
浏览器端的前端路由模式:hash模式,history模式
安装路由模块
路由模块不是react自带模块,需要安装第3方模块
// react-router-dom 它现在最新的版本6
npm i -S react-router-dom@5react-router-dom路由库,它路由相关的配置当作组件调用设置
一些相关组件
路由模式组件
包裹整个应用,一个React应用只需要使用一次
- HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
- BrowserRouter:使用H5的history API实现(localhost3000/first)
导航组件
用于指定导航链接, 最终Link会编译成a标签
- Link: 不会有激活样式
- NavLink:如果地址栏中的地址和to属性相匹配,则会有激活样式
路由规则定义组件
Route:
- path属性:路由路径,在地址栏中访问的地址
- component属性:和规则匹配成功后渲染的组件 /render/children
- children>component>render
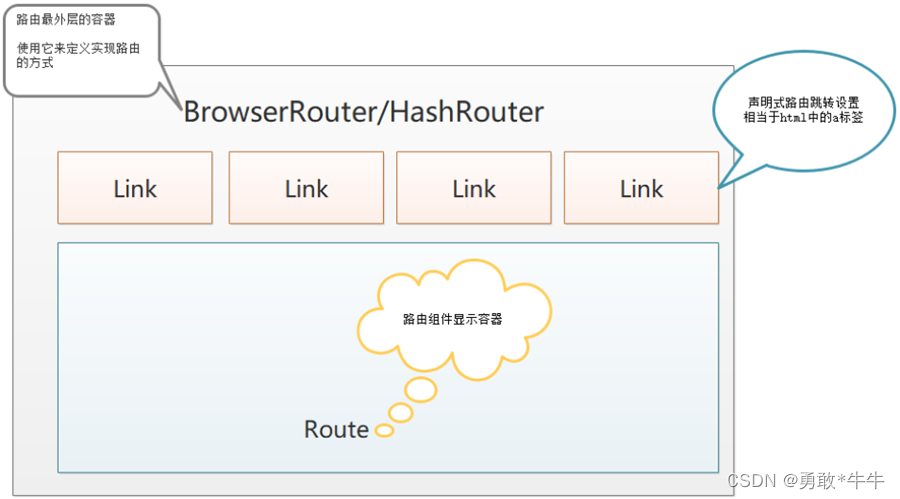
各组件关系示意图

定义路由的模式,为了日后让当前项目中所有的组件都受到路由控制,定义在index.js中,在最顶层让路由模式。src/index.js
引入路由相关组件 路由模式组件,告诉当前项目,我们要使用的路由模式
HashRouter, hash路由模式
BrowserRouter history路由模式,上线时,需要对nginx进行配置
import { BrowserRouter as Router, HashRouter } from 'react-router-dom'
ReactDOM.render(
<Router>
<App />
</Router>,
document.getElementById('root')
)
Route 定义路由规则 ——路由地址和匹配成功后要渲染的组件
匹配默认为模糊匹配,而且它还会一直匹配到没有规则组件为止
import{Route} from "react-router-dom"
<Route path="/home" component={Home}></Route>
<Route path="/about" component={About}></Route>
严格匹配:exact
<Route exact path="/home" component={Home}></Route>
<Route exact path="/about" component={About}></Route>
Link 导航组件,它编译生成后的html标签只能是 a
<Link to="/home">Home</Link>
<Link to="/about">About</Link>
<Link to={"/about"}>About</Link>
NavLink 导航组件,它编译生成后的html标签只能是 a,但是它有激活样式active(地址栏中的地址和to属性匹配,
匹配规则,默认为模糊匹配
严格匹配:exact
修改激活样式名称:activeClassName=‘aaa’
<NavLink exact to="/">Home</NavLink> <NavLink to="/about">About</NavLink>
Redirect 重定向 使用它,一定要用到Switch,否则有循环的问题
<Redirect exact from="/" to="/home" />
并且以上的路由没有一个匹配成功的,则用404页面 path属性不要写,写在switch中
<Route component={Notfound} />
==========================================
<Switch>
<Route exact path="/home" component={Home}></Route>
<Route exact path="/about" component={About}></Route>
<Redirect exact from="/" to="/home" />
<Route component={Notfound}></Route>
</Switch>
this.props.history.push(‘/about’) 编程式到行
如果你想用对于匹配渲染成功后的组件使用编程式导航,你默认情况下,你只能在规则匹配成功后的组件本身中使用,它的子组件都不行。父组件也不行。
路由动态参数:
必须先声明再使用:
<Route exact path={<!--{C}%3C!%2D%2D%20%2D%2D%3E-->"/detail/:uid?"} component={<!--{C}%3C!%2D%2D%20%2D%2D%3E-->Detail}></Route>如何在页面上获取路由参数:
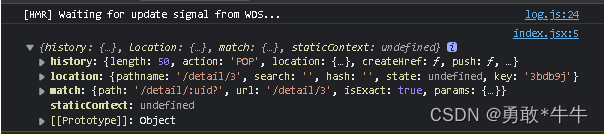
打印组件的this.props

获取动态路由参数
this.props.match.params.uid
如何获取search字符串 字符串
通过:this.props.location.search获取
解析:
const search = new URLSearchParams(this.props.location.search)
let name = search.get("name")
或者生成对象模式:
const search = new URLSearchParams(this.props.location.search)
let searchData = {};
for(let [key,value] of search.entries()){
searchData[key] = value
}
console.log(searchData);或者生成工具转变为对象:
String.prototype.toSearch = function () {
let searchData = {}
if (this.toString() != '') {
const search = new URLSearchParams(this.toString())
search.forEach((value, key) => {
searchData[key] = value
})
}
return searchData
}
到此这篇关于React前端路由应用介绍的文章就介绍到这了,更多相关React路由内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!



