phpcms流程1:
- 安装
将下载好的文件放到www目录下
地址栏中输入
http://localhost/phpcms/install_package/install
打开安装页面

进行安装即可。
如果出现:

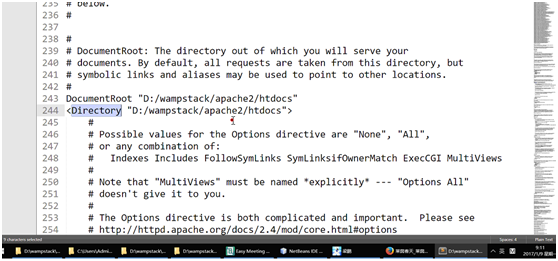
需要去修改配置文件:
Caches/configs/database.php
设置相应的用户名密码。
- 建立模板
在install_package\phpcms\templates\文件夹下建立模板文件夹如:
install_package\phpcms\templates\qiye\
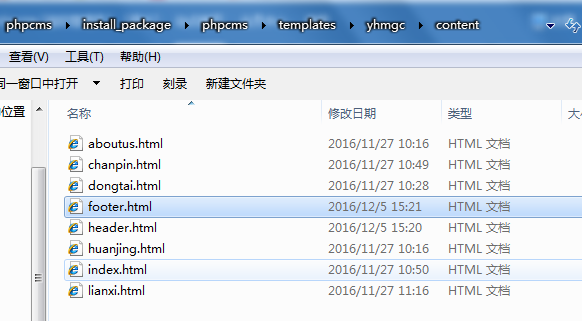
在模板文件夹下新建文件夹content:
install_package\phpcms\templates\qiye\content
其中:
header.html 代表的是页面顶部
footer.html 代表的是页面底部
category.html 文章频道页
category_picture.html 图片频道页
index.html 网站首页
list.html 列表页
list_download.html 下载列表页
list_picture.html 图片列表页
show.html 文章内容页
show_picture.html 图片内容页
根据需要来制作相应的页面,一般来说做企业站,只需要做顶部,尾部,主页,内容页和列表页
其中所有页面的JS文件存放在
install_package/statics/js/文件夹下
其中所有页面的CSS文件存放在
install_package/statics/css/文件夹下
其中所有页面的图片文件存放在
install_package/statics/images/文件夹下
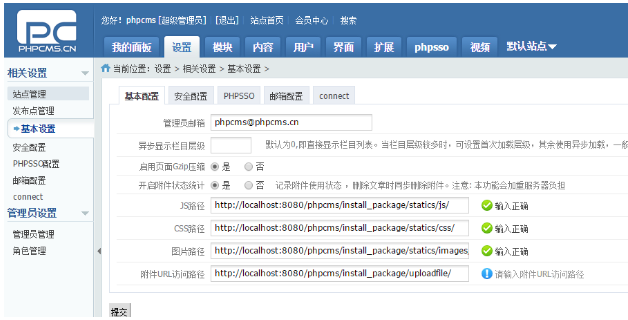
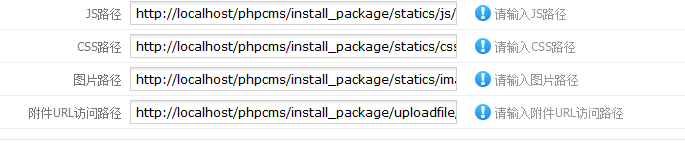
这些路径可以在后台设置:

- 设置要使用的模板
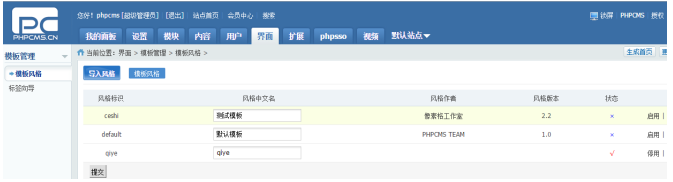
默认模板叫做default
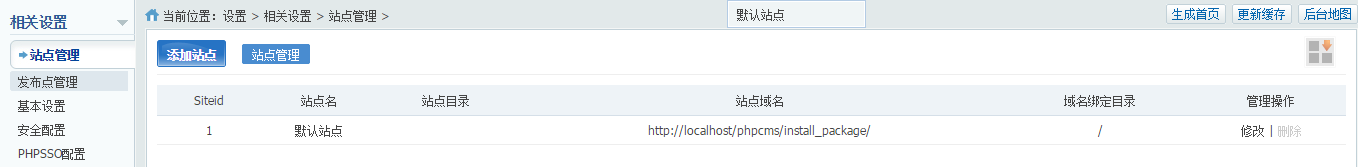
在该页面将我们自己的模板启用

