上一篇vue-cli 介绍与安装我们安装了vue-cli,接下来我们就使用该脚手架进行创建项目
1.进入一个目录,创建项目
创建项目命令如下:
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
输入完命令后,会让你选择一个preset
我们可以看到,默认有3个选项:
- 默认的包含了基本的
Babel + ESLint设置的preset(Vue2版本) - 默认的包含了基本的
Babel + ESLint设置的preset(Vue3版本) Manually select features是自定义配置
我们选择第3个自定义配置
2.选择你需要的配置项
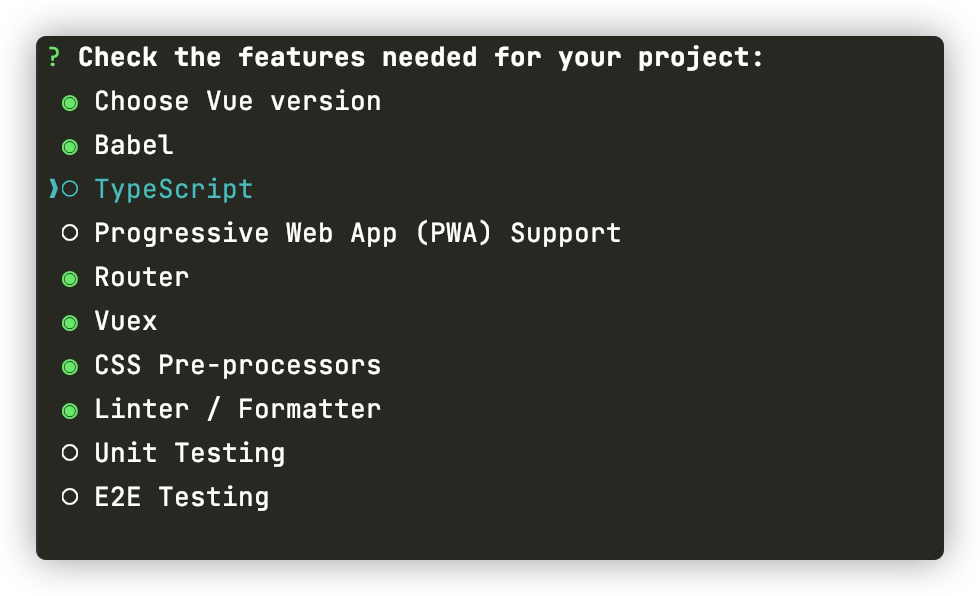
接着我们会跳转到配置项中,我的自定义配置如下:

具体解释如下:
◉ Choose Vue version // 选择vue的版本 ◉ Babel // 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ◯ TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ◯ Progressive Web App (PWA) Support // 渐进式Web应用程序 ◉ Router // vue-router(vue路由) ◉ Vuex // vuex(vue的状态管理模式) ◉ CSS Pre-processors // CSS 预处理器(如:less、sass) ◉ Linter / Formatter // 代码风格检查和格式化(如:ESlint) ◯ Unit Testing ◯ E2E Testing
配置选好后,我们按下回车进行下一步
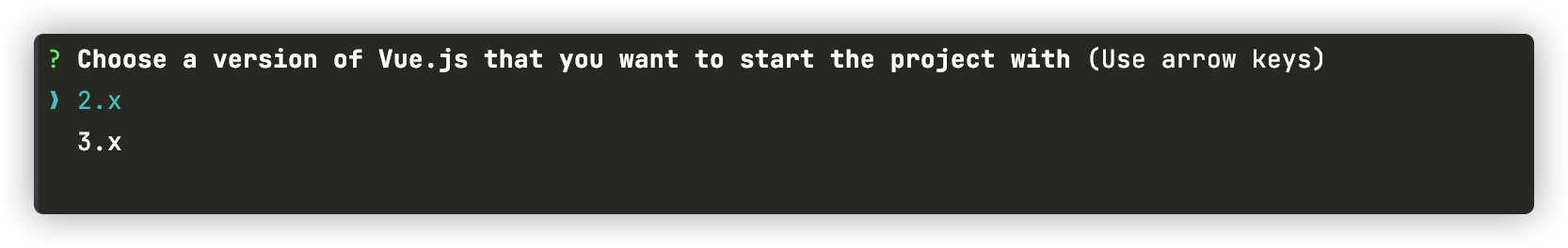
2.1 选择vue版本
接着我们需要选择vue版本,这里选用vue2.x版本

