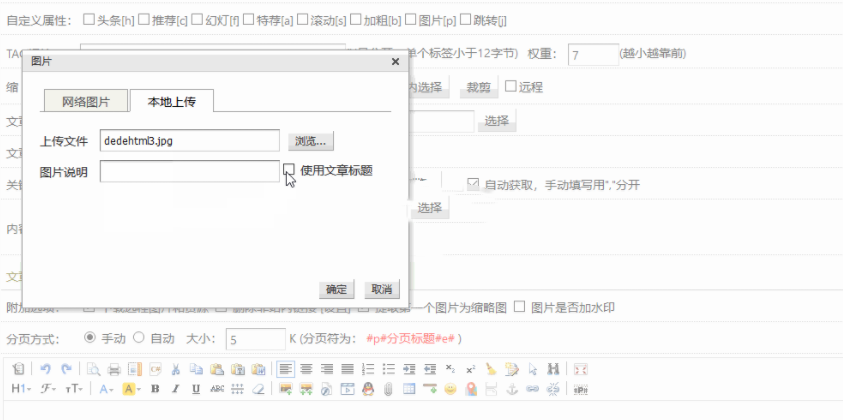
织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性效果图:

1、在织梦/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
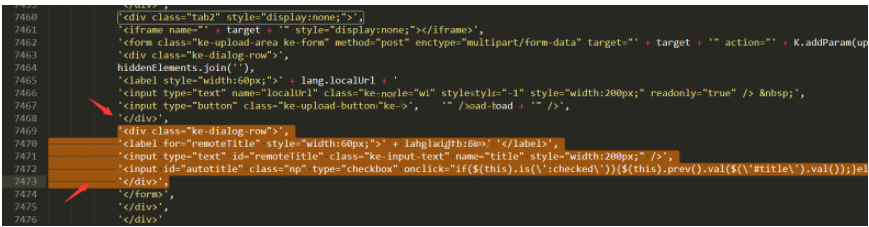
'<div class="tab2" style="display:none;">',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\&;:checked\&;)){$(this).prev().val($(\&;#title\&;).val());}else{$(this).prev().val(\&;\&;);}"> 使用文章标题',
'</div>',

2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
本文织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性到此结束。要想让这个世界更快乐,其实轻而易举。为什么?只要对寂寞灰心者说几句真诚的赞赏的话就可以了。虽然你可能明天就忘记了今天说的话,但接受者可能珍视一生。小编再次感谢大家对我们的支持!