1.
每个页面开头都需要添加的四句代码。
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title> <meta name="keywords" content="{$SEO['keyword']}"> <meta name="description" content="{$SEO['description']}"> <base href="{APP_PATH}" />
开头优化使用:
<title>{if $catid&&!$modelid}{$catname}_{$SEO['site_title']}{elseif $id}{$title}_{$SEO['site_title']}{else}{$SEO['title']}{$SEO['site_title']}{/if}</title> <meta name="keywords" content="{$SEO['keyword']}"> <meta name="description" content="{$SEO['description']}"> <base href="{APP_PATH}" />
首位模块调用代码:
{template "content","header"}
跳转栏目代码:
{$CATEGORYS[5][url]}
当两个不同的一级栏目共用一个page模板时,各自遍历出各自的一级栏目下的二级栏目时用到的一个相同的遍历方法。
{pc:content action="category" catid="$parentid" num="25" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li class="fl"><a href="{$r[url]}">{$r[catname]}</a> <div class="copy_hover"></div></li> {/loop} {/pc}
当循环遍历显示后面的内容不一样时,加个判断:
{pc:content action="lists" catid="19" num="4" order="listorder DESC"} {loop $data $r} <li class="fl"> <a {if $n>2} class="min_img ctr_img fr"{/if} href="{$r[url]}" class="min_img ctr_img fl"> //在这加个判断就好了 <img src="{thumb($r[thumb],1150,0)}" alt=""> </a> <div class="ctr_main fr"> <h3>{$r[title]}</h3> <p>{$r[description]}</p> <a href="{$r[url]}" class="">查看详情+</a> </div> <div class="clear"></div> </li> {/loop} {/pc}
当前位置的栏目名称的显示加判断:
当前位置><a href="{APP_PATH}">首页</a><a href="javascript:">{if ($parentid)}>{$CATEGORYS[$parentid][catname]}{else}>{$CATEGORYS[$catid][catname]}{/if}</a><a href="javascript:">{if ($parentid)}>{$CATEGORYS[$catid][catname]}{else}{/if}</a>
不同一级栏目名称显示各自不同的一级下的二级栏目的名称,直接用变量套用显示。
打开不同栏目但是使用一个模板,在这个模板里面的二级栏目名称只显示不同的各自当前一级栏目下的二级栏目名称:
{pc:content action="category" catid="$top_parentid" num="25" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li class="fl"> <a href="{$r[url]}">{$r[catname]}</a> <div class="la_h"> </div> </li> {/loop} {/pc}
在导航栏目地方加个判断从而在不同的show页面来显示不同的栏目名称。
放在show.html页面里面这样只需要建立一个show页面就可以显示不同的show页面的左侧导航栏目
{if ($top_parentid)} {pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li class="fl"> <a href="{$r[url]}">{$r[catname]}</a> <div class="la_h"> </div> </li> {/loop} {/pc} {else} {/if}
$top_parentid //上级栏目编号
$catid //当前栏目编号
{$CATEGORYS[$top_parentid][catname]} //上级栏目名称
{$CATEGORYS[$catid][catname]} //当前栏目名称
2.
遍历栏目名称的方法:
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} {loop $data $r}
<li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop} {/pc}
catid为0说明是调一级栏目的名称。如果catid不为0而是给了一个一级栏目的代号则表示调用一级栏目下的二级栏目的名称。
catid 栏目ID
parentid 上级父栏目ID
catname 栏目名称
description 栏目描述
{$r[url]} {$r[catname]}
遍历导航栏目的名称:
<!--菜单中遍历导航栏目的名称开始--> {pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li><a href="{$r[url]}">{$r[catname]}</a></li> {/loop} {/pc}
<!--菜单中遍历导航栏目的名称结束-->
给导航栏目添加一个鼠标移上去有阴影的效果。(加个样式即可)
.hd_nav_ce li a:hover{ /*鼠标移上去有阴影效果 hover属性 */ color: #FFFFFF; background: #073571; border-radius: 5px; /*增加圆角属性*/ }
3.
图片轮播的实现:
{pc:slider action="lists" postion="53" siteid="$siteid" order="desc" num="3"} {loop $data $r} <li style="background:url({$r[image]}) 50% 0 no-repeat;"></li> {/loop} {/pc}
上面是遍历大图轮播用的固定的标签的方式。
遍历大图轮播图片后
再去后台的内容->幻灯片管理->添加幻灯片 然后再添加需要轮播的图片就可以
图片轮播的实现之二:
{pc:slider action="lists" postion="53" siteid="$siteid" order="desc" num="3"} {loop $data $r} <li><a href="{$r[url]}"><img src="{$r[image]}" alt=""></a></li> {/loop} {/pc}
遍历幻灯片(大图轮播):
{pc:slider action="lists" postion="53" siteid="$siteid" order="desc" num="4"} {loop $data $r} <p>排序编号:{$r[listorder]}</p> <p>描述:{$r[name]}</p> <p>链接地址:{$r[url]}</p> <p>图片:{$r[image]}</p> <p>描述:{$r[description]}</p> {/loop} {/pc}
调整位置需要管理的地方

4.
在页面中加个视频显示的代码:
<div class="qyxc_sp"> <embed src="https://imgcache.qq.com/tencentvideo_v1/playerv3/TPout.swf?max_age=86400&v=20161117&vid=w0518cuvbxg&auto=0" quality="high" width="605" height="369" align="middle" allowScriptAccess="sameDomain" allowFullscreen="true" wmode="Opaque" type="application/x-shockwave-flash"></embed> </div>
6.
遍历一级栏目的名称和一级栏目下的二级栏目的名称(加个判断)
{if ($top_parentid)} {pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li><a href="{$r[url]}">{$r[catname]}</a></li> {/loop} {/pc} {else} <li><a href="{$CATEGORYS[$catid][url]}">{$CATEGORYS[$catid][catname]}</a></li> {/if}
其中下面的代码是直接显示一级栏目的名称。
<h3>COMPANY</h3> <p>{$CATEGORYS[$top_parentid][catname]}</p>
其中下面的代码是直接显示当前栏目的名称。
<div class="lt_rjcp_nr fr"> <div class="list_mbx"> 当前位置><a href="">首页</a>><a href="javascript:" class="list_mbx_dj">{$CATEGORYS[$catid][catname]}</a> //直接显示当前栏目的名称. </div> <div style="text-align: center;margin-bottom: 10px;"><h1>{$title}</h1></div> <div class="qy_show" style="font-size: 15px; color: #5a5a5a; line-height: 35px;"> {$content} </div> </div>
栏目名称:
{$CATEGORYS[$top_parentid][catname]} //显示一级栏目名称
{$CATEGORYS[$catid][catname]} //显示一级栏目下的子栏目的名称
8.
来确定当打到当前页面时候的当前栏目名称被选中的效果。
所有栏目的顶级也就是一级栏目的上级的id是0
<!--把其他栏目页面确定选中开始-->
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"} {loop $data $r} {if $catid==$r[catid]} || $top_parentid==$r[catid]} <a href="{$r[url]}"><div class="menu menu_sel">{$r[catname]}</div></a> {else} <a href="{$r[url]}"><div class="menu">{$r[catname]}</div></a> {/if} {/loop} {/pc}
<!--把其他栏目页面确定选中结束--> ---------------------------------------------------------------------------------------------- <!--把首页的选中状态给确定开始-->
{if $top_parentid==0} <!-- 判断首页显示的是不是首页--> <a href="{siteurl($siteid)}"> <div class="menu menu_sel">首页</div> </a> {else} <a href="{siteurl($siteid)}"> <div class="menu">首页</div> </a> {/if}
<!--把首页的选中状态确定结束-->
其中 order="listorder ASC"表示的是根据catid前面的可以通过自己设置的那一列的id来进行排序的。
9.写一个大图轮播图效果的其实也可以专门建一个放轮播图片的栏目,通过对其调用内容列表的方式来显示轮播图这个栏目下
的大图让它在前台显示也可以。
10.
给单网页公司简介或者联系我们页面添加一个地图。
下面的代码是一个.html页面 取好名字 可以叫 ditu.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>百度地图调用</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=E6f5f47ffd6b99276a88c3732b118497"></script> <style type="text/css"> html,body{font-size:14px;line-height:20px;margin:0;overflow:hidden;} </style> </head> <body> <div style="width:100%;height:100%;" id="container"> </div> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(113.414772,23.131575), 16); map.enableScrollWheelZoom(); var marker=new BMap.Marker(new BMap.Point(113.414772,23.131575)); map.addOverlay(marker); var licontent="<b>广州海稀德科技发展有限公司</b><br>"; licontent+="<span><strong>地址:</strong>广州市天河区福元中路5号C228</span><br>"; licontent+="<span><strong>电话:</strong>020-22191217 / 020-22191217</span><br>"; licontent+="<span><strong>联系人:</strong>唐素萍</span><br>"; licontent+="<span><strong>手机:</strong>13480256986</span><br>"; licontent+="<span><strong>邮箱:</strong>Hi_flow@126.com</span><br>"; licontent+="<span><strong>QQ:</strong>3143196756</span><br>"; //licontent+="<span><strong>网址:</strong><a href='http://www.szmgjcy.comn' target='_blank'>www.szmgjcy.comn</a></span>"; var hiddeninput="<input type=\"hidden\" value=\""+'宝安'+"\" name=\"region\" /><input type=\"hidden\" value=\"html\" name=\"output\" /><input type=\"hidden\" value=\"driving\" name=\"mode\" /><input type=\"hidden\" value=\"latlng:"+marker.getPosition().lat+","+marker.getPosition().lng+"|name:深圳市"+"\" name=\"destination\" />"; var content1 ="<form id=\"gotobaiduform\" action=\"http://api.map.baidu.com/direction\" target=\"_blank\" method=\"get\">" + licontent +hiddeninput+"</form>"; var opts1 = { width: 300 }; var infoWindow = new BMap.InfoWindow(content1, opts1); marker.openInfoWindow(infoWindow); marker.addEventListener('click',function(){ marker.openInfoWindow(infoWindow);}); function gotobaidu(type) { if($.trim($("input[name=origin]").val())=="") { alert("请输入起点!"); return; }else{ if(type==1) { $("input[name=mode]").val("transit"); $("#gotobaiduform")[0].submit(); }else if(type==2) { $("input[name=mode]").val("driving"); $("#gotobaiduform")[0].submit(); } } } map.addControl(new BMap.NavigationControl()); //左上角控件 map.enableScrollWheelZoom(); //滚动放大 map.enableKeyboard(); //键盘放大 </script> <!-- 其他页面引用百度地图 --> <iframe src="ditu.html" frameborder="0" width="955" height="342" scrolling="no"></iframe> </body> </html>
信息可以在上面这个html文件中进行修改地址以及联系方式的信息。
保存后上传到服务器的根目录即可。
去百度输入关键字 百度地图拾取器 在里面找到需要定位的地址 然后复制右上角的一串数字。
到上面这个文件里面把这串数字复制上。
再去后台找到需要添加的页面的内容里面点源码然后将ifame框架的那串代码复制上即可
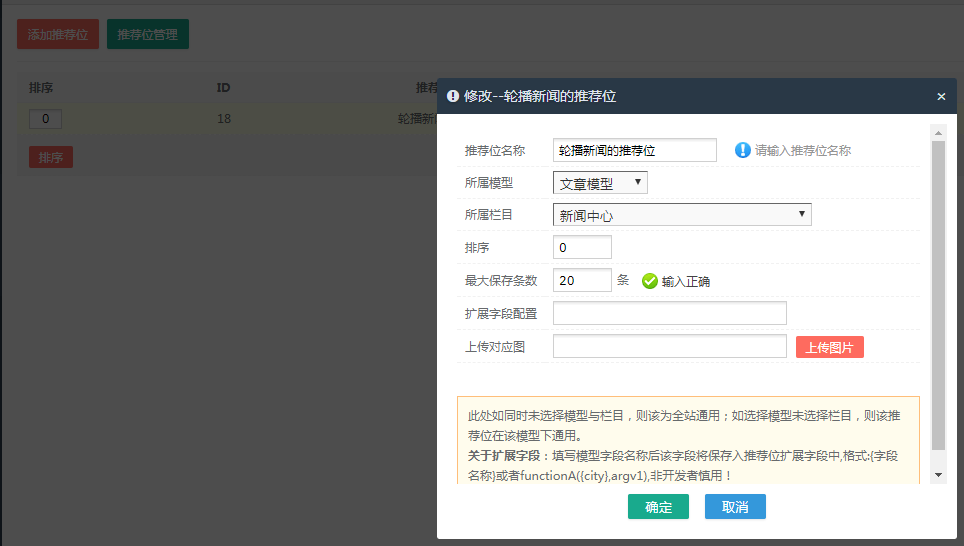
添加一个推荐位功能:
代码如下:
{pc:content action="position" posid="18" order="listorder DESC" num="4"}
{loop $data $key $val}
<li>
<p class="fl">{date('Y-m-d',$val[inputtime])}</p>
<h3 class="fl">
<a href="{$val['url']}" class="linktit">{$val['title']}</a>
</h3>
<a href="{$val['url']}" class="more more4 fr"></a>
</li>
{/loop}
{/pc}
推荐位用到的变量:
{$val['url']} //地址
{thumb($val['thumb'],1150,0)} //缩略图
{$val['title']} //标题
{$val['description']} //简介
这句代码写在要推送显示的地方。
先去后台的内容找推荐位管理。 选添加推荐位,编辑推荐位名称。再记住刚添加的推荐位id号。
然后再去要推荐的产品的内容里面打对号点推送

其中所属栏目这一块规定的是要把哪个栏目下的内容推荐到要显示的地方去。(可以调这里来设置一下)
11.
添加友情链接 (顺序为垂直排列)
<!--底部友情链接--> {pc:link action="type_list" siteid="$siteid" order="listorder DESC" num="10" return="data"} {loop $data $v} <li><a href="{$v['url']}">{$v['name']}</a></li> {/loop} {/pc}
<!--底部友情链接-->
加个友情链接之二:(顺序为水平排列)
<style type="text/css"> .ft_link_bt { font-size: 18px; font-weight: bold; color: #FFFFFF; margin-right: 5px; } .ft_link>ul>li>a { font-size: 14px; color: #FFFFFF; margin-right: 20px; line-height: 21px; } .ft_link>ul>li>a:hover { color: #ffc302; } </style>
<!--底部友情链接--> <div class="ft_link"> <div class="ft_link_bt fl"> 友情链接: </div> <ul class="fl"> <li class="fl"><a href="">百度一下</a></li> <li class="fl"><a href="">友情链接</a></li> <li class="fl"><a href="">百度一下</a></li> <li class="fl"><a href="">百度一下</a></li> <li class="fl"><a href="">百度一下</a></li> <div class="clear"></div> </ul> <div class="clear"></div> </div>
<!--底部友情链接-->
添加图片友情链接:
{pc:link action="type_list" siteid="$siteid" linktype="1" order="listorder DESC" num="100" return="pic_link"} {loop $pic_link $v} <li><a href="{$v['url']}" target=_blank title="" class="min_img"><img title="" alt="" src="{$v[logo]}"/>{$v['name']}</a></li> {/loop} {/pc}
12.当导航栏目写死的时候每个栏目单独加判断。
导航栏目阴影选中效果实现:
<li class="fl time "><a href="{APP_PATH}" {if !$catid} id="nav_dj_dqy" {/if}>首页</a><div class="nav_xhx time"></div></li>
<li class="fl time"><a href="{$CATEGORYS[1][url]}" {if $catid==1} id="nav_dj_dqy" {/if}>关于我们</a></li> <li class="fl time"><a href="{$CATEGORYS[9][url]}" {if $catid==9} id="nav_dj_dqy" {/if}>产品与方案</a><div class="nav_xhx time"></div></li> <li class="fl time"><a href="{$CATEGORYS[5][url]}" {if $catid==5} id="nav_dj_dqy" {/if}>应用领域</a><div class="nav_xhx time"></div></li> <li class="fl time"><a href="{$CATEGORYS[6][url]}" {if $catid==6} id="nav_dj_dqy" {/if}>解决方案</a><div class="nav_xhx time"></div></li> <li class="fl time"><a href="{$CATEGORYS[15][url]}" {if $catid==15} id="nav_dj_dqy" {/if}>新闻中心</a><div class="nav_xhx time"></div></li> <li class="fl time"><a href="{$CATEGORYS[8][url]}" {if $catid==8} id="nav_dj_dqy" {/if}>联系我们</a><div class="nav_xhx time"></div></li>
标记的特殊样式:
#nav_dj_dqy{ background: #197ed8; color: #FFFFFF; }
13.
当给遍历导航栏目时需要加页面栏目的选中效果时:
特殊标记选中的样式:
#nav_dj_dqy{ background: #197ed8; color: #FFFFFF; }
给导航栏目加判断:
{if ($parentid)} {pc:content action="category" catid="$parentid" num="15" siteid="$siteid" order="listorder ASC"} {loop $data $r} <a href="{$r[url]}" {if $catid==$r[catid] || $top_parentid==$r[catid]} id="nav_dj_dqy" {/if}>{$r[catname]}</a> {/loop} {/pc} {else} <a href="{$CATEGORYS[$catid][url]}">{$CATEGORYS[$catid][catname]}</a> {/if}
14.