选择完毕后,按下回车下一步
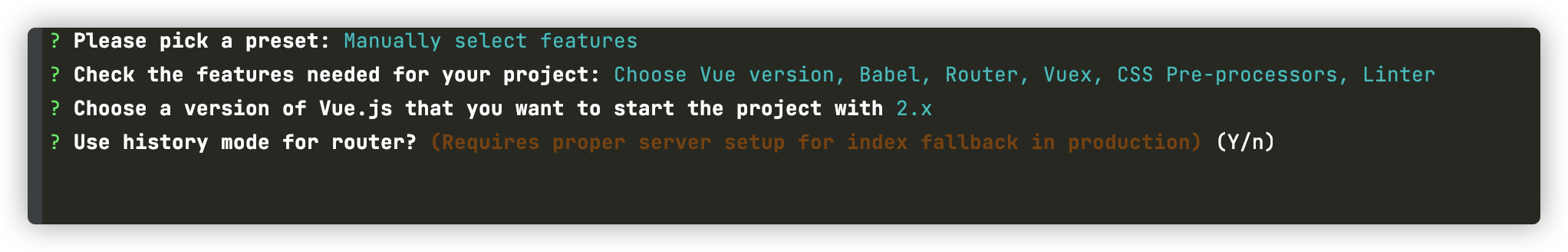
2.2 选择选择是否使用history router
接着会问我们是否使用history router,其实直白来说就是是否路径带 # 号,建议选择 n,否则服务器还要进行配置

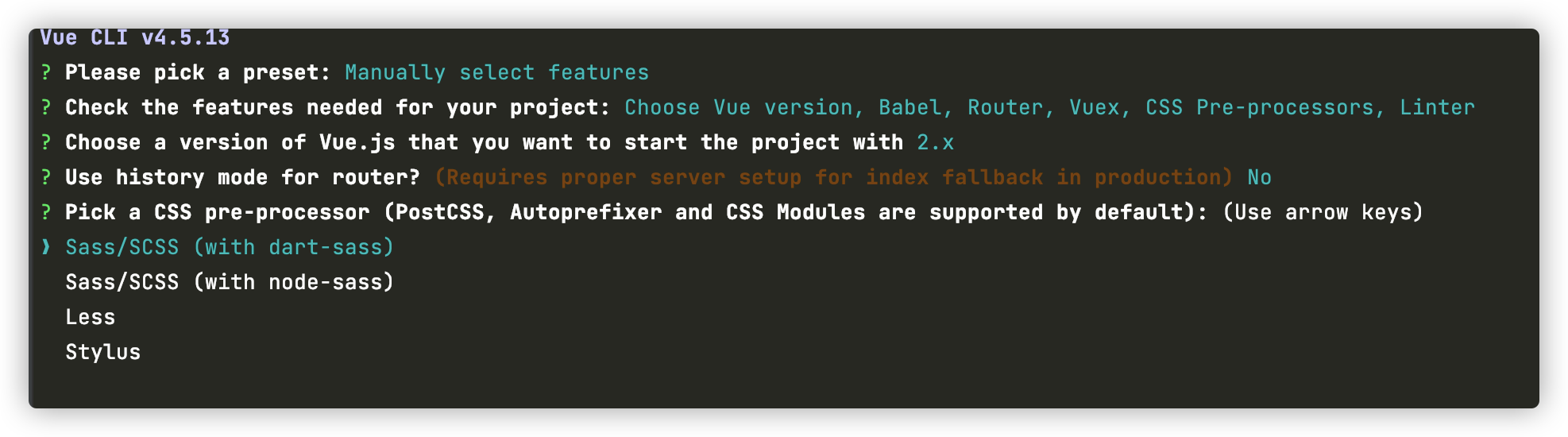
2.3 选择css 预处理器
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效

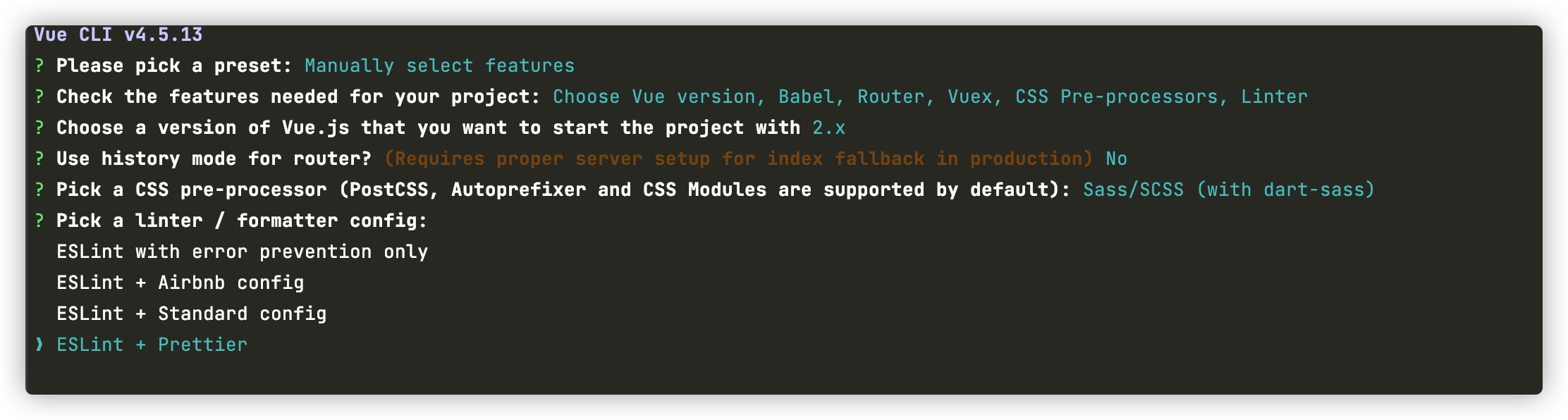
2.4 选择Eslint代码验证规则
接着选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

2.5 选择什么时候进行代码规则检测
接着让你选择什么时候进行代码规则检测:
( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
建议选择保存就检测,等到commit的时候,问题可能都已经积累很多了。
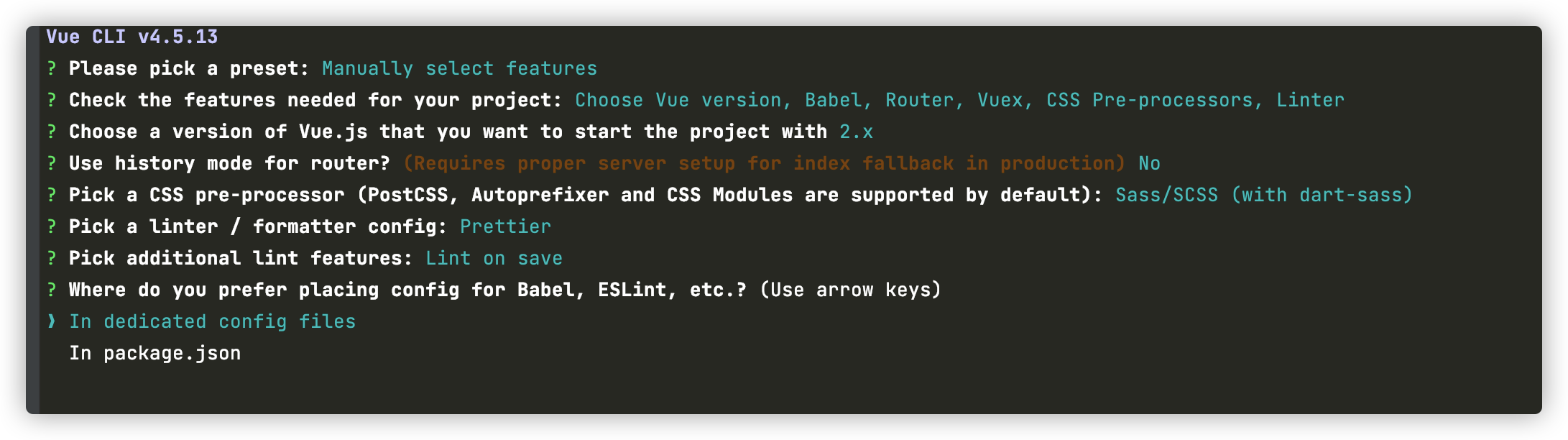
2.6 选择如何存放配置
接着选择某些配置文件是独立存放到文件中,还是全部存放到package.json,我们这里建议第一个
> In dedicated config files // 独立文件放置 In package.json // 放package.json里

