打开项目(如果有nbproject)和新建项目:遇到一次很奇葩的事情,NetBeans说”项目文件夹已是 NetBeans 项目文件夹 (可能仅在内存中)“,这个时候到自己的工作目录下,看见一个nbproject的东东,把它删掉,再重新导入即可。
Localhost打不开的情况:
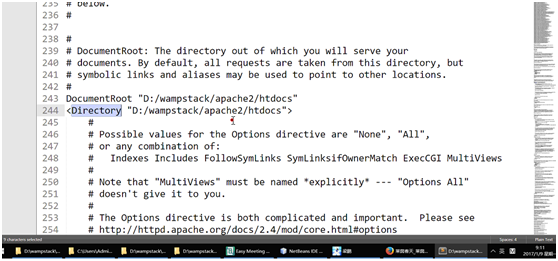
http.conf这个位置不要动

第一天:模拟网站莱茵春天【http://www.daf-rs.com】套用静态页面;
第二天:做项目首先想到的是:百度搜索相关文档,首先是官方帮助文档;
离线版PHPCMS V9用户手册;
在线手册:http://v9.help.phpcms.cn/;
梳理代码:
如果是单入口程序,就从单入口看起,先简单看下流程。如怎么样根据浏览器请求返回不同的响应。
一般来说,单入口程序是MVC框架,入手简单,先不看具体的框架代码。
如果是老的单入口项目,如Discuz,是面向过程式的过程,很显然,不是MVC框架,这种情况下,一般是根据GET请求的ACTION(act,do,method)等等来完成include不同的页面,在另外页面中完成业务逻辑部分。
不是单入口程序。一个页面就是一个文件,根据网址找到我们的PHP页面,查看代码功能和业务逻辑。
PHPCMS V9 流程:
pc_base::creat_app(); 调用基本的PHPCMS核心组件,创建应用;
测试时候,不能仅仅打开网址或者虚拟主机,必须加上index.php,否则你看到的是index.html页面的内容。
Include并实例化application.class.php。获取路由参数,并赋值到常量ROUTE_M,ROUTE_C,ROUTE_A。
与一般的MVC框架原理一样,首先获取Module,Controller,Action,然后实例化Controller,调用Action方法。可以通过load_controller方法的$filepath变量,确认Controller路径。
Call_user_func函数解析。
所以首页默认调用的是modules/content/index.php页面的Index类的init方法。
其他的请求,也是类似的调试方法。
模板路径:
Controller的action方法最后,通过include template(); 来调用并显示我们的模板。
模板显示数据:
首先,后台的栏目,文章都需要先添加。从需求中分析,哪个作为栏目,哪个是文章,哪个是单页面,都需要心中有数。
登录后台,添加栏目和文章。
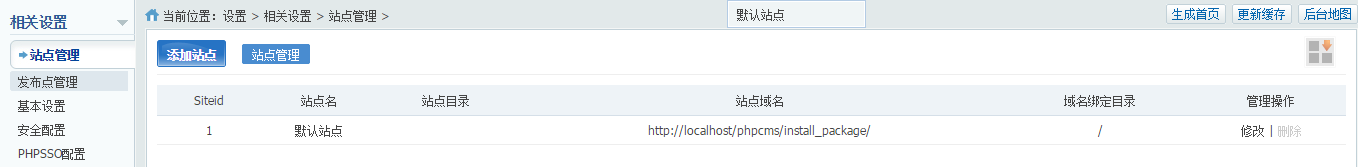
如果后台不能登录,确保CSS,JS,IMAGE等资源路径是正确的。首要问题是域名问题,确保资源路径的域名是我们的运行环境的域名。这个问题,都可以通过修改caches/coinfigs/下的配置文件来完成。
后台->内容->管理栏目->添加栏目->添加子栏目。
在PHPCMS中,多个【栏目列表list】会组成一个【栏目首页category】。
新建栏目时,如果每个栏目的模板都不统一,建议每个栏目选择一个模板。从【模板设置】标签中可以选择。
如果没有子栏目,实际起作用的模板是【栏目列表页模板】。
如果有子栏目,实际起作用的模板是【栏目首页模板】。
栏目首页模板必须以category开头,才可以被列出来。
栏目列表页模板必须以list开头,才能被列出来。
内容页模板必须以show开头,才能被列出来。
列表页list读取数据:
首先要参考list.html模板。
找到合适的代码,或者参考PHPCMS文档【标签使用->功能模块->内容模块->2.内容列表】。把参考代码放入新模板的合适位置。
{pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page"}
<ul class="nws_list">
{loop $data $r}
<li class="bg">
<span class="date">{date('Y-m-d',$r[inputtime])}</span>
<a href="{$r[url]}" class="lk_a">{$r[title]}</a>
</li>
{/loop}
</ul>
<div id="pages" class="text-c">{$pages}</div>
Pc标签做为数据的获取的方式。PC标签必须以{pc}开头,并以{/pc}结尾的代码片段。
action="list" 这个形式所代表的是参数,其他catid,order,page也均为参树;num=”25” 数据调用数量,page是当前的页数。
$pages变量为分页导航的html片段。可以放入div标签中更改样式。
后台添加文章。内容->管理内容->点击栏目列表。
伪静态:
开启伪静态:
Apache需要开启rewrite_module;
虚拟主机或者网站目录配置要开启AllowOverride All
根目录下要有.htaccess文件。
.htaccess文件内容例子:
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^list-(\d+)-(\d+)?\.html$
index.php?m=content&c=index&a=lists&catid=$1&page=$2 [L]
RewriteRule ^show-(\d+)-(\d+)(-(\d+))?\.html$ index.php?m=content&c=index&a=show&catid=$1&id=$2&page=$4 [L]
</IfModule>
内容->管理栏目->某一个栏目->修改->生成HTML设置->栏目页URL规则+内容页URL规则->选择.html结尾的URL格式。
栏目URL规则需要一个个修改。
内容的URL不需要一个个更改。内容->发布管理->批量更新URL。
PHPCMS网站上线,迁移。
修改caches/configs/目录下的几个文件。如system.php,database.php。
修改system.php的各项配置中的域名改为线上的域名。也可以全文替换。
第三天:把header,footer等公共页面提取出来。在其他页面引用的时候,用{template "content","footer"} 来实现,template之后要有空格,content是模块的名字,footer是去除.html扩展之后的文件名称。
通过正则替换变成这样:
路径如何修改:
{APP_PATH}statics/
可以通过f12查看网络,404表示没加载,把404的改了就可以了。
全文搜索:在文件加上点击右键,点击查找
在category_或者list_页面调取子栏目。示例代码:
<ul class="ulnav">
{pc:content action="category" catid="$catid" num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li class="lk_li">
<h3 class="h3Tit">
<a href="{$r[url]}" name="top2" class="lk_a cur">{$r[catname]}</a></h3>
<ol class="olnav olnavOpen"></ol>
</li>
{/loop}
</ul>
{/pc}
$catid是获取的$_GET[‘catid’],num是读取数据数量。
如果要获取子栏目,用subcat来操作。示例代码:
<?php $subcat = subcat($r['catid']);?>
{if !empty($subcat)}
<ol class="olnav olnavOpen">
{loop $subcat $sr}
<li>
<a href="{$sr[url]}" class="lk_a cur">{$sr[catname]}</a></li>
<li>
{/loop}
</ol>
{/if}
模板里面可以直接写PHP原生代码,
是通过正则来转换的:
也可以写模板代码,如:
{php $subcat = subcat($r['catid']);}
有时候,栏目调用的单独的HTML页面,而且又需要后台更新数据。所以,我们想到能把栏目的描述更改为富文本编辑代码。方法:
文件路径:phpcms/modules/admin/templates/category_edit.tpl.php
修改代码:
<textarea name="info[description]" maxlength="255" style="width:300px;height:60px;"><?php echo $description;?></textarea>
加入ID:
<textarea id="description" name="info[description]" maxlength="255" style="width:300px;height:60px;"><?php echo $description;?></textarea>
</teaxearea>之后加入富文本编辑器功能的代码:
<?php echo form::editor("description"); ?>
在我们的前端页面中,就可以直接调用栏目的描述信息了。
前端页面的栏目与子栏目导航:
子菜单隐藏和显示:
栏目需要连接可用;同时右侧应该有按钮,点击之后,能显示和隐藏子菜单列表;
JS事件的捕获和触发:
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
阻止冒泡有两种策略:
用event.stopPropagation()。
$(“a.blue”).click(function(event){
event.stopPropagation();
//继续其他代码
});
用return false;阻止。
$("li.lk_li").click(function(){
