 目的地
data:{ // data属性可以是函数或对象
msg: 'hello Vue', // 数据属性
}
});
console.log(app);
console.log(app.$el);
console.log(app.$el === document.getElementById('app'));
</script>
</body>
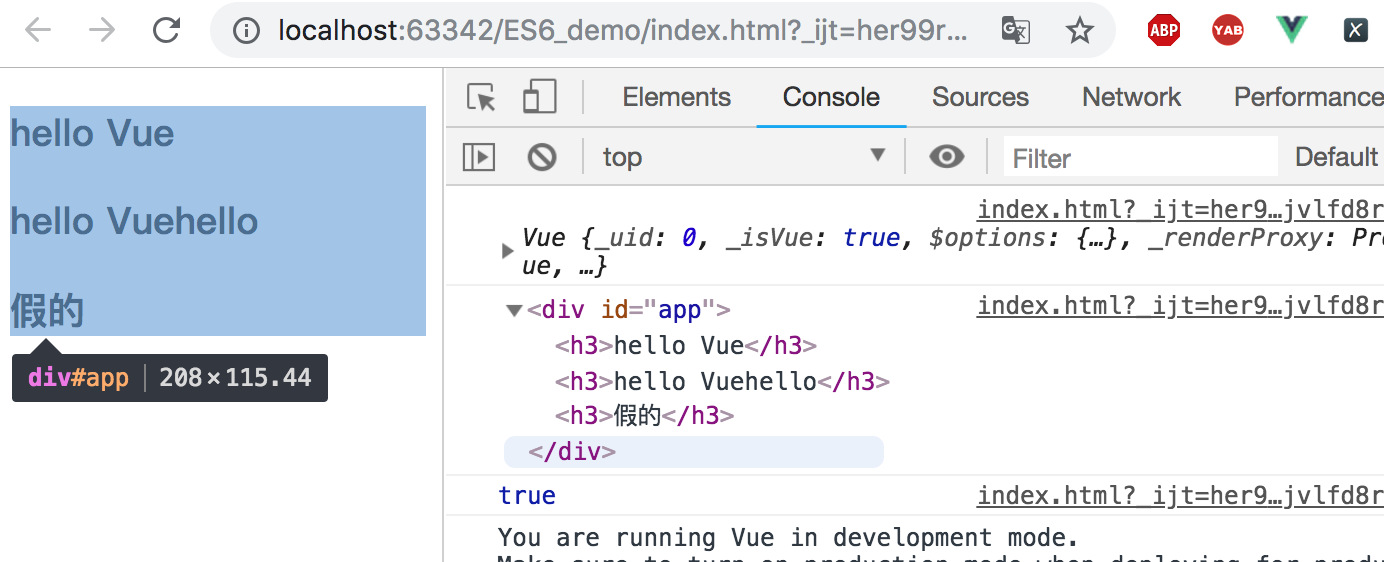
显示效果:

(2)el和template的优先级问题
template的优先级要高于el,具体情况如下所示:
1)当代码只定义了el和模板语法时:
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'hello指令系统',
},
//template:`<h4>{{msg}}</h4>>`
})
</script>
</body>
模板在app标签下,效果如下所示:

2)当代码也定义了template时:
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'hello指令系统',
},
template:`<h4>{{msg}}</h4>>`
})
</script>
</body>
msg没有渲染到el中,如下图所示:

4、Vue应用的组成结构
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics




