微信终于支持由页面跳转至小程序啦 ~

步骤一:绑定域名
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js(支持https)
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js(支持https)
备注:支持使用 AMD/CMD 标准模块加载方法加载。
步骤三:通过config接口注入权限验证配置并申请所需开放标签
与使用JS-SDK配置方式相同,所有需要使用开放标签的页面必须先注入配置信息,并通过openTagList字段申请所需要的开放标签,否则将无法使用(同一个url仅需调用一次)。开放标签的申请和JS接口的申请相互独立,因此是可以同时申请的。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
在wx.config下面多了一项openTagList,开放标签列表,目前支持配置wx-open-launch-weapp,wx-open-launch-app。
签名算法见JS-SDK说明文档的附录1,所有开放标签列表见文末的附录1。
步骤四:通过ready接口处理成功验证
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
步骤五:通过error接口处理失败验证
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
});
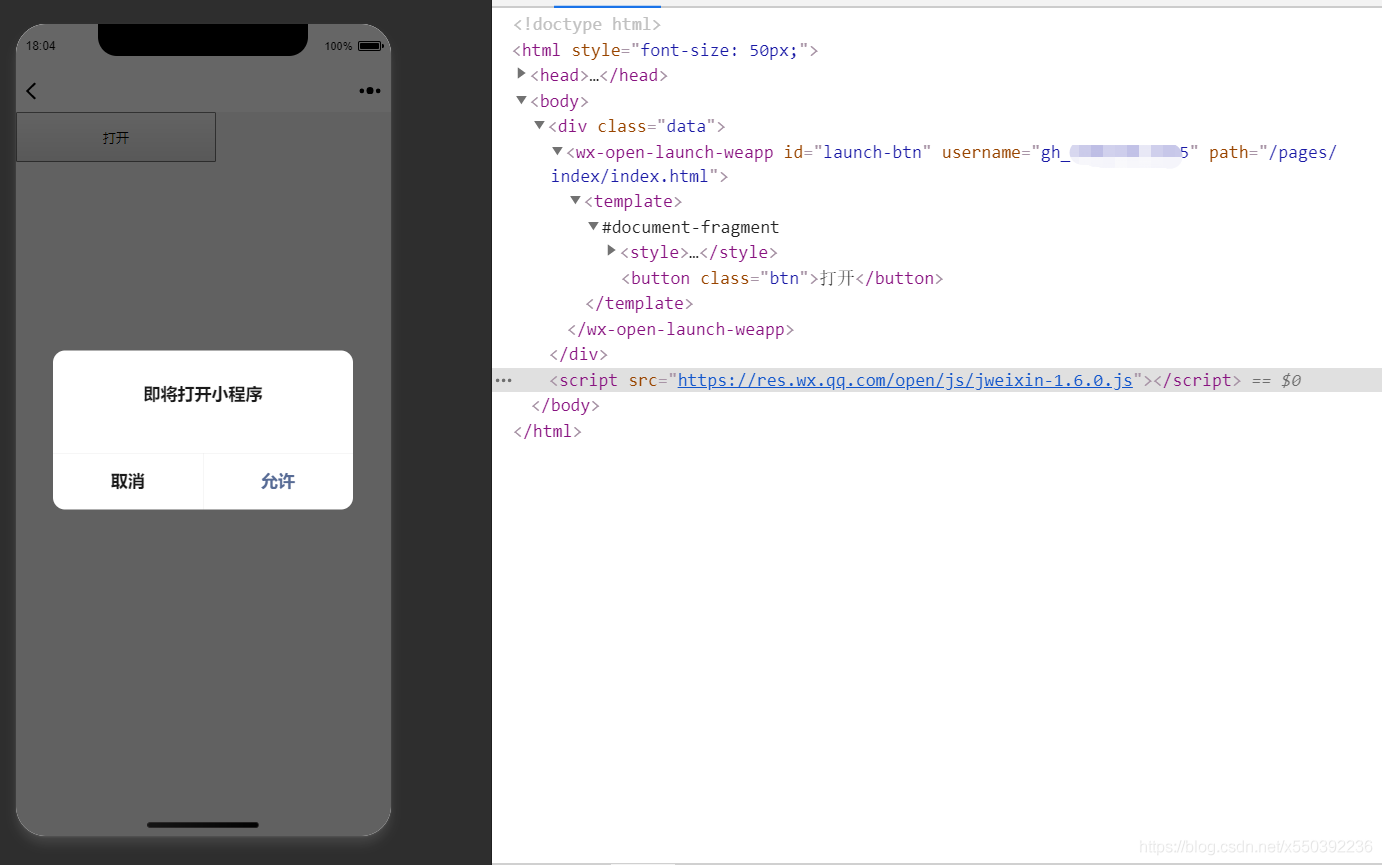
小程序跳转按钮:<wx-open-launch-weapp>
用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5 通过开放标签打开小程序的场景值为 1167.
此功能的开放对象:
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
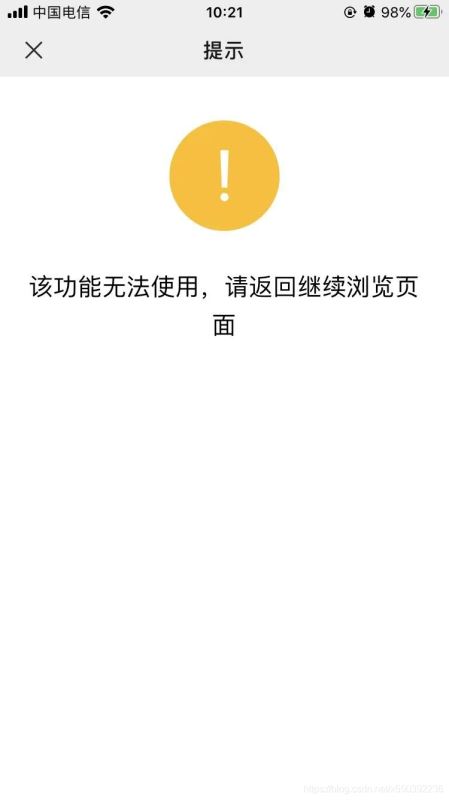
错误提示
若跳转时出现以下页面,表示网页绑定的服务号或小程序无权限,请检查是否符合上述开放对象条件。

注意事项( 按钮不显示、点击按钮没反应,请对照以下事项逐一排查 )
username为小程序原始ID。path为跳转至小程序的路径,一定要加后缀.html。还能携带参数,在微信小程序中通过onLoad的options接收。(代码如下)<wx-open-launch-weapp>中必须用<template>标签包裹。- config配置中一定要加入
openTagList: ['wx-open-launch-weapp']。 - 微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上。
- 引入js至少是1.6以上版本。
按钮不显示,多半是wx.config配置不正确。
正确配置如下:
完整代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="yes" name="apple-touch-fullscreen">
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
</head>
<body>
<wx-open-launch-weapp id="launch-btn" username="gh_666666666666" path="/pages/index/index.html?myid=123aaa">
<template>
<style>
.btn {
padding: 12px;
width: 200px;
height: 50px;
}
</style>
<button class="btn">打开</button>
</template>
</wx-open-launch-weapp>
<script type="text/javascript">
wx.config({
debug:false, // 是否开启调试模式
appId:'', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList:['openLocation'], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
});
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>
</body>
</html>
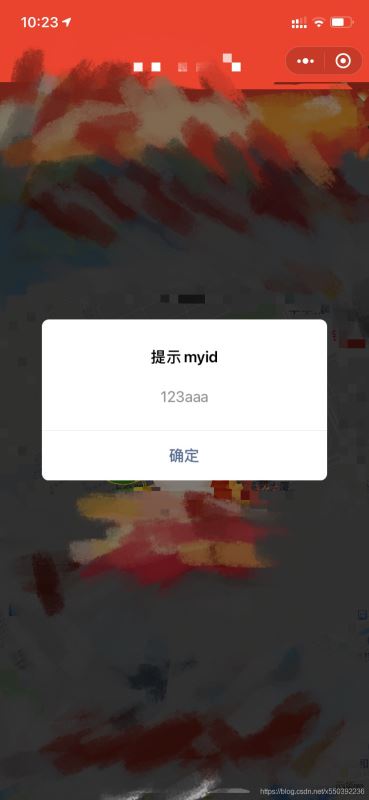
在小程序端接收参数
onLoad: function (options) {
let myid = options.myid || '';
util.alterDialog('提示myid', myid, '确定', null);
}

其他
App跳转小程序按钮:<wx-open-launch-app>
到此这篇关于HTML5页面打开微信小程序的文章就介绍到这了,更多相关h5微信小程序内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!
