熟练地使用PHPCMS可以插入模板,将静态站转变为动态站也更加方便,多加练习还是有好处的
将index html的头和尾拆分出来,分别放在head
熟练地使用PHPCMS可以插入模板,将静态站转变为动态站也更加方便,多加练习还是有好处的
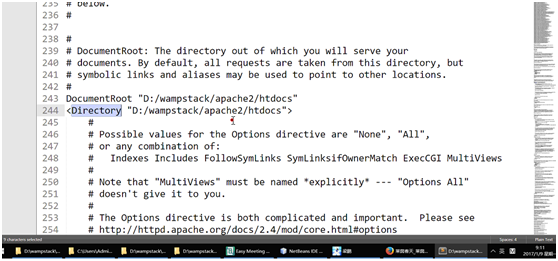
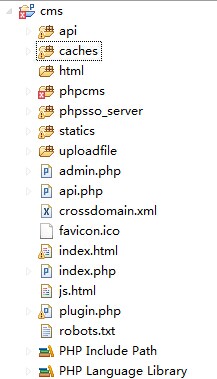
将index.html的头和尾拆分出来,分别放在header.html和footer.html文件夹中,这三个文件放在

,用{IMG_PATH}images,{CSS_PATH}css,{JS_PATH}js来替换原来的路径。
header.html
标题的替换代码
<title>{if isset($SEO['title']) && ! empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
头部导航菜单的替换代码
<div class="header-items">
{if $top_parentid==0}
<!--判断是不是首页-->
<a href="{siteurl($siteid)}">
<div class="h-item select">首页</div>
</a>
{else}
<a href="{siteurl($siteid)}">
<div class="h-item ">首页</div>
</a>
{/if}
{pc:content action="category" catid="0" num="6" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
{if $catid==$r[catid] || $top_parentid==$r[catid]}
<div class="h-item2">/</div>
<a href="{$r[url]}">
<div class="h-item select">{$r[catname]}</div>
</a>
{else}
<div class="h-item2">/</div>
<a href="{$r[url]}">
<div class="h-item">{$r[catname]}</div>
</a>
{/if}
{/loop}
{/pc}
</div>
index.html页面
大图的替换代码
<!--大图 开始-->
<div class="bigimg">
{pc:content action="lists" catid="9" order="id DESC" num="1"}
{loop $data $val}
<img src="{$val['thumb']}"/>
<!--thumb代表缩略图-->
<!--catid 是指栏目下的内容 我把图片放到9的位置 所以catid="9"-->
{/loop}
{/pc}
</div>
<!--大图 结束-->
点击图片进入某个标题的代码
<!--三项 开始-->
<div style="width: 100%; height: 30px;"></div>
<div class="three">
<div class="three-item">
<!--13代表的是栏目代号-->
<a href="{$CATEGORYS[13][url]}">
<img src="{IMG_PATH}images/three1.png" /></a>
</div>
<div class="three-item">
<a href="{$CATEGORYS[11][url]}">
{pc:content action="lists" catid="16" order="id DESC" num="1"}
{loop $data $val}
<img src="{$val['thumb']}" style="height: 115px"/>
<!--thumb代表缩略图-->
<!--catid 是指栏目下的内容 我把图片放到9的位置 所以catid="9"-->
{/loop}
{/pc}
</a>
</div>
展示项替换代码
<!--展示项-->
{pc:content action="lists" catid="14" order="id DESC" num="4"}
{loop $data $val}
<div class="dt-item">
<a href="{$val[url]}">
<div class="dt-item-title">{$val[title]}</div>
</a>
<div class="dt-item-context">
{$val[description]}
</div>
</div>
{/loop}
{/pc}
展示项代码2
<!--优秀产品展示 开始-->
<div class="yxxm">
<div class="yxxm-title">优秀产品展示</div>
{pc:content action="lists" catid="10" order="id DESC" num="6" moreinfo="1"}
{loop $data $val}
<!--展示项-->
<div class="yxxm-item">
<a href="{$val[url]}">
<img src="{$val[thumb]}" /></a>
<div class="yxxm-name">
项目名称:
<span>{$val[title]}</span>
</div>
<div class="yxxm-user">
客 户:
<span>{$val[keywords]}</span>
</div>
<div class="yxxm-context">
功 能:
<span style="width: 77%;">{$val[description]}</span>
</div>
<div class="yxxm-context">
开发人员:
<span>
{php list($copyfrom)=explode('|',$val['copyfrom'])}
{$copyfrom}
<!--上面的意思是引自来源,吧|0去掉-->
</span>
</div>
</div>
{/loop}
{/pc}
以此段div为例,了解时间的添加代码,以及分页
<div class="right">
<a href="$val[url]"> <div class="list-title"> {$CAT['catname']}</div></a>
<!--列表项-->
{pc:content action="lists" catid="$catid" order="id DESC" num="10" page="$page"}
{loop $data $val}
<div class="right-item">
<a href="{$val['url']}">
<div class="item-context">{$val['title']}</div>
</a>
<div class="item-time">{date('Y-m-d H:i:s',$val[inputtime])}</div>
</div>
{/loop}
{/pc}
<!--分页-->
<div class="paging">
{$pages}
</div>
</div>
友情链接的添加
友情链接:
{pc:link action="type_list" typeid="0" siteid="1" linktype="1" order="listorder DESC" num="4" return="pic_link"}
{loop $pic_link $v}
<a href="{$v['url']}">{$v['name']}</a>
{/loop}
{/pc}
关于我们可以用单页面来写,