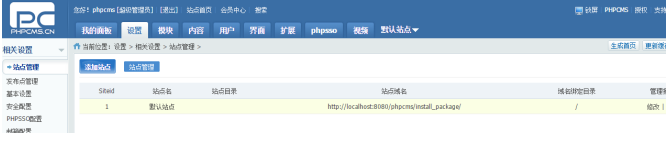
然后到设置里面将站点修改

点击修改:

将风格修改成我们自己的。
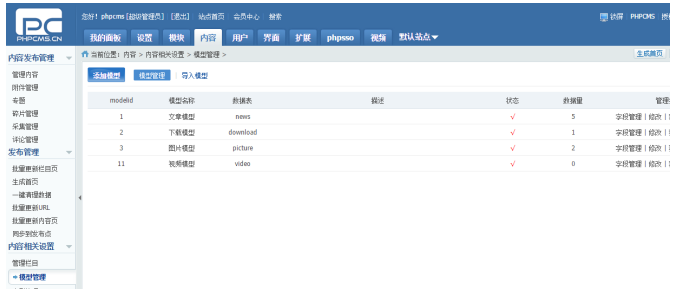
找到模型管理:

点击修改:

设置相应的模板
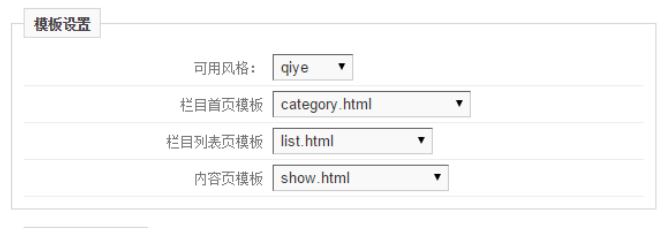
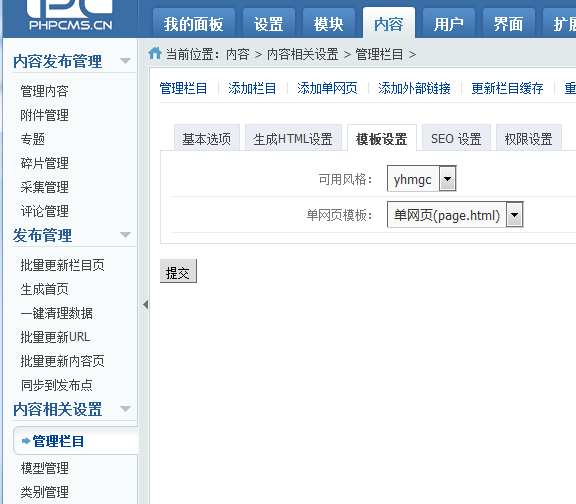
找到栏目管理:

点击修改:

设置相应的模板
最后更新栏目缓存,生成首页即可。
- 修改模板页面的路径
因为我们将模板的JS CSS和图片都放到了特定的路径下,所以模板页面对于这三项的引用路径也要进行替换。
替换方式:
{CSS_PATH} 代表CMS定义的CSS存放路径
{JS_PATH} 代表CMS定义的JS存放路径
{IMG_PATH} 代表CMS定义的图片存放路径
将原路径进行查找替换如:
点击替换全部。
重复执行上个步骤,将所有页面的CSS,JS和图片文件夹全部替换。
- 替换顶部标签
SEO标题:{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}
关键字:{$SEO['keyword']}
描述:{$SEO['description']}
设为首页代码:
<a href='#' onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('{siteurl($siteid)}');">设为首页</a>
加入收藏代码:
<a href="javascript:window.external.addFavorite('{siteurl($siteid)}','{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}');">加入收藏</a>
首页超链接:
{siteurl($siteid)}
- 替换尾部标签:
版权信息:{get_pc_version(1)}
附录:标签手册
内容模块
内容模块PC标签调用说明
模块名:content
模块提供的可用操作
|
操作名 |
说明 |
|
内容数据列表 |
|
|
内容相关文章 |
|
|
内容数据点击排行榜 |
|
|
内容栏目列表 |
|
|
内容推荐位列表 |
position操作说明如下:
内容推荐位列表(position):
可用参数:
|
参数名 |
是否必须 |
默认值 |
说明 |
|
posid |
是 |
null |
推荐位ID |
|
catid |
否 |
null |
调用栏目ID |
|
thumb |
否 |
0 |
是否仅必须缩略图 |
|
order |
否 |
null |
排序类型 |
|
num |
是 |
null |
数据调用数量 |
代码例子:
{pc:content action="position" posid="2" order="listorder DESC" num="4"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
返回参数如下表:
|
字段 |
类型 |
空 |
默认 |
注释 |
|
title |
char(80) |
否 |
NULL |
推荐位标题 |
|
url |
char |
否 |
NULL |
推荐位链接地址 |
|
inputtime |
int(10) |
否 |
NULL |
推荐位发布时间 |
|
thumb |
char |
是 |
NULL |
推荐位缩略图 |
|
其他 |
不定 |
是 |
|
根据模型所设置的加入到推荐位中字段名称 |
内容列表(lists):
可用参数:
|
参数名 |
是否必须 |
默认值 |
说明 |
|
catid |
否 |
null |
调用栏目ID |
|
where |
否 |
null |
sql语句的where部分 |
|
thumb |
否 |
0 |
是否仅必须缩略图 |
|
order |
否 |
null |
排序类型 |
|
num |
是 |
null |
数据调用数量 |
|
moreinfo |
否 |
0 |
是否调用副表数据 |
提醒:从PHPCMS V9 Beta 20101105版本开始支持moreinfo参数属性,本参数表示在返回数据的时候,会把副表中的数据也一起返回。一个内容模型分为2个表,一个主表一个副表,主表中一般是保存了标题、所属栏目等等短小的数据(方便用于索引),而副表则保存了大字段的数据,如内容等数据。在模型管理中新建字段的时候,是允许你选择存入到主表还是副表的(我们推荐的是,把不重要的信息放到副表中)。想要在列表中调取副表的数据就需要在PC标签中使用moreinfo这个属性。
代码例子:
{pc:content action="lists" catid="2" order="id DESC" num="4"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
where用法:
{pc:content action="lists" catid="2" where="`thumb`!='' AND `status`=99" order="id DESC" num="4"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
返回参数如下表:
|
字段 |
类型 |
空 |
默认 |
注释 |
|
title |
char(80) |
否 |
NULL |
推荐位标题 |
|
url |
char |
否 |
NULL |
推荐位链接地址 |
|
inputtime |
int(10) |
否 |
NULL |
推荐位发布时间 |
|
thumb |
char |
是 |
NULL |
推荐位缩略图 |
|
其他 |
不定 |
是 |
|
其他模型字段 |
点击排行榜(hits):
可用参数:
|
参数名 |
是否必须 |
默认值 |
说明 |
|
catid |
否 |
null |
调用栏目ID |
|
day |
否 |
0 |
调用多少天内的排行 |
|
order |
否 |
null |
排序类型(本月排行- monthviews DESC 、本周排行 - weekviews DESC、今日排行 - dayviews DESC) |
|
num |
是 |
null |
数据调用数量 |
代码例子:
{pc:content action="hits" catid="2" order="weekviews DESC" num="10"}
<ul>
{loop $data $key $val}
<li> <a href="{$val['url']}">{$val['title']}</a></li>
{/loop}
</ul>
{/pc}
返回参数如下表:
|
字段 |
类型 |
空 |
默认 |
注释 |
|
title |
char(80) |
否 |
NULL |
推荐位标题 |
|
url |
char |
否 |
NULL |
推荐位链接地址 |
|
inputtime |
int(10) |
否 |
NULL |
推荐位发布时间 |
|
thumb |
char |
是 |
NULL |
推荐位缩略图 |
|
其他 |
不定 |
是 |
|
其他模型字段 |
相关文章(relation):
可用参数:
|
参数名 |
是否必须 |
默认值 |
说明 |
|
catid |
否 |
null |
调用栏目ID |
|
relation |
否 |
$relation |
无需更改 |
|
keywords |
否 |
null |
内容页面取值:$rs[keywords] |
|
num |
是 |
null |
数据调用数量 |
代码例子:
{pc:content action="relation" relation="$relation" catid="$catid" num="5" keywords="$rs[keywords]"}
{loop $data $r}
<li>·<a href="{$r[url]}" target="_blank">{$r[title]}</a><span>({date('Y-m-d',$r[inputtime])})</span></li>
{/loop}
{/pc}
返回参数如下表:
|
字段 |
类型 |
空 |
默认 |
注释 |
|
title |
char(80) |
否 |
NULL |
推荐位标题 |
|
url |
char |
否 |
NULL |
推荐位链接地址 |
|
inputtime |
int(10) |
否 |
NULL |
推荐位发布时间 |
|
thumb |
char |
是 |
NULL |
推荐位缩略图 |
|
其他 |
不定 |
是 |
|
其他模型字段 |
栏目列表(category):
可用参数:
|
参数名 |
是否必须 |
默认值 |
说明 |
|
catid |
否 |
0 |
调用该栏目下的所有栏目 ,默认0,调用一级栏目 |
|
$siteid |
否 |
1 |
默认调用系统站点 |
|
order |
否 |
null |
排序方式、一般按照listorder ASC排序,即栏目的添加顺序 |
代码例子:
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li> {/loop}
{/pc}
返回参数如下表:
|
字段 |
类型 |
默认值 |
说明 |
|
catid |
smallint |
无 |
栏目ID |
|
siteid |
tinyint(3) |
0 |
站点ID |
|
module |
varchar(15) |
无 |
模块ID |
|
type |
tinyint(1) |
1 |
栏目类型ID |
|
modelid |
tinyint(5) |
5 |
模型ID |
|
parentid |
smallint(5) |
5 |
上级父栏目 |
|
arrparentid |
varchar(255) |
无 |
所有父栏目 |
|
child |
tinyint(1) |
0 |
子栏目 |
|
arrchildid |
mediumtext |
无 |
所有子栏目 |
|
catname |
varchar(30) |
无 |
栏目名称 |
|
image |
varchar(100) |
无 |
栏目图片 |
|
description |
mediumtext |
无 |
栏目描述 |
|
parentdir |
varchar(100) |
无 |
父栏目目录 |
|
catdir |
varchar(30) |
无 |
栏目目录 |
|
url |
varchar(100) |
无 |
栏目链接 |
|
items |
mediumint(8) |
0 |
栏目内容数 |
|
hits |
int(10) |
0 |
点击数 |
|
setting |
mediumtext |
无 |
栏目设置 |
|
listorder |
smallint(5) |
0 |
排序 |
|
ismenu |
tinyint(1) |
0 |
是否显示 |
|
sethtml |
tinyint(1) |
0 |
是否生成到根目录 |
|
letter |
varchar(30) |
无 |
栏目拼音 |
7,其它标签:
{template "content","header"}
调用根目录下phpcms\template\content\header文件
{CHARSET}
字符集 (gbk或者utf-8)
{if isset($SEO['title']) && !empty($SEO['title'])}
{$SEO['title']}{/if}
{$SEO['site_title']}
{$SEO['keyword']}
{$SEO['description']}
标题和标题seo优化
{CSS_PATH}
地址替换为根目录下\statics\css
{JS_PATH}
地址替换为根目录下\statics\js
{pc:content action="position" posid="9" order="id" num="10" cache="3600"}
pc标签{pc:content 参数名="参数值"参数名="参数值"参数名="参数值"}
{loop $data $k $v}
<li><a href="{$v[url]}">{$v[title]}</a></li>
{/loop}
pc标签值
action="position"--------------对话框的类型=“内容推荐位列表”
posid="9"----------------------推荐位ID="9"
order="id"---------------------排序类型="id"
num="10" ----------------------数据调用数量="10"
cache="3600"-------------------缓存="3600"毫秒
{get_siteid()}
{IMG_PATH}
action="hits" 排行,热点等
action="lists" 主要用于列表等。
catid="$catid" 当前栏目ID 指定数字,即为指定的栏目
num="" 调用文章的数量
order="id DESC" 按ID降序排列
order="id ASC" 按ID升序排列
"views DESC"
sort=""
"1" 缩略图
return=""
page="$page" 需要分页
每当列表几行的时候出现一次这个
{if $num%2==0} {/if}
循环标签
{loop $data $r} {/loop}
{loop $info $r} {/loop}
日期-------------{date('Y-m-d H:i:s',$r[inputtime])}
文章链接------{$r[url]}
文章标题------{$r[title]}
标题截取------{str_cut($r[title],40,'...')}
缩略图---------loop是info的时候用 {thumb($r[thumb],110,0)} loop是data的时候用{thumb($v[thumb],90,0)}
分页标签------{$pages}
文章页标签
标题-------{$title}
内容-------{$content}
日期-------{$inputtime}
来源-------{$copyfrom}
点击数------<span id="hits"></span>
<script language="JavaScript" src="{APP_PATH}api.php?op=count&id={$id}&modelid={$modelid}"></script>
网站首页----------------{siteurl($siteid)}
当前位置----------------{catpos($catid)}
栏目名称----------------{$CAT[catname]}
栏目拼音----------------{$CAT[letter]}
栏目链接----------------{$CAT[url]}
父栏目名称--------------{$CATEGORYS[$CAT[parentid]][catname]}
父栏目链接--------------{$CATEGORYS[$CAT[parentid]][url]}
上上级栏目名称--------{$CATEGORYS[$CATEGORYS[$CAT[parentid]][parentid]][catname]}
上上级栏目链接--------{$CATEGORYS[$CATEGORYS[$CAT[parentid]][parentid]][url]}
一级父栏目列表
{pc:content action="category" catid="0" num="34" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
{/loop}
{/pc}
同级栏目列表
{pc:content action="category" catid="$parentid" num="12" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
{/loop}
{/pc}
组图列表
{loop $photos $r}
<li><a href="{$r[url]}"><img src="{thumb($r[url], 75, 45, 0)}" alt="{$r[alt]}" /></a></li>
{/loop}
注释:其中$photos为自定义组图字段,{$r[url]}为图片地址,{thumb($r[url], 75, 45, 0)}为图片缩略图,{$r[alt]}为图片描述
二、Phpcms V9广告位的调用方式:
Phpcms V9默认有三种调用方式,依次介绍如下。
2.1、JS调用代码(PHP动态调用):
- {show_ad(1, 1)}
2.2、JS调用代码(PHP动态调用):
- <script language="javascript" src="{APP_PATH}index.php?m=poster&c=index&a=show_poster&id=1"></script>
2.3、JS调用代码(JS静态调用)
- <script language="javascript" src="{APP_PATH}caches/poster_js/1.js"></script>
不知道大家发现没有,官方给出来的默认调用方法,只能调用广告位,不能调用广告位中具体的广告条数和广告数据。那么,怎么对某一个广告位下面的广告数据进行循环调用呢?
下面这一调用方法就可以做到对Phpcms V9广告多条调用:
- {pc:get sql="SELECT setting FROM cmsyou_poster WHERE spaceid = 12 AND type='images' AND disabled=0 ORDER BY listorder ASC" num="5"}
- {loop $data $r}
- <?php
- eval("\$narry =$r[setting];");
- ?>
- <a href="{$narry[1][linkurl]}" target="_blank"><img src="{$narry[1][imageurl]}" alt="{$narry[1][alt]}" width="690" height="200" /></a>
- {/loop}
phpcms流程2:
一.把需要做的模板引入带phpcms文件夹:(需要index.html(主体),header(页头),footer.html(页尾))

