1.先在www目录下找到 phpcms + install_package + phpcms + templates在templates 文件夹里创建个自己的文件夹我弄得是 ceshi 文件夹,在 ceshi 文件夹里在创建 content 在 content 里面新建文本 index,
2.把要套的静态网页复制到刚建好的 index 文本里
3.替换
把文本里的css,js还有img样式替换成模板里的类型
"css替换成"{CSS_PATH}css
"ji替换成"{JS_PATH}js
"images替换成"{IMG_PATH}images
4.把静态网页分成3部分
(1)头部,导航

(2)内容【除了头和 底部剩下的都是属于内容】
(3)底部,导航

5.把头部导航,内容和底部导航分别以html文本形式保存在content文件夹里
(1底部)footer
(3中间)index
(3头部)header
6.切完的代码及效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
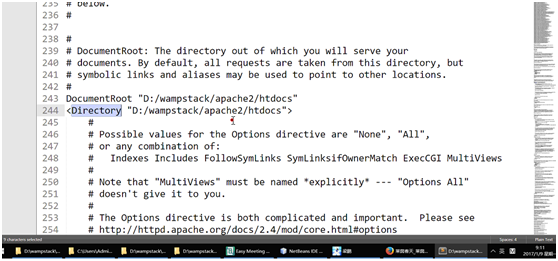
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
|
<!--导航 结束 绝对定位--> <!--大图 开始--> <div class="bigimg"> <img src="{IMG_PATH}images/bigimg1.png" /> </div> <!--大图 结束--> <!--三项 开始--> <div style="width: 100%; height: 30px;"></div> <div class="three"> <div class="three-item"> <a href="#"> <img src="{IMG_PATH}images/three1.png" /></a> </div> <div class="three-item"> <a href="#"> <img src="{IMG_PATH}images/three2.png" /></a> </div> <div class="three-item"> <a href="#"> <img src="{IMG_PATH}images/three3.png" /></a> </div> <!--占位勿删--> <div style="clear: both"></div> </div> <div style="width: 100%; height: 30px;"></div> <!--三项 结束--> <!--行业动态 资料库 开始--> <div class="dt-zlk"> <!--行业动态--> <div class="dt-double" style="left: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">行业动态</span> <a href="#"><span class="dt-sp2" style="color: white;">更多>></span></a> </div> <!--展示项--> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> </div> <!--资料库--> <div class="dt-double" style="right: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">汉企一一资料库</span> <a href="#"><span class="dt-sp2" style="color: white;">更多>></span></a> </div> <!--展示项--> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> </div> <img src="{IMG_PATH}images/bk1.png" /> </div> <!--行业动态 资料库 结束--> <!--优秀产品展示 开始--> <div class="yxxm"> <div class="yxxm-title">优秀产品展示</div> <!--展示项--> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好多功能好厉害啊好多功能好厉害啊好多功能好厉害</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好多功能好厉害啊</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <div class="yxxm-item"> <a href="#"> <img src="{IMG_PATH}images/sss.png" /></a> <div class="yxxm-name"> 项目名称: <span>《图书管理系统》</span> </div> <div class="yxxm-user"> 客 户: <span>地方</span> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊好多功能好厉害啊</span> </div> <div class="yxxm-context"> 开发人员: <span>天启超人工作室</span> </div> </div> <!--占位勿删--> <div style="clear: both"></div> </div> <!--优秀产品展示 结束--> <!--公司业务承接 开始--> <div class="yw"> <div class="yw-title">公司业务承接</div> <div class="yw-items"> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">1~500</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">500~1000</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">2000~5000</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">1~10000</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">1980</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">2980</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍红 红茶介绍红茶介绍红茶介绍红 红茶介绍红茶介绍红茶介绍红 红茶介绍红茶介绍红茶介绍红 红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">5980</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> <div class="yw-item"> <img src="{IMG_PATH}images/ffff.png" /> <div class="yw-item-title"> 日月潭红茶 <span>www.rythc.com.cn</span> </div> <div class="yw-item-context"> 红茶介绍红茶介绍红茶介绍 </div> <div class="yw-item-price"> <span class="price-sp">全能网站建设套餐</span> <span class="price-sp1">价格: <span class="price-sp2">12980</span> 元</span> </div> <input class="btn_buy" type="button" value="点击订购" /> </div> </div> <img src="{IMG_PATH}images/bk2.png" /> </div> <!--公司业务承接 结束--> <!--优秀人才推荐 开始--> <div class="rc"> <div class="rc-title">优秀人才推荐</div> <div class="rc-items"> <!--人才项--> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <div class="rc-item"> <a href="#"> <img src="{IMG_PATH}images/mv.png" /> <div class="rc-item-title">孟艳茹/创意设计师</div> </a> <div class="rc-item-context">服务众多品牌,担任多家公司顾问</div> </div> <!--占位勿删--> <div style="clear: both"></div> </div> </div> <!--优秀人才推荐 结束--> <!--联系我们 开始--> <div class="lx-context1">联系我们</div> <div class="lx-context2">如有任何疑问请联系我们,我们7*24小时竭诚为您服务</div> <div class="lx-context1">400-0533-575</div> <div class="lx-items"> <div class="lx-item"> <div class="lx-item-child"> <img src="{IMG_PATH}images/lx1.png" /> <div class="lx-item-context"> <a href="#"><span class="lx-item-sp1">在线QQ客服</span><br /> </a> <span class="lx-item-sp2">周一至周六 8:30-17:30</span> </div> </div> </div> <div class="lx-item"> <div class="lx-item-child"> <img src="{IMG_PATH}images/lx2.png" /> <div class="lx-item-context"> <a href="#"><span class="lx-item-sp1">邮箱</span><br /> </a> <span class="lx-item-sp2">关注企业邮箱</span> </div> </div> </div> <div class="lx-item" style="border-right: 1px solid #828282;"> <div class="lx-item-child"> <img src="{IMG_PATH}images/lx3.png" /> <div class="lx-item-context"> <a href="#"><span class="lx-item-sp1">网站</span><br /> </a> <span class="lx-item-sp2">浏览网站动态</span> </div> </div> </div> </div> <div style="width: 100%; height: 50px;"></div> <!--联系我们 结束--> <!--底部 开始--><script src="{JS_PATH}JS/HeaderAndFooter.js"></script><script src="{JS_PATH}JS/index.js"></script><script> $("#btn1").click(function () { $("#li").fadeIn(); }); $("#btn2").click(function () { $("#li").fadeOut(); });</script> |

7.页面都乱了,少头部导航
加句话{template "content","header"}就有头部导航了。template是引入模板的标签。content文件夹。引入的是他header头部导航
如图
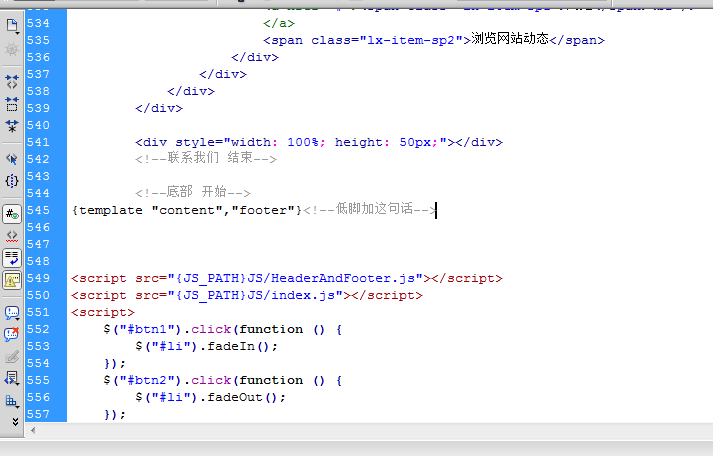
8.{template "content","footer"}<!--低脚加这句话-->


9.把头里面静态内容替换成动态的
(1)把写死的站点标题让他不要写死复制一句代码
|
1
|
{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']} |


10.在<head>下面加上下面2句话,(1)keywords等于网站关键字,为了百度能搜到做网页用(2)description网站描述,为了做网络优化用
|
1
2
|
<meta name="keywords" content="{$SEO['keyword']}"> <!--keywords等于网站关键字,为了百度能搜到做网页用--><meta name="description" content="{$SEO['description']}"> <!--description网站描述,为了做网络优化用--> |
11.logo是写死的,没换

12.导航栏,把栏目替换掉搞成活的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="header-items"> <a href="#"> <div class="h-item select">首页</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">产品</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">人才</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">资源</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">承接</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">动态</div> </a> <div class="h-item2">/</div> <a href="#"> <div class="h-item">我们</div> </a> </div> </div> <div class="header1"></div> |
首页不动。导航里每项都一样保留一项其余删掉之后用循环让他们都显示,后台有几个就循环几次
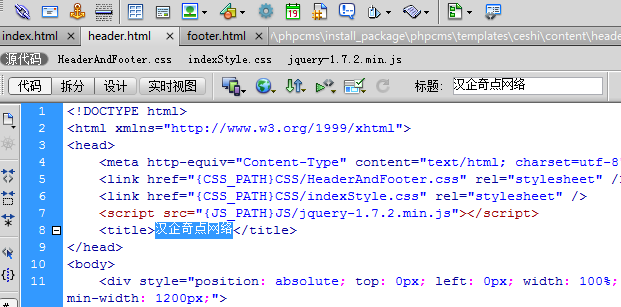
头部header改完动态的样子如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="{$SEO['keyword']}"><!--keywords等于网站关键字,为了百度能搜到做网页用--> <meta name="description" content="{$SEO['description']}"><!--description网站描述,为了做网络优化用--> <link href="{CSS_PATH}CSS/HeaderAndFooter.css" rel="stylesheet" /> <link href="{CSS_PATH}CSS/indexStyle.css" rel="stylesheet" /> <script src="{JS_PATH}JS/jquery-1.7.2.min.js"></script> <title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title></head><body> <div style="position: absolute; top: 0px; left: 0px; width: 100%; min-width: 1200px;"> <!--导航 开始 绝对定位--> <div class="header"> <div class="logo-1"> <img src="{IMG_PATH}images/logo1.png" /> </div> ] <div class="logo-2"> <img src="{IMG_PATH}images/logo1.png" /> </div> <div class="header-items"> <!-- (1方案)--> <!-- <a href="{siteurl($siteid)}"><!--这是个方法获取首页--> <!-- <div class="h-item select">首页</div><!--select选中变颜色--> <!-- </a> <div class="h-item2">/</div>--> <!-- (2方案)--> <!--找到父级最上面的ID等于零就是首页--> {if $top_parentid==0}<!--判断首页显示的是不是首页--> <a href="{siteurl($siteid)}"> <div class="h-item select">首页</div> </a> {else} <a href="{siteurl($siteid)}"> <div class="h-item">首页</div> </a> {/if} <!--循环导航栏--> <!--pc标签是phpcms简写。pc标签作用相当于参数--> <!--:content代表要取的内容,因为刚找的就是内容模块--> <!--action="category"代表取栏目--> <!--catid="0"零代表找所有以及菜单--> <!--num="5"代表数量要掉几个--> <!--siteid="$siteid"代表站点id或者 写1也可以--> <!--order排序--> <!--order="listorder ASC"这句话的意思是根据listorder ASC升序排列--> <!--listorder根据栏目添加的数据排序--> {pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} {loop $data $r}<!--循环遍历数组--><!--根据PC标签里的条件查到的$data遍历完了就是$r。二维数组遍历出的小数组--> <!--<li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>--> {if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid--> <!-- (2方案)--> <div class="h-item2">/</div> <a href="{$r[url]}"> <div class="h-item select">{$r[catname]}</div> </a> {else} <div class="h-item2">/</div> <a href="{$r[url]}"> <div class="h-item">{$r[catname]}</div> </a> {/if} <!-- (1方案)--> <!--循环输出--> <!-- <a href="{$r[url]}"><!--url是栏目的链接--> <!--<div class="h-item">{$r[catname]}</div><!--产品应该换成栏目名称--> <!-- </a> <div class="h-item2">/</div>--> {/loop} {/pc} </div> </div> <div class="header1"></div> |
13.底脚静态变动太
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<div class="footer"> <div class="f-top"> <a href="#"><span class="f-item select">首页</span></a> <span>/</span> <a href="#"><span class="f-item">产品</span></a> <span>/</span> <a href="#"><span class="f-item">人才</span></a> <span>/</span> <a href="#"><span class="f-item">资源</span></a> <span>/</span> <a href="#"><span class="f-item">承接</span></a> <span>/</span> <a href="#"><span class="f-item">动态</span></a> <span>/</span> <a href="#"><span class="f-item">我们</span></a> </div> <div class="f-bottom"> <div class="fb-left"> <img src="{IMG_PATH}images/logo2.png" /> </div> <div class="fb-right"> <div class="fb-right-context"> 地址:张店区共青团西路富丽商城A座4楼<br /> 电话:400-0533-575/0533-3113118<br /> 网站:www.itnba.com<br /> 邮箱:zbhq@itnba.com </div> </div> </div> </div> <!--底部 结束--> </div></body></html><script src="{JS_PATH}JS/HeaderAndFooter.js"></script> |
动态
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<div class="footer"> <div class="f-top"> {if $top_parentid==0}<!--判断首页显示的是不是首页--> <a href="{siteurl($siteid)}"> <div class="h-item select">首页</div> </a> {else} <a href="{siteurl($siteid)}"> <div class="h-item">首页</div> </a> {/if} {pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"} {loop $data $r} {if $catid==$r[catid] || $top_parentid==$r[catid]} <div class="h-item2">/</div> <a href="{$r[url]}"> <div class="h-item select">{$r[catname]}</div> </a> {else} <div class="h-item2">/</div> <a href="{$r[url]}"> <div class="h-item">{$r[catname]}</div> </a> {/if} {/loop} {/pc} </div> <div class="f-bottom"> <div class="fb-left"> <img src="{IMG_PATH}images/logo2.png" /> </div> <div class="fb-right"> <div class="fb-right-context"> 地址:张店区共青团西路富丽商城A座4楼<br /> 电话:400-0533-575/0533-3113118<br /> 网站:www.itnba.com<br /> 邮箱:zbhq@itnba.com </div> </div> </div> </div> <!--底部 结束--> </div></body></html><script src="{JS_PATH}JS/HeaderAndFooter.js"></script> |
14.中间部分内容
(1)换大图
|
1
2
3
4
5
6
7
|
<div class="bigimg">换大图 {pc:content action="lists" catid="18" order="id DESC" num="1"} {loop $data $val} <img src="{$val[thumb]}" /> {/loop} {/pc}</div> |
(2)作如图下点击跳转

修改前
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!--三项 开始--> <div style="width: 100%; height: 30px;"></div> <div class="three"> <div class="three-item"> <a href="#"> <!--要修改的地方--> <img src="images/three1.png" /></a> </div> <div class="three-item"> <a href="#"> <img src="images/three2.png" /></a> </div> <div class="three-item"> <a href="#"> <img src="images/three3.png" /></a> </div> <!--占位勿删--> <div style="clear: both"></div> </div> <div style="width: 100%; height: 30px;"></div> <!--三项 结束--> |
修改后
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!--三项 开始--> <div style="width: 100%; height: 30px;"></div> <div class="three"> <div class="three-item"> <!--做软件是承接第八个--> <a href="{$CATEGORYS[8]['url']}"> <img src="{IMG_PATH}images/three1.png" /></a> </div> <div class="three-item"> <a href="{$CATEGORYS[6]['url']}"> <img src="{IMG_PATH}images/three2.png" /></a> </div> <div class="three-item"> <a href="{$CATEGORYS[7]['url']}"> <img src="{IMG_PATH}images/three3.png" /></a> </div> <!--占位勿删--> <div style="clear: both"></div> </div> <div style="width: 100%; height: 30px;"></div> <!--三项 结束--> |
(3)把动态也换了可以改变的

该后代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
<!--行业动态 资料库 开始--><div class="dt-zlk"> <!--行业动态--> <div class="dt-double" style="left: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">行业动态</span> <a href="{$CATEGORYS[9][url]}"><span class="dt-sp2" style="color: white;">更多>></span></a> </div> <!--展示项--> <!--保留一个循环--> {pc:content action="lists" catid="9" order="id DESC" num="4"} {loop $data $key $val} <div class="dt-item"> <a href="{$val[url]}"><!--链接地址--> <div class="dt-item-title"><!--文章标题-->{$val[title]}</div> </a> <div class="dt-item-context"><!--description文章的简介--> {$val[description]} </div> </div> {/loop} {/pc} <!-- <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div> <div class="dt-item"> <a href="#"> <div class="dt-item-title">汉企天启网络实训员工启动第一阶段小组项目</div> </a> <div class="dt-item-context"> 2016年12月12日上午,凑点字数看起来不那么少凑点字数看起来不那么少凑点字数看起来不那么少。 </div> </div>--> </div> <!--资料库--> <div class="dt-double" style="right: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">汉企一一资料库</span> <a href="{$CATEGORYS[10][url]}"><span class="dt-sp2" style="color: white;">更多</span></a> </div> <!--展示项--> {pc:content action="lists" catid="10" order="id DESC" num="4"} {loop $data $key $val} <div class="dt-item"> <a href="{$val[url]}"> <div class="dt-item-title">{$val[title]}</div> </a> <div class="dt-item-context"> {$val[description]} </div> </div> {/loop} {/pc} </div> <img src="{IMG_PATH}images/bk1.png" /></div><!--行业动态 资料库 结束--> |
效果图
15.要做的如下图,优秀产品

(1)优秀产品
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!--标题--> <div class="dt-title"> <span class="dt-sp1">汉企一一资料库</span> <a href="{$CATEGORYS[10][url]}"><span class="dt-sp2" style="color: white;">更多</span></a> </div> <!--展示项--> {pc:content action="lists" catid="10" order="id DESC" num="4"} {loop $data $key $val} <div class="dt-item"> <a href="{$val[url]}"> <div class="dt-item-title">{$val[title]}</div> </a> <div class="dt-item-context"> {$val[description]} </div> </div> {/loop} {/pc} </div> <img src="{IMG_PATH}images/bk1.png" /> </div> <!--行业动态 资料库 结束--> <!--优秀产品展示 开始--> <div class="yxxm"> <div class="yxxm-title">优秀产品展示</div> <!--展示项--> {pc:content action="lists" catid="11" order="id DESC" num="6" moreinfo="1"}<!--moreinfo="1"代表查询更多信息--> {loop $data $key $val} <div class="yxxm-item"> <a href="{$val[url]}"><!--产品地址--> <img src="{$val[thumb]}" /></a><!--图片地址--> <div class="yxxm-name"> 项目名称: <span>{$val[title]}</span><!--内容里的标题--> </div> <div class="yxxm-user"> 客 户: <span>{$val[keywords]}</span><!--内容里的关键字--> </div> <div class="yxxm-context"> 功 能: <span style="width: 77%;">{$val[description]}<!--功能用简介作--></span> </div> <div class="yxxm-context"> 开发人员: <span>{php list($copyfrom) = explode('|', $val['copyfrom'])} {$copyfrom}</span><!--开发用来原作--> </div> </div> {/loop} {/pc} |
运行如下

16.公司业务承接
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<div class="yw"> <div class="yw-title">公司业务承接</div> <div class="yw-items"> {pc:content action="lists" catid="8" order="id DESC" num="8"} {loop $data $key $val} <div class="yw-item"> <img src="{$val[thumb]}" /> <div class="yw-item-title"> {$val[title]} </div> <div class="yw-item-context"> {$val[description]} </div> <div class="yw-item-price"> <span class="price-sp">{$val['title']}</span> <span class="price-sp1">价格: <span class="price-sp2">{$val['keywords']}</span> 元</span> </div> <a href="{$val['url']}"><input class="btn_buy" type="button" value="点击订购" /></a> </div> {/loop} {/pc} </div> <img src="{IMG_PATH}images/bk2.png" /> </div> |
运行如下

17.优秀人才推荐
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div class="rc"> <div class="rc-title">优秀人才推荐</div> <div class="rc-items"> <!--人才项--> {pc:content action="lists" catid="6" order="id DESC" num="8" moreinfo="1"} {loop $data $key $val} <div class="rc-item"> <a href="#"> <img src="{$val[thumb]}" /> <div class="rc-item-title">{$val[title]}</div> </a> <div class="rc-item-context">{$val[description]}</div> </div> {/loop} {/pc} <!--占位勿删--> <div style="clear: both"></div> </div> </div> |
运行如下

18.人才里的内容列表list.htmh(1)把头部导航删了(2)把页脚删了
(3)把头和页脚拿进来
【1】头部{template "content","header"}
【2】页脚{template "content","footer"}
运行效果如下

