织梦dedecms应用时候,经常会需要在栏目中显示该栏目的栏目图片,但dedecms本身就没有栏目图片的功能,这个不得不说是个遗憾。下面最模板的小编给大家介绍下怎么在更改程序使dedecms支持栏目图片。
数据库arctype表中增加一个typename的字段
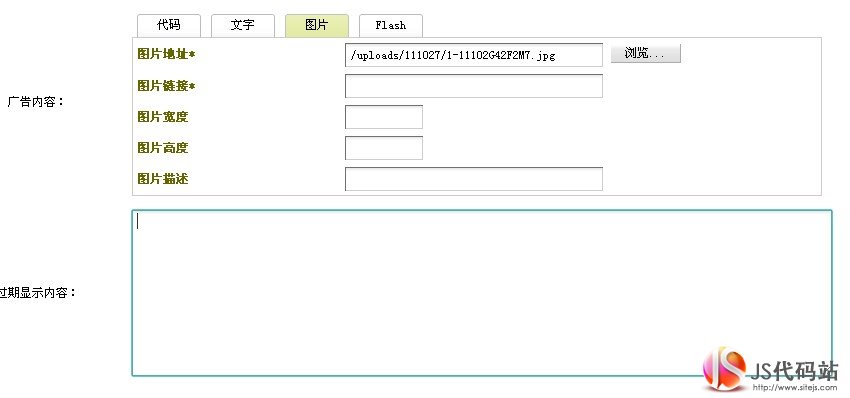
下面 dede/ 为你系统后台目录,如果您更改了后台目录,请把 dede/ 改成您系统的后台目录。 打开 dede/catalog_add.php 大概在第 65 行,在 $queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,后面加上 typeimg, 即为 $queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typeimg, VALUES('~reid~','~topid~','~rank~','~typename~','~typedir~',后面加上 '~typeimg~', 即为 VALUES('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~', 大概第 228 行, $in_query = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typedir,后面加上 typeimg, 即为 $in_query = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typedir,typeimg, VALUES('$reid','$topid','$sortrank','$typename','$typedir',后面加上 '$typeimg', 即为 VALUES('$reid','$topid','$sortrank','$typename','$typedir','$typeimg', 打开 catalog_edit.php 大概在 43 行typedir='$typedir',下面加上typeimg='$typeimg', 大概在 137 行typeimg='$typeimg',下面加上typename='$typename', 打开 include/arc.archiver.class.php 大概在 77 行 $query = "SELECT arc.*,tp.reid,tp.typedir,后面加上 tp.typeimg, 即为 $query = "SELECT arc.*,tp.reid,tp.typedir,tp.typeimg, 至此,程序部分的修改意见完成。接下来修改模版部分。打开 dede/templets/catalog_add.htm 大概在 499 行后面加上 <tr> <td height="65" style="padding-left:10px;">栏目图片:</td> <td> <input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="" /> <input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectTemplets('form1.typeimg&activepath=%2Ftemplets%2Ftypeimg&img=yes');" /> 150px × 90px (栏目模板里用{dede:field.typeimg /}调用) </td> </tr> 打开 dede/templets/catalog_edit.htm 大概在 406 行后面加上 <tr> <td height="65" style="padding-left:10px;">栏目图片:</td> <td> <input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" /> <input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectTemplets('form1.typeimg&activepath=%2Ftemplets%2Ftypeimg&img=yes');" /> 150px × 90px (栏目模板里用{dede:field.typeimg /}调用) </td> </tr> 补上js<script type="text/javascript" src="js/main.js"></script>
<tr> <td height="65" style="padding-left:10px;">栏目图片:</td> <td> <input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" /> <input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg')" />(栏目模板里用{dede:field.typeimg /}调用) </td> </tr> 保存之后,栏目模板里用{dede:field.seotitle /}调用即可。
本文织梦dedecms给栏目加图片上传功能到此结束。人生目标确定容易实现难,但是如果不行动,那连实现的可能也不会有。小编再次感谢大家对我们的支持!