相关内容按照根据关键词相同来调用显示:
在一篇新闻文章的最下面往往会有相关文章的调用,这样对于用户的体验非常好,哪么我们来看一下使用PHPCMS制作的模板如何实现这样的功能,在文章页模板SHOW.HTML页面的相关文章位置加入如下的代码:
{pc:content action="relation" relation="$relation" keywords="$rs[keywords]" catid="$catid" num="4" id="$id"} {loop $data $r} <li> <div class="index_lll_wdm showdatabases"><a href="{$r[url]}"><img src="{thumb($r[thumb],1150,0)}" style="width: 260px; height: 200px;"></a></div> <div> <div class="index_aad_womdn_n"> {str_cut($r[title],50)} </div> <div class="index_aad_womdn_n" style="font-size: 13px;color: #5a5a5a;"> {str_cut($r['description'],100)} </div> </div> </li>
{/loop} {/pc}
根据关键词调用方法的代码如上
在后台需要修改的内容如下
到 内容里面的 管理内容 修改里面的关键词

关键词处如果填的相同的内容,那么在前段页面显示的内容显示的都是根据在后台填写的关键词的内容进行选择性的显示的。
15 给导航一级栏目增加下拉菜单:
给导航栏目增加下拉菜单然后遍历一级栏目来显示一级栏目下的子栏目
CSS 样式:
/*--------------添加下拉菜单样式开始----------------------------------------------------------*/ .hd_nav_xl{ display: none; z-index: 9999999; } .hd_nav_xl>ul>li{ background: #134c94; width: 90px; height: 35px; text-align: center; line-height: 35px; margin: 5px 0; } .hd_nav_xl>ul>li>a{ color: #FFFFFF; font-size: 13px; line-height: 35px; display: block; width: 85px; height: 35px; transition: all 1s; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; text-align: center; } .hd_nav_xl>ul>li>a:hover{ background: #2686FF; text-decoration: none; } .header_woo_mmm>li:hover .hd_nav_xl{ display: block; /*让隐藏的下拉列表内容显示*/ }
header.html页面里面导航增加的代码
{pc:content action="category" catid="4" num="25" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li> <a href="{$r[url]}">{$r[catname]}</a> </li> {/loop} {/pc}
替换列表页面的内容:
在内容页面显示栏目名称时:
如果当有父级时显示 {$CATEGORYS[$parentid][catname]} 父级栏目名称。
否则也就是没有父级栏目时 显示 {$CATEGORYS[$catid][catname]} 当前栏目的名称。
<span> {if ($parentid)} {$CATEGORYS[$parentid][catname]} {else} {$CATEGORYS[$catid][catname]} {/if}
</span>
再做个判断:
如果有上级栏目,就遍历这个一级栏目里面的二级栏目的名称。
否则怎么怎么样。
{if ($parentid)} {pc:content action="category" catid="$parentid" num="15" siteid="$siteid" order="listorder ASC"} {loop $data $r} <a href="{$r[url]}" {if $catid==$r[catid] || $top_parentid==$r[catid]} id="nav_dj_dqy" {/if}>{$r[catname]}</a> {/loop} {/pc} {else}
{/if}
<a href="{$r[url]}"><img src="{thumb($r[thumb],1150,0)}" alt=""></a> //缩略图调用
遍历文章列表按照id的顺序来排所用的固定标签代码是如下:
{pc:content action="lists" catid="33" order="id" num="10" cache="3600"} {loop $data $r} <li> <div class="a_kkkw fl"><a href="{$r[url]}" >{$r[title]}</a></div> //在后台的内容->管理内容->添加内容 然后显示一条内容里面的title名称。 <p class="fr">{date('Y-m-d',$r[inputtime])}</p> //显示时间 <div class="clear"></div> </li> {/loop} {/pc}
当在遍历的时候需要用到的变量有:
{thumb($r[thumb],1150,0)} //缩略图调用
{$r[url]} //遍历出的每个链接地址
{$r[title]} //遍历出的每个文章的标题
{$r[description]} //遍历出的每个文章的简介
{date('Y-m-d',$r[inputtime])} //遍历出的每个文章的发布时间
{date('m-d',$r[inputtime])} //遍历出每个文章的发布时间的月份和日
{date('Y',$r[inputtime])} //遍历出每个文章的发布时间的年份
遍历文章列表按照最新添加的顺序来添加所用的固定标签代码是如下:
增加一个带样式的分页功能。
在用遍历文章列表内容的PC标签时 在后面加个 page="$page" 然后在需要显示页数的地方写上 <div id="pages">{$pages}</div> //这里显示第几页到第几页。
{pc:content action="lists" catid="$catid" num="6" order="listorder DESC" page="$page"} {loop $data $r}
{/loop} {/pc}
补充分页的样式:(有分页及分页样式)
{pc:content action="lists" catid="$catid" order="id" num="8" cache="3600" page="$page"} {loop $data $r} <li><a href="{$r[url]}" class="fl xwwwww_bt">{$r[title]}</a> <p class="fr">{date('Y-m-d',$r[inputtime])}</p> <div class="clear"></div></li> {/loop} {/pc}
<style>
#pages { padding:14px 0 10px; font-family:宋体;text-align: center; clear:both;}
#pages a { display:inline-block; height:33px; line-height:33px; background:#fff; border:1px solid #e3e3e3; text-align:center; color:#333; padding:0 10px}
#pages a:hover { background:#f1f1f1; color:#000; text-decoration:none }