二.进入后台设置选项:(点击站点管理->修改;选择你要选用的模板)

三.进入后台内容模型管理设置:选择你要选用的模板

四.进入后台内容管理栏目设置:选择你要选用的模板

五.缓存生成首页:改路径(在index.html的当前目录下有几个文件夹,就换几个路径)
把首页(index.html拆分成(index.html,header.html,footer.html))
1.把首页里面的菜单的div剪切到header.html里面,把页脚拿到footer.html里面(样式都放在原index里即可)
2.再把header和footer引入到拆分的index.html里面,在index里面header出现的位置写入{template "content","header"},即可把header.html引入到index.html里面;在页脚出现的位置写入{template "content","footer"}
3.替换路径:js、css用{JS_PATH}(JS路径在后台->设置->基本设置)
{JS_PATH} = http://localhost/phpcms/install_package/statics/js/ ;

至此页面可正常显示,下面来连接后台;
六:连后台,显示动态:
轮播:(广告模块:不点击跳页面;bootstrap)
1.增加一个栏目(图片模型)


3.index.html
<!--轮播小图标出现位置-->
{pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致
{loop $data $key $val}
{if $key==1}
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
{else}
<li data-target="#myCarousel" data-slide-to="0"></li>
{/if}
{/loop}
{/pc}
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<!--轮播出现的位置-->
{pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致
{loop $data $key $val}
{if $key==1}
<div class="item active">
<img class="img_lunbo" src="{$val['thumb']}" alt="First slide">
</div>
{else}
<div class="item">
<img class="img_lunbo" src="{$val['thumb']}" alt="First slide">
</div>
{/if}
{/loop}
{/pc}
</div>
4.替换普通文章内容:

3.index.html
<!--轮播小图标出现位置--> {pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致 {loop $data $key $val} {if $key==1} <li data-target="#myCarousel" data-slide-to="0" class="active"></li> {else} <li data-target="#myCarousel" data-slide-to="0"></li> {/if} {/loop} {/pc} </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner"> <!--轮播出现的位置--> {pc:content action="lists" catid="21" order="id ASC" num="3"} //升降序要一致 {loop $data $key $val} {if $key==1} <div class="item active"> <img class="img_lunbo" src="{$val['thumb']}" alt="First slide"> </div> {else} <div class="item"> <img class="img_lunbo" src="{$val['thumb']}" alt="First slide"> </div> {/if} {/loop} {/pc} </div>