一、前言:
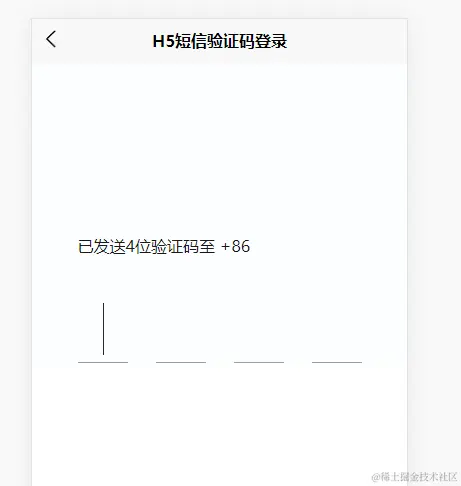
混合开发中遇到一个问题,有些型号的安卓机和ios机型,输入框唤起键盘后,输入框会被键盘遮挡,需要手动滑动才能漏出来,影响用户体验
二、解决办法:
1
一、前言:
混合开发中遇到一个问题,有些型号的安卓机和ios机型,输入框唤起键盘后,输入框会被键盘遮挡,需要手动滑动才能漏出来,影响用户体验
二、解决办法:
1.ios和android手机唤起的windows事件不一样,要分别处理
2.document.body.scrollTop无效,可以用document.documentElement.scrollTop替换
三、具体实现过程:
// 判断手机 - ios/andriod
function isIOS() {
const u = navigator.userAgent;
return !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
}
/**
* @description: 键盘弹起,输入框被遮挡
*/
function judgeInput() {
if (isIOS()) {
window.addEventListener('focusin', function () {
console.log(1+document.activeElement.tagName);
if (
document.activeElement.tagName === 'INPUT' ||
document.activeElement.tagName === 'TEXTAREA'
) {
setTimeout(function () {
document.documentElement.scrollTop = document.body.scrollHeight;
}, 0);
}
});
} else {
window.addEventListener('resize', function () {
console.log(2+ document.activeElement.tagName);
if (
document.activeElement.tagName === 'INPUT' ||
document.activeElement.tagName === 'TEXTAREA'
) {
setTimeout(function () {
document.activeElement.scrollIntoView();
}, 0);
}
});
}
}
export {
isIOS,
judgeInput
}铛铛铛,实现啦,用的时候直接调用judgeInput()就行
到此这篇关于HTML5键盘弹起遮挡输入框的解决方法的文章就介绍到这了,更多相关h5键盘弹起遮挡输入框内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!