#pages span { display:inline-block; height:33px; line-height:33px; background:#1cb9ec; border:1px solid #1cb9ec; color:#fff; text-align:center;padding:0 10px}
.page .noPage { display:inline-block; width:56px; height:33px; line-height:33px; border:1px solid #e3e3e3; text-align:center; color:#a4a4a4; }
</style>
<div id="pages">{$pages}<div class="clear"></div></div>
</div>
在给网站的show.html页面想遍历出一级和二级的栏目名称时用到的代码:
{pc:content action="category" catid="$CAT[parentid]" num="15" siteid="$siteid" order="listorder ASC"} {loop $data $r} <li><a href="{$r[url]}" title="{$r[catname]}" class="fl">{$r[catname]}</a> <p class="fr"> > </p> <div class="clear"></div> {/loop} {/pc}
面包屑导航:

用下面的代码可以直接显示出一级和二级的栏目名称来导航。
<p class="fr">当前位置:<a href="{APP_PATH}">首页</a> >{catpos($catid)}</p>
可以自动遍历出所有栏目名称 如果没有写category也会便利出category的栏目名称。慎用。
优化用:
做优化的网站需要给
所有a标签里面写属性 titlle="名称"
所有图片img里面需要写alt="名称"
当图片img外面没有a标签包着的时候两个属性都有。
用来优化用。
替换内容页的内容:
给内容页的文章标题下面添加来源.日期.浏览数. 关键字如下:
<div class="middle"> <div style="height: 30px;"></div> <div class="list_cp_left fl"> <div> <div class="show_title_d"><h1>{$title}</h1></div> <!--增加开始--> <style type="text/css"> .zj_tishi{ text-align: center; font-size: 12px; color: #6F6F6F; margin-top: 10px; margin-bottom: 10px; } .zj_tishi span{ margin-left: 5px; margin-right: 5px; } </style> <!--增加结束--> <div class="zj_tishi"> <span>来源:{$copyfrom} </span> <span>日期:{$inputtime}</span> <span>浏览数:<span id="todaydowns"></span></span> <script language="JavaScript" src="{APP_PATH}api.php?op=count&id={$id}&modelid={$modelid}"></script> </div> <div style="height: 5px;"></div> <div class="show_content"> {$content} </div> </div> </div> <div class="list_cp_right fr"> {template "content","right"} </div> <div class="clear"></div> </div>
内容页里面可以不用遍历,直接写变量来显示想显示的。
{$title} 文章标题
{$inputtime} 发布时间
{$content} 内容
给产品中心和新闻中心的show.html页面分别给添加上上一篇下一篇和上一页下一页的功能代码如下:
<div class="tz_a">
<div class="a_ttt fl">
<a href="{$previous_page[url]}">上一篇:{$previous_page[title]}</a>
<a href="{$next_page[url]}">下一篇:{$next_page[title]}</a>
</div>
<div class="wzcc fr">
<p >文章出处:http://wwww.china-dingjie.com/index.php</p>
</div>
<div class="clear"></div>
</div>
加样式的上一页下一页:
<div style="border: 1px solid #eeeeee; margin-top: 50px;"></div>
<div class="a_ttt fl" style="width: 100%;margin-top: 60px;">
<a style="float: left; font-size: 16px; overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" href="{$previous_page[url]}">上一篇:{$previous_page[title]}</a>
<a style="float: right; font-size: 16px; overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" href="{$next_page[url]}">下一篇:{$next_page[title]}</a>
</div>
单独把轮播图拿出来创建个栏目用来在后台可以自己换图片的功能:
首先新建个栏目修改添加一张轮播图片,记住catid号
再建个banner_header.html文件传到根目录下。
在这个文件中写入要引用的轮播图如下:
<div style="height: 425px;background: url({$CATEGORYS[74][image]}) center;"></div>
再去想要显示的页面直接以块的方式引入显示 如下:
<header> {template "content","header"} {template "content","banner_header"} </header>
相当于单独又把轮播图拿出来可以通过在新建的栏目图片里面修改添加显示。
给网页添加一个表单向导,可以提交给phpcms后台的form表单。截图如下:




右键点击访问前台然后审查元素。

访问绿色的那条网址打开一个新网页。

右键这块部分点审查元素。

复制下这块form表单的全部内容。然后拿这些代码跟源码比较,将缺少的属性补充好。
<form method="post" action="?m=formguide&c=index&a=show&formid=18&siteid=1" name="myform" id="myform"> <div class="fl name"> <p>您的姓名</p> <input type="text" name="info[xm]"> </div> <div class="fr email"> <p>您的邮箱</p> <input type="text" name="info[yx]"> </div> <div class="clear"></div> <div class="xqsm"> <p>需求说明</p> <textarea name="info[xqsm]" id="" cols="30" rows="10"></textarea> </div> <div class="lx_button"> <input type="submit" name="dosubmit" value="发送留言"> </div>
</form>
缺少的属性有
method="post" action="?m=formguide&c=index&a=show&formid=18&siteid=1" name="myform" id="myform" type="text" name="info[xm]" type="text" name="info[yx]" type="submit" name="dosubmit"
将属性补充好就可以了。
给音频加个播放的进度条用来播放音频内容。
