正文
在 Web/Mobile 应用程序中,导航是一个很重要的特性,因为它允许你从一个页面跳转到另一个页面。
在 flutter 应用程序中,我们可以使用 push(), pop() 方法实现导航,或者编写我们自己的路由。
准备工作
我们假设 FirstScreen 和 SecondScreen 是两个不同的类,分别在各自的 FirstScreen.dart 和 SecondScreen.dart 文件内。
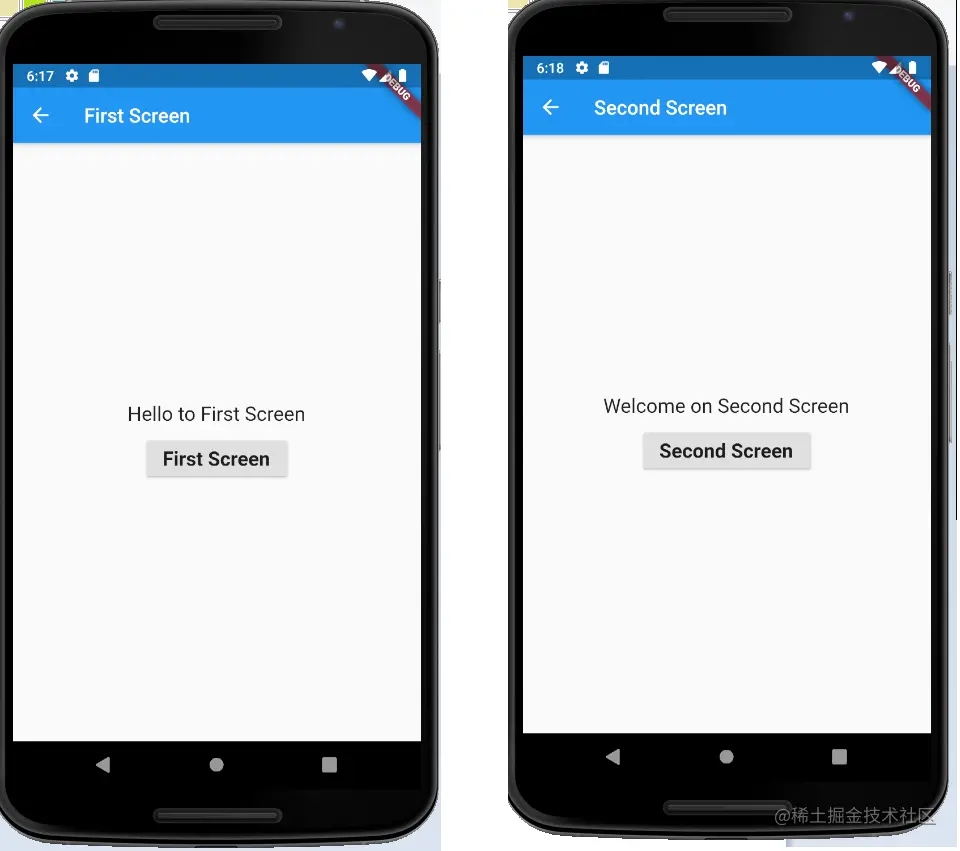
FirstScreen.dart 文件如下:
import 'package:flutter/material.dart';
import 'package:navigation/SecondScreen.dart';
class FirstScreen extends StatefulWidget {
@override
_FirstScreenState createState() => _FirstScreenState();
}
class _FirstScreenState extends State<FirstScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("First Screen"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Hello to First Screen",
style: TextStyle(
fontSize: 20,
),
),
SizedBox(
height: 10,
),
Center(
child: RaisedButton(
onPressed: () {},
child: Text(
"First Screen",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold
),
),
),
),
],
),
);
}
}
SecondScreen.dart 文件如下:
import 'package:flutter/material.dart';
class SecondScreen extends StatefulWidget {
@override
_SecondScreenState createState() => _SecondScreenState();
}
class _SecondScreenState extends State<SecondScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Second Screen"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"Welcome on Second Screen",
style: TextStyle(
fontSize: 20,
),
),
SizedBox(
height: 10,
),
Center(
child: RaisedButton(
onPressed: () {},
child: Text(
"Second Screen",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold
),
),
),
),
],
),
);
}
}
main.dart 的内容如下:
import 'package:flutter/material.dart';
import 'package:navigation/FirstScreen.dart';
void main() {
runApp(MaterialApp(
home: FirstScreen()));
}
第一种导航方式
我们可以使用 Navigator.push() 方法和 Navigator.pop() 方法进行页面/屏幕导航。
为了触发 RaisedButton 事件后从 FirstScreen 导航到 SecondScreen。我们需要在 FirstScreen 的 build() 方法里面的 RaisedButton 中 onPressed(){} 添加如下的事件:
onPressed: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => SecondScreen()));
},
Navigator.push() 方法将给定的路由推送到路由栈中,这个路由是由 Navigator 类来维护。
现在,我们可以使用 MaterialPageRoute路由 或者我们可以创建自己的路由。
将一个新的路由添加到栈中,我们可以通过一个 builder 函数创建一个 MaterialPageRoute 的实例。builder 函数可以创建我们想在页面中展示的挂件。
(context) => SecondScreen() 指向 SecondSreen 上下文。
为了通过 RaisedButton 点击事件,从 SecondScreen 返回到 FirstScreen 页面:我们需要在 SecondScreen 页面中添加如下的内容:
onPressed: () {
Navigator.pop(context);
}
这里的 pop() 方法是将导航栈中最新的路由弹出。
第二种导航方式
通过 MaterialApp 构造函数额外提供的属性:initialRoute 和 routes。
import 'package:flutter/material.dart'
import 'package:navigation/FirstScreen.dart'
import 'package:navigation/SecondScreen.dart'
void main() {
runApp(MaterialApp(
initialRoute: '/firstScreen',
routes: {
'/firstScreen': (context) => FirstScreen(),
'/secondScreen': (context) => SecondScreen(),
},
home: FirstScreen(),
));
}
initialRoute 属性定义应用应该从哪个路由开始。routes 属性定义有哪些路由是可以获取的,且路由导航到哪些挂件。
这里,当路由导航到 /firstScreen 时,FirstScreen 挂件将构建。
现在,我们将 FirstScreen 的 onPressed(){} 的方法更改如下:
onPressed: () {
Navigator.pushNamed(context, '/secondScreen');
}
这里使用命名路由 Navigator.pushNamed() 导航到第一个页面。
在 SecondScreen 的 onPressed(){} 事件中,还是保留使用 Navigator.pop() 方法:
onPressed: () {
Navigator.pop(context);
}

以上就是Flutter使用push pop方法及路由进行导航详解的详细内容,更多关于Flutter push pop方法路由导航的资料请关注好代码网其它相关文章!