19.给图片该样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
|
{template "content","header"}<!--把这个头也就是导航拿过来就好了--><link href="{CSS_PATH}css/ListStyle.css" rel="stylesheet" /> <!--导航背景--> <div style="position: relative; width: 100%; height: 100px; background-image: url"{IMG_PATH}images/bigimg11.png);"></div> <!--二级导航 开始--> <div class="left"> <div style="width: 100%; height: 50px; text-align: center; line-height: 50px; font-size: 18px; font-weight: bold;">栏目标题</div> <div class="left-item">人才介绍</div> <div class="left-item">标题标题</div> <div class="left-item">李昌辉很胖</div> <div class="left-item">测试标题</div> <div class="left-item">选项选项选项</div> <div class="left-item">李昌辉腰疼</div> <div class="left-item">王胖胖</div> </div> <!--二级导航 结束--> <!--列表区 开始--> <div class="right"> <div class="list-title"> 列表标题</div> <!--列表项--> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <div class="right-item"> <a href="#"> <div class="item-context">《如何引用jQuery实现下拉列表,点击展开,点击关闭》</div> </a> <div class="item-time">2016-12-24</div> </div> <!--分页--> <div class="paging"> 当前第[1]页 共[10]页 首页 上一页 下一页 末页 </div> </div> <!--列表区 结束--> <div style="clear: both;"></div> <!--友情链接 分割区--> <div style="width: 100%; height: 40px; line-height: 40px; text-align: center; "> 友情链接: <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> </div> <!--底部 开始-->{template "content","footer"}<!--低脚加这句话--><script type="text/javascript"> var oBk; $(".right-item").hover(function () { oBk = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk); }); var oBk2; $(".left-item").hover(function () { oBk2 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk2); }); </script> |

|
1
|
|
如上面图中左侧栏里要让显示导航栏
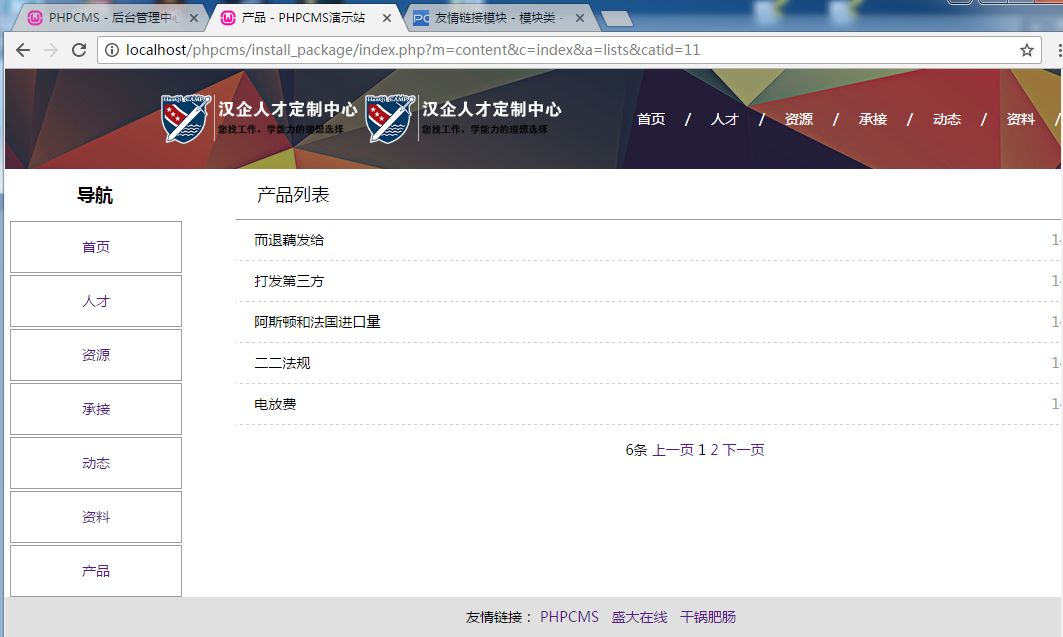
list.html左侧导航列表以及分页
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
|
{template "content","header"}<!--把这个头也就是导航拿过来就好了--><link href="{CSS_PATH}css/ListStyle.css" rel="stylesheet" /> <!--导航背景--> <div style="position: relative; width: 100%; height: 100px; background-image: url({$CAT['image']});"></div> <!--二级导航 开始--> <div class="left"> <div style="width: 100%; height: 50px; text-align: center; line-height: 50px; font-size: 18px; font-weight: bold;">导航</div> <a href="{siteurl($siteid)}"><!--跳转首页--> <div class="left-item">首页</div> </a> {pc:content action="category" catid="0" order="listorder ASC" num="6" siteid="$siteid"} {loop $data $r} {if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid--> <a href="{$r[url]}"><div class="left-item sel">{$r[catname]}</div></a> {else} <a href="{$r[url]}"><div class="left-item">{$r[catname]}</div></a> {/if} {/loop} {/pc} </div> <!--二级导航 结束--> <!--列表区 开始--> <div class="right"> <div class="list-title"> {$CATEGORYS[$catid][catname]}列表</div> <!--列表项--> {pc:content action="lists" catid="$catid" order="id DESC" num="5" page="$page"}<!--实现分页num="5" page="$page"要找第几页并显示几条--> {loop $data $key $val} <div class="right-item"> <a href="{$val[url]}"> <div class="item-context">{$val[title]}</div> </a> <div class="item-time">{$val[inputtime]}</div> </div> {/loop} {/pc} <!--分页--> <div class="paging"> {$pages}<!--实现分页--> </div> </div> <!--列表区 结束--> <div style="clear: both;"></div> <!--友情链接 分割区--> <div style="width: 100%; height: 40px; line-height: 40px; text-align: center; "> 友情链接: {pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="3" return="pic_link"}<!--return="pic_link"返回带有图标的--> {loop $pic_link $v} <a href="{$v['url']}">{$v['name']}</a> {/loop} {/pc} </div> <!--底部 开始-->{template "content","footer"}<!--低脚加这句话--><script type="text/javascript"> var oBk; $(".right-item").hover(function () { oBk = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk); }); var oBk2; $(".left-item").hover(function () { oBk2 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk2); }); </script> |