<div> <audio controls="controls"> <source src="{$yipdz}" /> <source src="{$yipdz}" /> <source src="{$yipdz}" /> </audio> </div>
给show.html内容页或者page.html单网页的标题和内容之间添加摘要功能:

代码如下:
.summary{ padding: 15px; margin-bottom: 20px; background: #f8f8f8; border: #dcdcdc solid 1px; color: #999999; line-height: 22px; } .summary span{ color: #4a4a4a; font-size: 14px }
<div> <div class="show_bt"><h1>{$title}</h1></div> <div class="summary"><span>内容摘要:{$description}</span></div> <br /> <br /> <div class="show_aad_wids_nr"> {$content} </div> </div>
新闻列表的内容,填充的内容方面。整个大内容的div不能给它设置固定高度,否则内容会超出,显示乱版。
可以设置这个大内容div的最小高度min-height
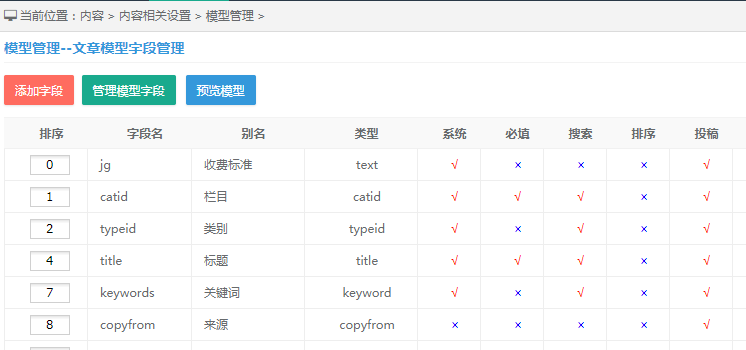
后台的管理内容的地方给栏目的内容添加字段的方法:
模型管理->文章模型->字段管理 然后就可以添加和修改字段了。

遍历show.html页面的产品放大镜效果图位置。
先去模型管理>添加模型>刚添加的产品模型的字段管理>添加个多图片的字段类型
去html里面遍历:
{loop $cpzs $r} <li> <div class="small-img"> <img src="{$r[url]}" /> </div> </li> {/loop}
其中$cpzs是刚在字段管理里面新建的字段名。
然后再去管理栏目里面将文章模型改成图片模型。
但是当在某个栏目里面有内容时是修改不了它的模型的,如果想修改,需要把它里面的内容全部删除后在修改它的模型类型。
让文字在一行显示之样式:
white-space: nowrap; //让文字在一行显示。
text-overflow: ellipsis; //文字超出部分用省略号表示。
overflow: hidden; //超出部分隐藏。
当用 {template "content_m","header"} 这句代码无法调用头部而报错时,可以采用原生的php代码替换调用。
代码如下:
<?php include template("content_m","header") ?>
特效网站:
站长之家 http://sc.chinaz.com/tag_jiaoben/CSS3.html
加个客服的素材:
http://sc.chinaz.com/jiaoben/140928369030.htm?qq-pf-to=pcqq.c2c
往网页里面增加脚本代码时要把代码加到footer.html里面。
再给网页增加小图标的功能。
首先将要添加的小图标的名称改名改成 favicon.ico 这个名字,将这个图标上传到根目录里面去。
再在你网站的index页面中代码里,在head标签中添加代码:<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> 记得保存哦!
然后就可以了
http://www.qinglongweb.com 教学视频网站
{$CATEGORYS[$catid][url]} //固定用法 [$catid]表示 catid等于的页数,[url]表示要跳转的到的页面的路径
{$CATEGORYS[$top_parentid][catname]} // 固定用法 [$top_parentid]表示从子栏目页面返回到最开始的栏目里 [catname]表示的是栏目名称。
font-weight:lighter; //设置字体的粗细程度 参数为100-900 normal:正常的字体 bold:粗体 bolder:特粗体 lighter:细体
line-height: 30px; //设置每行字体的行高高度。
word-spacing 属性增加或减少单词间的空白(即字间隔)。 letter-spacing 属性增加或减少字符间的空白(字符间距)。
add.
.yiji:hover .xl_nr{ /*把鼠标放在yiji这个class名上让后面这个的class名产生的效果*/ opacity: 1; /*不透明度*/ }
下拉。
/*下拉开始*/ .yiji:hover .xl_nr{ /*把鼠标放在yiji这个class名上让后面这个的class名产生的效果*/ opacity: 1; /*不透明度*/ } .yiji:hover{ display: block; } .xl_nr{ width: 70px; height: auto; position: relative; z-index: 999999; background: #666666; margin-left: 10px; margin-top: 20px; opacity: 0; -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; -o-transition: all 1s; transition: all 1s; } .xl_nr ul li{ width: 70px; height: 60px; } /*下拉结束*/
碎片:
可以从后台替换图片和文字。
{pc:block pos="index_block_1"}{/pc} //在内容的碎片管理里面修改。
{pc:block pos="index_block_1"}{/pc} 这代码的 block 这个名字在不同的地方需要不同,自定义即可
添加个跳转QQ客服功能,点击直接可以Q对话:
<a href="tencent://message/?uin=2935193694&Site=sc.chinaz.com&Menu=yes" style="background: url(images/icn_wx.png) center no-repeat;"></a>
给图片加个动的效果:
一个div里面有个img图片
<div class="xwzx_tp fl"> <img src="images/20171103115900271.jpg" /> </div>
样式:
.xwzx_tp{ overflow: hidden; //给装图片的外面那个div加个 overflow:hidden } .xwzx_tp img{ -webkit-transition: all 1s; -moz-transition: all 1s; //给这个img图片加个延迟一秒释放。 -ms-transition: all 1s; -o-transition: all 1s; transition: all 1s; } .xwzx_tp img:hover{ -webkit-transform: scale(1.1); -moz-transform: scale(1.1); //鼠标移上去的动态效果。 -ms-transform: scale(1.1); -o-transform: scale(1.1); transform: scale(1.1); }
后台登录界面的地方修改:

修改的路径为: sunkeydata/modules/admin/templates/login.tpl.php
图片填充不满装它的div时,设置下样式:
style="width: 100%; height: auto;" .img{ width: 100%; height: 247px; display: inline-block; } .img img{ width: 100% !important; height: 334px!important; }
height: -webkit-fill-available;
样式选择:
.pt_right>li:nth-child(3),.pt_right>li:nth-child(4){
margin-top: 0px!important;
}
.pt_right>li下的第三个和第四个优先命令距离顶部0像素
关于P标签的样式:
强制不换行 p { white-space:nowrap; } 自动换行 p { word-wrap:break-word; } 强制英文单词断行 p { word-break:break-all; } *注意:设置强制将英文单词断行,需要将行内元素设置为块级元素。 超出显示省略号 p{text-overflow:ellipsis;overflow:hidden;} white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit; white-space 属性设置如何处理元素内的空白 normal 默认。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 pre-wrap 保留空白符序列,但是正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。 inherit 规定应该从父元素继承 white-space 属性的值。 word-wrap: normal|break-word; word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。 normal: 只在允许的断字点换行(浏览器保持默认处理) break-word:在长单词或URL地址内部进行换行 word-break: normal|break-all|keep-all; word-break 属性用来标明怎么样进行单词内的断句。 normal:使用浏览器默认的换行规则。 break-all:允许再单词内换行 keep-all:只能在半角空格或连字符处换行
a标签的文字超出范围:
.list{ width:200px; display:block; overflow:hidden; word-break:keep-all; white-space:nowrap; text-overflow:ellipsis; }
一个div在另一个div里面居中显示:
小div在大div中居中可以设置合适的padding 或margin值,尺寸计算对了就好
当然如果尺寸不方便计算的话那就使用定位属性,小的div在大的div中分别绝对定位为:left:50%;top:50%,然后再添加margin-left\top属性,值为负的小div的宽高的一半~
简单代码如下:
<html> <head> <title>淘宝 2faner</title> <style type="text/css"> .big{ width: 800px; height: 500px; background: #333; position: relative; } .small{ width: 400px; height: 200px; position: absolute; left: 50%; top: 50%; margin-left:-200px; margin-top: -100px; background: #fff; } </style> </head> <body> <div class="big"> <div class="small"> </div> </div> </body> </html>
或者只给里面的div设置个width,然后margin:0 auto 居中即可。
当在相对或者绝对定位时,来设置div水平居中的办法:
除了使用margin:0 auto居中外,你用相对或绝对定位的话,想水平方向居中也可以加margin-left:-160px;和left:50%;
分页修改为next的php文件路径:
phpcms-》languages-》zh-cn-》system.lang.php
rgba:
CSS 中 border: 1px solid rgba(0, 0, 0, 0.1); 是什么意思? 意思是: 设定元素的边框为 1 像素宽、实线、颜色使用 rgba 来表达。
其中,rgba 是 CSS3 中的属性。rgba 括号中前 3 个数字代表着 red green blue 三种颜色的 rgb 值(0-255),最后一个是设定这个颜色的透明度即 alpha 值。范围从 0 到 1,越接近 1,代表透明度越低。
加个遮罩层的效果:
https://blog.csdn.net/lin74love/article/details/63766430
遮罩层class名div所用的样式:
.a_b{ position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: 1; opacity: 0.6; background: rgba(0, 0, 0, 0.5); }
加个判断循环出不同样式:
<div id="con_top" style="top: -300px; opacity: 0;"> <h3>产品中心</h3> <span>PRODUCTS</span> <i></i> </div> <div id="con_bottom" style="bottom: -300px; opacity: 0;"> <ul> {pc:content action="lists" catid="4" num="4" order="id DESC"} {loop $data $r} {if $n%2===1} <li class="xz"> <a href="{$r[url]}"> <div class="xz_info"> <h3>{$r[title]}</h3> <i></i> <span>MORE+</span> </div> <div class="xz_img"><img src="{thumb($r[thumb],1150,0)}" alt="" /></div> </a> </li> {else} <li class="xz"> <a href="{$r[url]}"> <div class="xz_img"><img src="{thumb($r[thumb],1150,0)}" alt="" /></div> <div class="xz_info"> <h3>{$r[title]}</h3> <i></i> <span>MORE+</span> </div> </a> </li> {/if} {/loop} {/pc} </ul> </div>
jquery延迟执行方法:
//以下两种方式都行:
setTimeout(function () { test(); }, 2000);
//或者
setTimeout('test()',2000);
function test(){
alert("aaaa");
}
//以下是错误示例
setTimeout(test(),2000);
//会马上执行,没有延迟效果
在循环列表中
循环出每一个不同名的class名的个体 并且执行的滚动间隔不一样:
{php $i=1;$time=3000}
{pc:content action="lists" catid="1" num="24" order="listorder DESC"}
{loop $data $r}
<div class="index-part2-inner wow fadeIn index-part2-small tran_scale picFocus{$i}">
<div class="bd">
<ul>
<li><img src="{thumb($r[thumb],1150,0)}"></li>
<li><img src="images/pic2.jpg" /></li>
<li><img src="{thumb($r[thumb],1150,0)}"></li>
<li><img src="images/pic2.jpg" /></li>
</ul>
<a href="{$r[url]}"><em></em></a>
<div class="index-part2-txt ">
Please enjoy<br />{$r[title]}</div>
</div>
</div>
<script type="text/javascript">
setTimeout(function () { jQuery(".picFocus{$i}").slide({ mainCell:".bd ul",effect:"leftLoop",autoPlay:true})}, {$time});
</script>
{php $i++; $time=$i*1500;}
{/loop}
{/pc}
其中在 jquery.SuperSlide.2.1.1.js 这个插件中 interTime 参数表示两张图片切换的间隔, delayTime 表示两张图片切换的速度快慢。
