云南的天空有一种静谧之美,在这片土地上就连时间都流淌得格外缓慢。东方刚露出第一抹红霞,小河像一位刚梳洗完毕的姑娘,对着镜子整理晨妆,面颊上飞出几片羞答答的红晕。
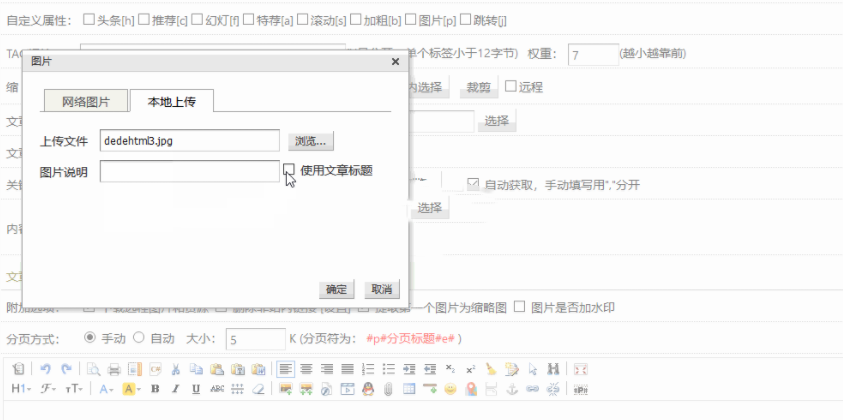
织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性效果图:

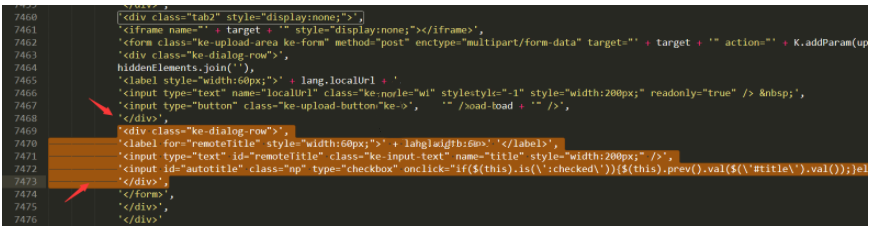
1、在织梦/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
'<div class="tab2" >',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" >' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(':checked')){$(this).prev().val($('#title').val());}else{$(this).prev().val('');}"> 使用文章标题',
'</div>',
|

2、kindeditor_post.php 或者 kindeditorphpupload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
|
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
本文织梦模板kindeditor编辑器图片上传增加图片说明alt属性和title属性到此结束。听说过捕龙虾富的,没听说过捕鲸富的。小编再次感谢大家对我们的支持!