|
1
|
|
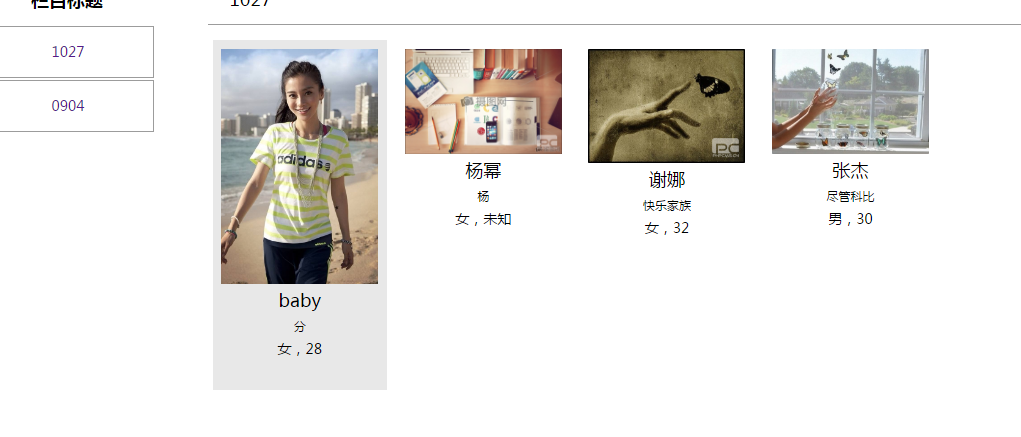
20.人才里的二级页面则走的时候category.html页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
{template "content","header"}<!--把这个头也就是导航拿过来就好了--><link href="{CSS_PATH}css/ListStyle.css" rel="stylesheet" /> <!--导航背景--> <div style="position: relative; width: 100%; height: 100px; background-image: url({IMG_PATH}images/bigimg11.png);"></div> <!--二级导航 开始--> <div class="left"> <div style="width: 100%; height: 50px; text-align: center; line-height: 50px; font-size: 18px; font-weight: bold;">栏目标题</div> {pc:content action="category" catid="$catid"<!--把人才分1027-0904--> order="listorder ASC" num="6" siteid="$siteid"} {loop $data $r} {if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid--> <a href="{$r[url]}"><div class="left-item sel">{$r[catname]}</div></a> {else} <a href="{$r[url]}"><div class="left-item">{$r[catname]}</div></a> {/if} {/loop} {/pc} </div> <!--二级导航 结束--> <!--列表区 开始--> <div class="right"> <div class="list-title"> {$CATEGORYS[$catid][catname]}</div> <!--列表项--> <div class="picitems"> <!--展示项--> {pc:content action="lists" catid="$catid" order="id DESC" num="8" page="$page"}<!--实现分页num="5" page="$page"要找第几页并显示几条--> {loop $data $key $val} <div class="pic-item"> <a href="{$val[url]}"><img src="{$val[thumb]}" /></a> <div class="pic-item-title">{$val[title]}</div> <div class="pic-item-title2">{$val[keywords]}</div> <div class="pic-item-context">{$val[description]}</div> </div> {/loop} {/pc} <div style="clear: both;"></div> </div> <!--分页--> <div class="paging"> {$pages} </div> </div> <!--列表区 结束--> <div style="clear: both;"></div> <!--友情链接 分割区--> <div style="width: 100%; height: 40px; line-height: 40px; text-align: center; "> 友情链接: <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> </div> {template "content","footer"}<!--低脚加这句话--><script type="text/javascript"> var oBk2; $(".left-item").hover(function () { oBk2 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk2); }); var oBk3; $(".pic-item").hover(function () { oBk3 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk3); });</script><br>如图下 |

|
1
|
<br> |
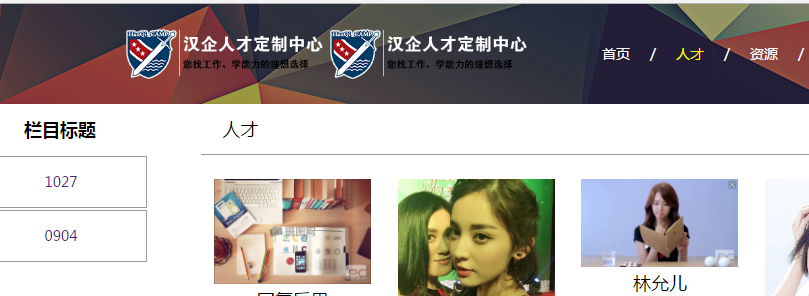
21.人才下面又分了两个如图
注意:把人才分1027-0904.取父级IDcatid="$parentid"就不用去顶级IDcatid="$catid"因为是人才的分页

代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
{template "content","header"}<!--把这个头也就是导航拿过来就好了--><link href="{CSS_PATH}css/ListStyle.css" rel="stylesheet" /> <!--导航背景--> <div style="position: relative; width: 100%; height: 100px; background-image: url({IMG_PATH}images/bigimg11.png);"></div> <!--二级导航 开始--> <div class="left"> <div style="width: 100%; height: 50px; text-align: center; line-height: 50px; font-size: 18px; font-weight: bold;">栏目标题</div> {pc:content action="category" catid="$parentid"<!--把人才分1027-0904.取父级IDcatid="$parentid"就不用去顶级IDcatid="$catid"因为是人才的分页--> order="listorder ASC" num="6" siteid="$siteid"} {loop $data $r} {if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid--> <a href="{$r[url]}"><div class="left-item sel">{$r[catname]}</div></a> {else} <a href="{$r[url]}"><div class="left-item">{$r[catname]}</div></a> {/if} {/loop} {/pc} </div> <!--二级导航 结束--> <!--列表区 开始--> <div class="right"> <div class="list-title"> {$CATEGORYS[$catid][catname]}</div> <!--列表项--> <div class="picitems"> <!--展示项--> {pc:content action="lists" catid="$parentid"<!--catid="$parentid"取父级ID要取顶级是catid="$catid"--> order="id DESC" num="8" page="$page"}<!--实现分页num="5" page="$page"要找第几页并显示几条--> {loop $data $key $val} <div class="pic-item"> <a href="{$val[url]}"><img src="{$val[thumb]}" /></a> <div class="pic-item-title">{$val[title]}</div> <div class="pic-item-title2">{$val[keywords]}</div> <div class="pic-item-context">{$val[description]}</div> </div> {/loop} {/pc} <div style="clear: both;"></div> </div> <!--分页--> <div class="paging"> {$pages} </div> </div> <!--列表区 结束--> <div style="clear: both;"></div> <!--友情链接 分割区--> <div style="width: 100%; height: 40px; line-height: 40px; text-align: center; "> 友情链接: <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> <a href="#">淄博汉企人才定制中心</a> </div> {template "content","footer"}<!--低脚加这句话--><script type="text/javascript"> var oBk2; $(".left-item").hover(function () { oBk2 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk2); }); var oBk3; $(".pic-item").hover(function () { oBk3 = $(this).css("background-color"); $(this).css("background-color", "#E8E8E8"); }, function () { $(this).css("background-color", oBk3); });</script><br>结果如下图 |

|
1
|
<br>点人才显示全部,下面分1027和0904点哪个分别显示哪个 |