超出部分隐藏:
单行:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
内容页面调缩略图:
<img src="{$thumb}" style="margin-bottom: 40px;" />
如果一个元素的width已经设置过,再设置width:fit-content;会冲突。最终div的宽度以div内子元素的宽为准,换句话说也就是“向内自适应宽度”。
width: fit-content;
margin: auto;
phpcms里面的文章可以通过点修改内容修改其发布的时间来进行按照想要的顺序进行文章排序。
加搜索功能:
<!--加搜索功能开始--> <form id="head_search" name="head_search" method="get" action="{APP_PATH}index.php" target="_blank"> <input type="hidden" name="m" value="search"/> <input type="hidden" name="c" value="index"/> <input type="hidden" name="a" value="init"/> <input type="hidden" name="typeid" value="1" id="typeid"/> <input type="hidden" name="siteid" value="1" id="siteid"/>
<input type="text" id="head_wd" name="q" class="searinput" /> <input value="" type="submit" class="divicon icon16x16 fl-r" />
</form> <!--加搜索功能结束-->
再去修改搜索结果后的显示的模板:
sunkeydata/templates/default/search 目录里面的list.html
{loop $data $i $r} <li class="wrap"> <div> {if $r['thumb']}<a href="{$r[url]}"><img src="{$r[thumb]}" width="60" height="60" /></a>{/if} <h5><a href="{$r[url]}">{$r[title]}</a>{if $r['posids']}<img src="{IMG_PATH}icon/small_elite.gif">{/if}</h5> <p>{$r[description]}</p> </div> <div class="adds">发布时间:{format::date($r[inputtime], 1)}</div> </li> {/loop} {if empty($data)}未找到结果{/if}
根据不同的屏幕分辨率调用不同的css样式
<link href="css/sunkey.css" rel="stylesheet" type="text/css" media="screen and (min-width: 768px)">

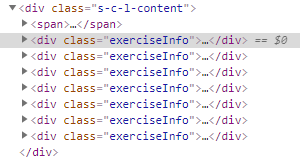
如图,如果像选择类名为 class="exerciseInfo" 中的第一个和最后一个div,做法如下:
选择第一个类名: .exerciseInfo: nth-of-type(1) { ... };
选择最后一个类名: .exerciseInfo: last-child { ... };
选择其中一个指定的类名:.exerciseInfo: nth-of-type(x) { ... };
tab jquery点击切换:
$(function() { $('.about-5-1>div').click( function() { var i=$(this).index(); $(this).parent().siblings('div').hide(); if(i==0){ $(this).parent().siblings('.about-5-2').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i==1){ $(this).parent().siblings('.about-5-3').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i==2){ $(this).parent().siblings('.about-5-4').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i==3){ $(this).parent().siblings('.about-5-5').show(); $(this).addClass("current").siblings().removeClass("current"); } } ) })
当手机端出现滚动条时:
*{ overflow-x:hidden; }
CSS实现定位元素居中的方法:
.element {
position: absolute;
left: 50%;
top: 50%;
margin-top: -200px; /* 高度的一半 */
margin-left: -300px; /* 宽度的一半 */
}
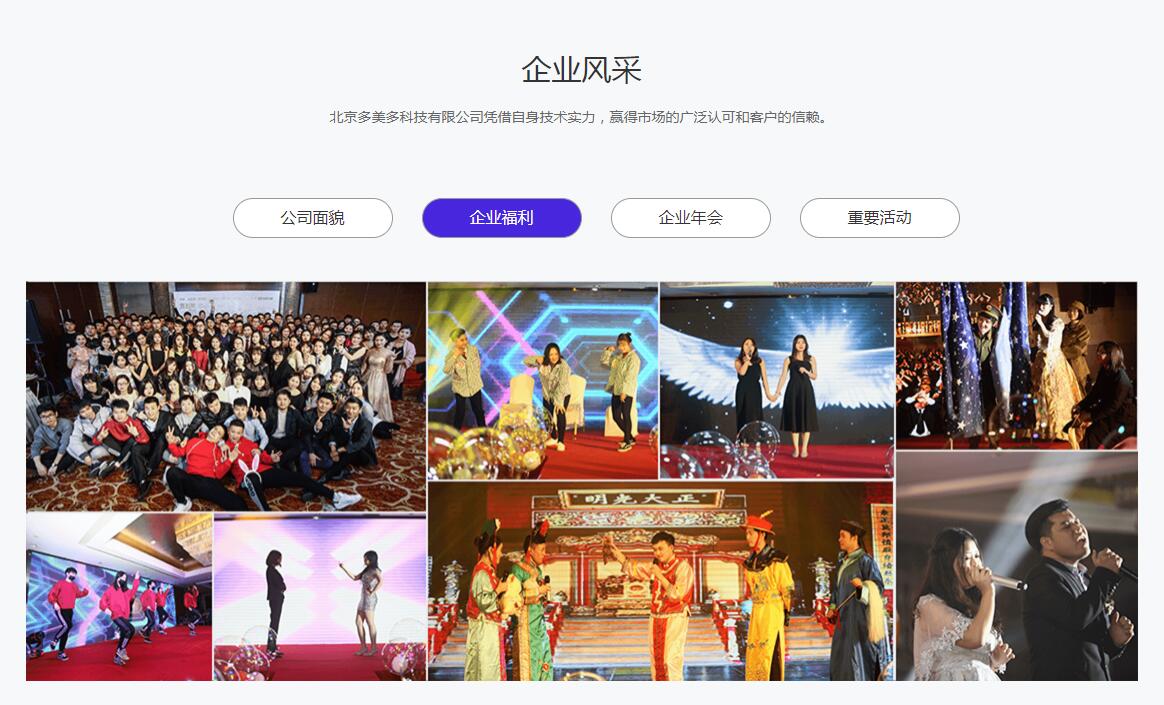
鼠标点击不同标题切换出不同内容:


<!----> <div class="about-5"> <h1>企业风采</h1> <h2>北京多美多科技有限公司凭借自身技术实力,赢得市场的广泛认可和客户的信赖。</h2> <div class="about-5-1"> <div class="about-5-1-1"> <h3>公司面貌</h3></div> <div class="about-5-1-1"> <h3>企业福利</h3></div> <div class="about-5-1-1 current"> <h3>企业年会</h3></div> <div class="about-5-1-1"> <h3>重要活动</h3></div> </div> <div class="about-5-2" style="display: none;"> <img src="/uploads/allimg/190806/1-1ZP6135Z40-L.png"> </div> <div class="about-5-3" style="display: none;"> <img src="/uploads/allimg/190806/1-1ZP61403340-L.png"> </div> <div class="about-5-4" style=""> </div> <div class="about-5-5" style="display: none;"> </div> </div> <!----> <script> $(function() { $('.about-5-1>div').click( function() { var i = $(this).index(); //获得第一个匹配元素相对于其同级元素的 index 位置。 $(this).parent().siblings('div').hide(); if(i == 0) { $(this).parent().siblings('.about-5-2').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i == 1) { $(this).parent().siblings('.about-5-3').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i == 2) { $(this).parent().siblings('.about-5-4').show(); $(this).addClass("current").siblings().removeClass("current"); } if(i == 3) { $(this).parent().siblings('.about-5-5').show(); $(this).addClass("current").siblings().removeClass("current"); } } ) }) </script>