var obj = $(this).find("ol");
$(obj).toggleClass("olnavOpen");
return false;
});
通过加减号按键实现子栏目的展开与关闭:
$(".nav-plus").click(function(){
//向后查找元素
var obj = $(this).next(".olnav");
if (obj.length >= 1) {
//原来的内容
var p_old = $(this).text();
//新的内容,加减号
var p_new = (p_old == '+') ? '-' : "+";
$(this).text(p_new);
$(obj).toggleClass("olnavOpen");
return false;
}
});
jQuery的next是向后查找指定特征的对象。
toggleClass交替变化class样式。
第四天:栏目修改模板,包括category,list。
第五天:栏目修改模板。
抛出问题:
无限分类:
数据库设计。
PHP递归代码实现。
HTML呈现,包含【selecet】形式和【div】和【ul>li】等形式。
以下是实例:
<?php
include "tree.class.php";
$cates = array(
1 => array('id' => '1', 'parentid' => 0, 'name' => '一级栏目一'),
2 => array('id' => '2', 'parentid' => 0, 'name' => '一级栏目二'),
3 => array('id' => '3', 'parentid' => 1, 'name' => '二级栏目一'),
4 => array('id' => '4', 'parentid' => 1, 'name' => '二级栏目二'),
5 => array('id' => '5', 'parentid' => 2, 'name' => '二级栏目三'),
6 => array('id' => '6', 'parentid' => 3, 'name' => '三级栏目一'),
7 => array('id' => '7', 'parentid' => 3, 'name' => '三级栏目二')
);
$TreeObj = new tree();
$TreeObj->init($cates);
$ttpl = "<option value=\$id \$selected>\$spacer\$name</option>";
$treeStr = $TreeObj->get_tree(0, $ttpl);
?>
<select name="category">
<?php echo $treeStr; ?>
</select>
模拟请求,不用curl,用fsockopen封装的http类。
扩展。
木马查杀关键字
eval。PHP,JS均有。
exec,system。
木马查杀就是找关键字Eval(); exec();
<?php
//木马查杀的时候只需要查找eval()函数就可以了,eval()函数谨慎用。会把字符串都解析了
$str = '$b = 10;';
eval($str);
echo $b;
?>
这是向系统中添加用户:用户名为foo
这是删除系统中的用户
在浏览器中输入http://localhost/eval.php?s=dir 可输出dir目录
还有一个程序叫phpdama.php
省市县联动:
每次从下拉框选择时,需要动态获取数据。
获取的数据需要赋值到select的option。
在修改地址时,需要选中效果。
JS+AJAX请求。
技术:
Select增加option。
function addOption(selectid, text, value){
var obj=document.getElementById(selectid);
obj.options.add(new Option(text,value));
}
动态创建select。
function createSelect(){
var mySelect = document.createElement("select");
mySelect.id = "mySelect";
document.body.appendChild(mySelect);
}
http://www.jq22.com/demo/jquery-three-linkage-141202215250/
抛出问题:Extract(); 把数组转换成以键名为变量名的变量组,可以直接echo 输出变量
以下是添加+号,点击出现下拉框
控制台可以直接写代码看效果!!!jQuery是很厉害的
把open去掉
当有子栏目时出现+号:
访问 路径是域名
调pages
师资力量
德国大学申请
企业德语培训
导航栏
$n的问题
<?php $ppid = $CATEGORYS[$parentid]['parentid']; ?>
模板风格: