本文实例为大家分享了react实现动态表单的具体代码,供大家参考,具体内容如下
1 小要求
在工作中,我们也会碰到这样子的需求:在填写信息的时候,可以填写多个人
本文实例为大家分享了react实现动态表单的具体代码,供大家参考,具体内容如下
1.小要求
在工作中,我们也会碰到这样子的需求:在填写信息的时候,可以填写多个人名、多个需求、以及动态生产一个分组。
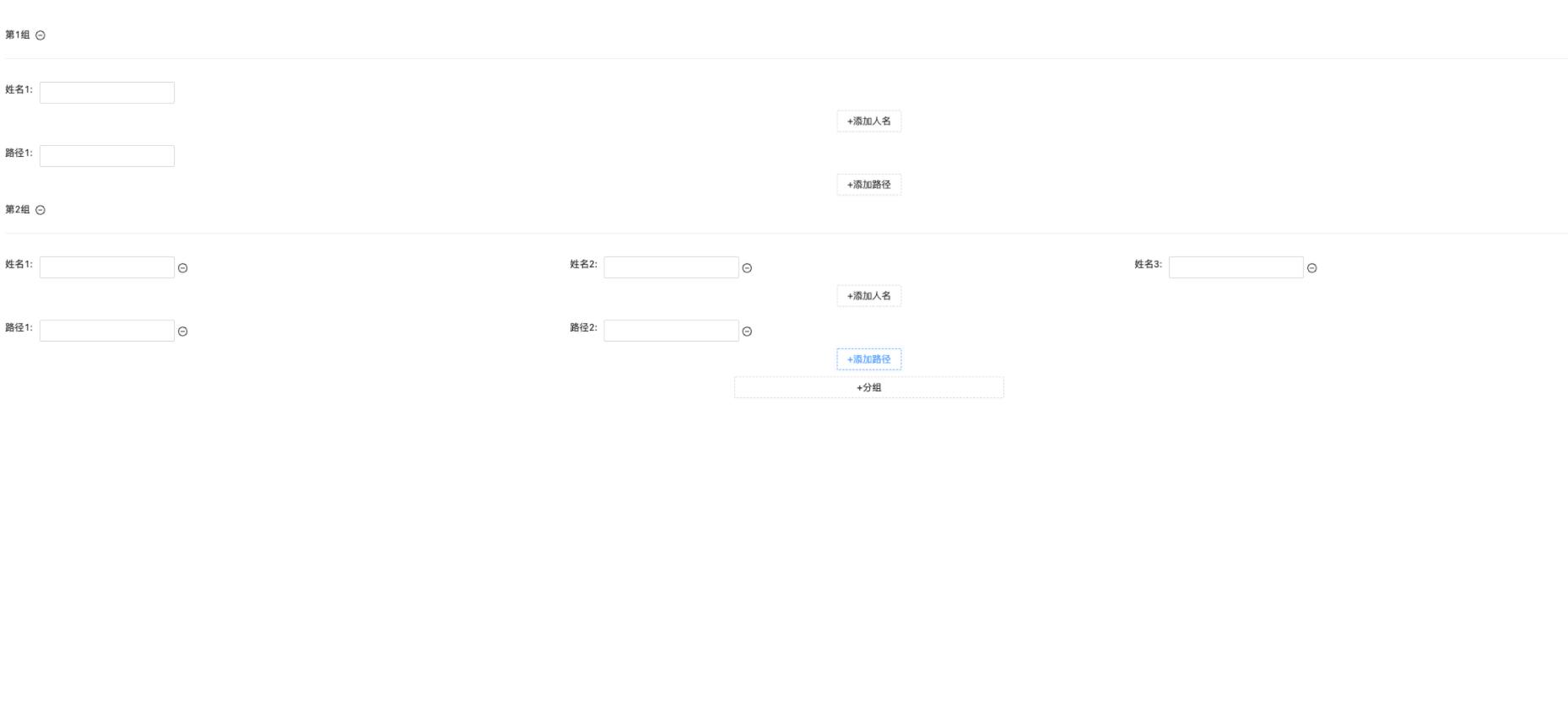
今天我们就以: 可以动态的添加/删除人名、路径以及可以添加/删除一个分组的需求来开始今天的学习之旅。需求如下图所示:

2.技术点分析
1.数据结构
2.react+antd 动态编辑表格数据提及的知识点
3.js操作数据的方法: 添加数据、根据下标删除数据
3.代码分析
3.1 数据结构分析
/**
* 1. 最外面是一个数组
* 2. 中间是一个字典,每个字典就是一个分组
* 3. name表示人名,也是一个数组,这样子我们就可以动态的添加/删除人名(path路径,跟name同理)
**/
const [data, setData] = useState([
{
'name': [''],
'path': ['']
}
])3.2添加人名分析
添加路径和添加人名的代码类似,就不重复编写了,大家可以去看完整的代码。这里也“添加人名”举例子:
<Button type="dashed" width={200} onClick={() => {
// 采用了[...xxx]性质,在对应分组中名字数据中添加一个空的数据
let obj = [...data]
setData([])
obj[index]['name'].push('')
// 然后在更新数据
setData(obj);
}}>+添加人名</Button>3.3修改人名分析
修改路径和修改人名的代码类似,就不重复编写了,大家可以去看完整的代码。这里也“修改人名”举例子:
<Input style={{ width: 200, marginLeft: 10 }} value={nameItem} onChange={(e) => {
// 采用了[...xxx]性质,
let obj = [...data]
setData([])
// 修改对应的人名
obj[index]['name'][nameIndex] = e.target.value
// 然后在更新数据
setData(obj)
}} />3.4删除人名分析
删除路径和删除人名的代码类似,就不重复编写了,大家可以去看完整的代码。这里也“删除人名”举例子:
<MinusCircleOutlined style={{ marginTop: 10, marginLeft: 5, display: item.name.length == 1 ? 'none' : '' }} onClick={() => {
// 采用了[...xxx]性质,
let obj = [...data]
setData([])
// 删除人名,使用js的数组用法: 根据下标删除
obj[index]['name'].splice(nameIndex, 1);
setData(obj)
}} />3.5添加分组
<Button type="dashed" style={{width:'400px',}} onClick={()=>{
// 采用了[...xxx]性质,
let obj = [...data]
setData([])
// 在原来的数组中,在添加一个对象
obj.push({
'name':[''],
'path':['']
})
setData(obj);
}}>+分组</Button>3.6删除分组
<MinusCircleOutlined style={{ marginTop: 5, marginLeft: 8, display: data.length == 1 ? 'none' : '' }} onClick={() => {
let flag = 0
// 判断名字/路径的输入框中是否有值
data[index]['name'].map(item=>{
if(item != ''){
flag = 1
}
})
if(flag == 0){
data[index]['path'].map(item=>{
if(item != ''){
flag = 1
}
})
}
// 如果有值的话,则出现一个弹框提示用户这里还是有值的,是否要删除
if(flag){
confirm({
title: '已经编辑了部分数据,确认要删除',
icon: <ExclamationCircleOutlined />,
centered:'true',
okText:'确认',
cancelText:'取消',
onOk() {
let obj = [...data]
setData([])
obj.splice(index, 1);
setData(obj)
},
onCancel() {},
});
}else{
let obj = [...data]
setData([])
obj.splice(index, 1);
setData(obj)
}
}} />4.完整代码
import React, { useState } from 'react';
import { Input, Row, Col, Button, Divider, Modal } from 'antd'
import { MinusCircleOutlined, ExclamationCircleOutlined } from '@ant-design/icons';
const { confirm } = Modal;
function Index() {
const [data, setData] = useState([
{
'name': [''],
'path': ['']
}
])
return (
<div style={{ marginLeft: 50, marginTop: 100 }}>
<div>
{
data.map((item, index) => {
return <div>
<div style={{display:'flex'}}>
<span>第{index + 1}组</span>
<MinusCircleOutlined style={{ marginTop: 5, marginLeft: 8, display: data.length == 1 ? 'none' : '' }} onClick={() => {
let flag = 0
console.log(data[index]['name']);
data[index]['name'].map(item=>{
if(item != ''){
flag = 1
return false
}
})
if(flag == 0){
data[index]['path'].map(item=>{
if(item != ''){
flag = 1
return false
}
})
}
if(flag){
confirm({
title: '已经编辑了部分数据,确认要删除',
icon: <ExclamationCircleOutlined />,
centered:'true',
okText:'确认',
cancelText:'取消',
onOk() {
let obj = [...data]
setData([])
obj.splice(index, 1);
setData(obj)
},
onCancel() {},
});
}else{
let obj = [...data]
setData([])
obj.splice(index, 1);
setData(obj)
}
}} />
</div>
<Divider />
<Row>
{
item.name.map((nameItem, nameIndex) => {
return <Col span={8}>
<div style={{ display: 'flex', marginTop: 10 }}>
<span >{'姓名' + (nameIndex + 1) + ':'}</span>
<Input style={{ width: 200, marginLeft: 10 }} value={nameItem} onChange={(e) => {
let obj = [...data]
setData([])
obj[index]['name'][nameIndex] = e.target.value
setData(obj)
}} />
<MinusCircleOutlined style={{ marginTop: 10, marginLeft: 5, display: item.name.length == 1 ? 'none' : '' }} onClick={() => {
let obj = [...data]
setData([])
obj[index]['name'].splice(nameIndex, 1);
setData(obj)
}} />
</div>
</Col>
})
}
</Row>
<div style={{ display: 'flex', width: '100vw', justifyContent: 'center', marginTop: 10, marginBottom: 10 }}>
<Button type="dashed" width={200} onClick={() => {
let obj = [...data]
setData([])
obj[index]['name'].push('')
setData(obj);
}}>+添加人名</Button>
</div>
<Row>
{
item.path.map((pathItem, pathIndex) => {
return <Col span={8}>
<div style={{ display: 'flex', marginTop: 10 }}>
<span >{'路径' + (pathIndex + 1) + ':'}</span>
<Input style={{ width: 200, marginLeft: 10 }} value={pathItem} onChange={(e) => {
let obj = [...data]
setData([])
obj[index]['path'][pathIndex] = e.target.value
setData(obj)
}} />
<MinusCircleOutlined style={{ marginTop: 10, marginLeft: 5, display: item.path.length == 1 ? 'none' : '' }} onClick={() => {
let obj = [...data]
setData([])
obj[index]['path'].splice(pathIndex, 1);
setData(obj)
}} />
</div>
</Col>
})
}
</Row>
<div style={{ display: 'flex', width: '100vw', justifyContent: 'center', marginTop: 10, marginBottom: 10 }}>
<Button type="dashed" width={200} onClick={() => {
let obj = [...data]
setData([])
obj[index]['path'].push('')
setData(obj);
}}>+添加路径</Button>
</div>
</div>
})
}
</div>
<div style={{display:'flex', width:'100vw', justifyContent:'center', marginTop:10, marginBottom:10}}>
<Button type="dashed" style={{width:'400px',}} onClick={()=>{
let obj = [...data]
setData([])
obj.push({
'name':[''],
'path':['']
})
setData(obj);
}}>+分组</Button>
</div>
</div>
)
}
export default Index总结
好了,今天就分享到这里,希望大家在学习了一篇博文之后,可以封装出自己的组件来应对多种多样的需求。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。