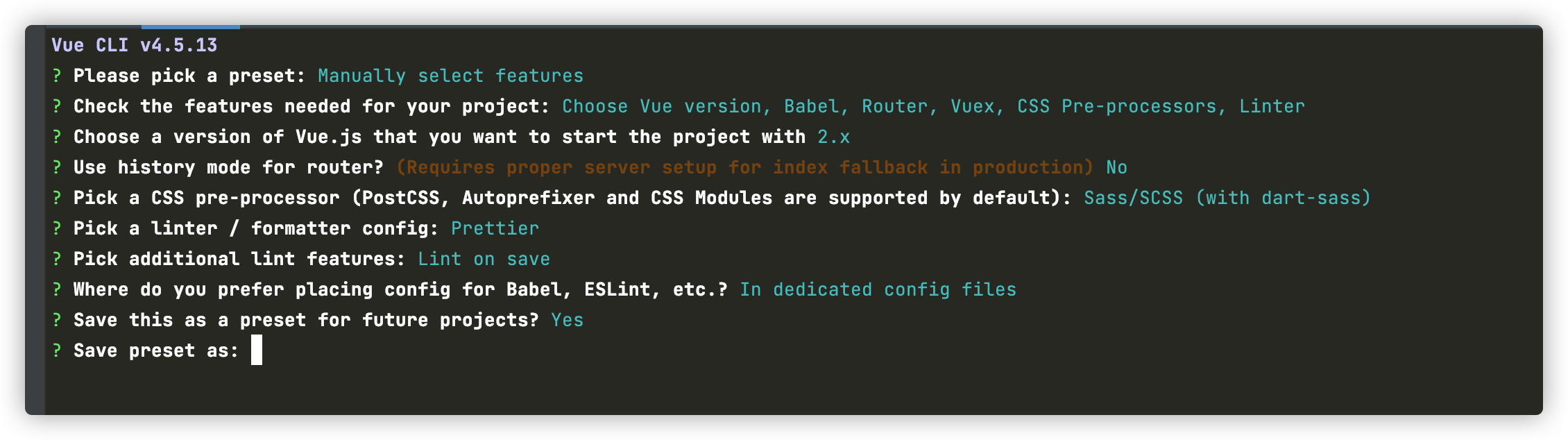
2.7 是否保存当前配置
最后就是选择是否保存刚才所选的配置,以便下次创建其他项目,就不需要再重新一个个去选择了,我们这里选择y,就会让我们输入保存配置信息的名字

那么我们保存后,配置到底是保存到了哪个文件夹?
回答:是放到了我们用户目录下的.vuerc文件下,我们切换到用户目录,使用命令cat .vuerc,
配置信息如下:
{ "useTaobaoRegistry": true, "latestVersion": "4.5.13", "lastChecked": 1626320210348, "presets": { "testVueCli": { "useConfigFiles": true, "plugins": { "@vue/cli-plugin-babel": {}, "@vue/cli-plugin-router": { "historyMode": false }, "@vue/cli-plugin-vuex": {}, "@vue/cli-plugin-eslint": { "config": "prettier", "lintOn": [ "save" ] } }, "vueVersion": "2", "cssPreprocessor": "dart-sass" } } }%
这里就是我们刚才设置的配置信息,如果我们想把配置删除,只需要把presets中的信息删除即可
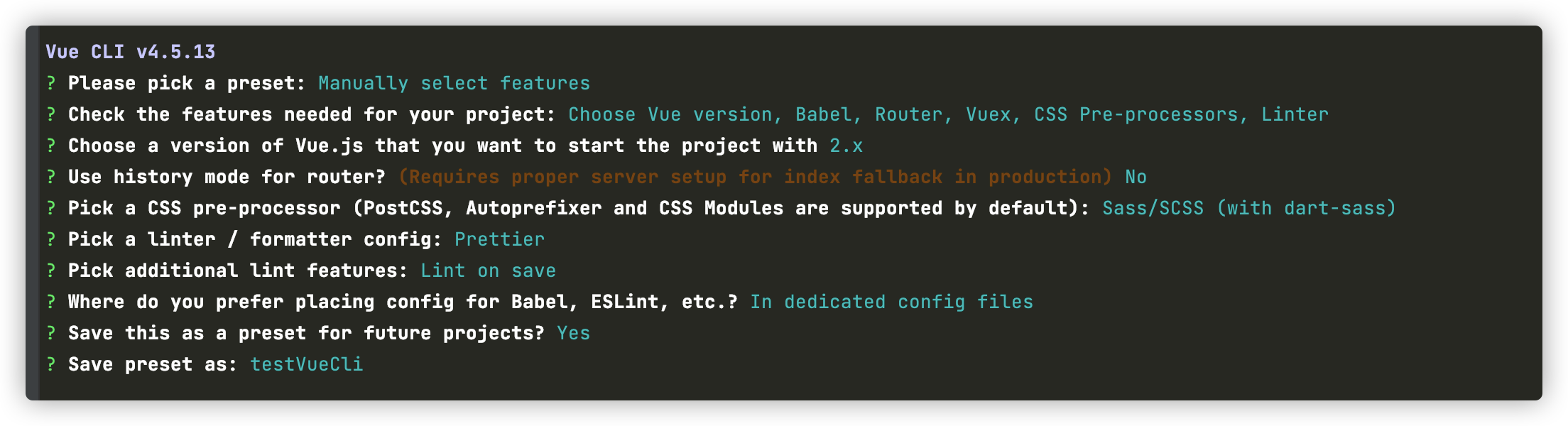
3.项目的配置图
这里展示我们刚才所填的所有选项的图片

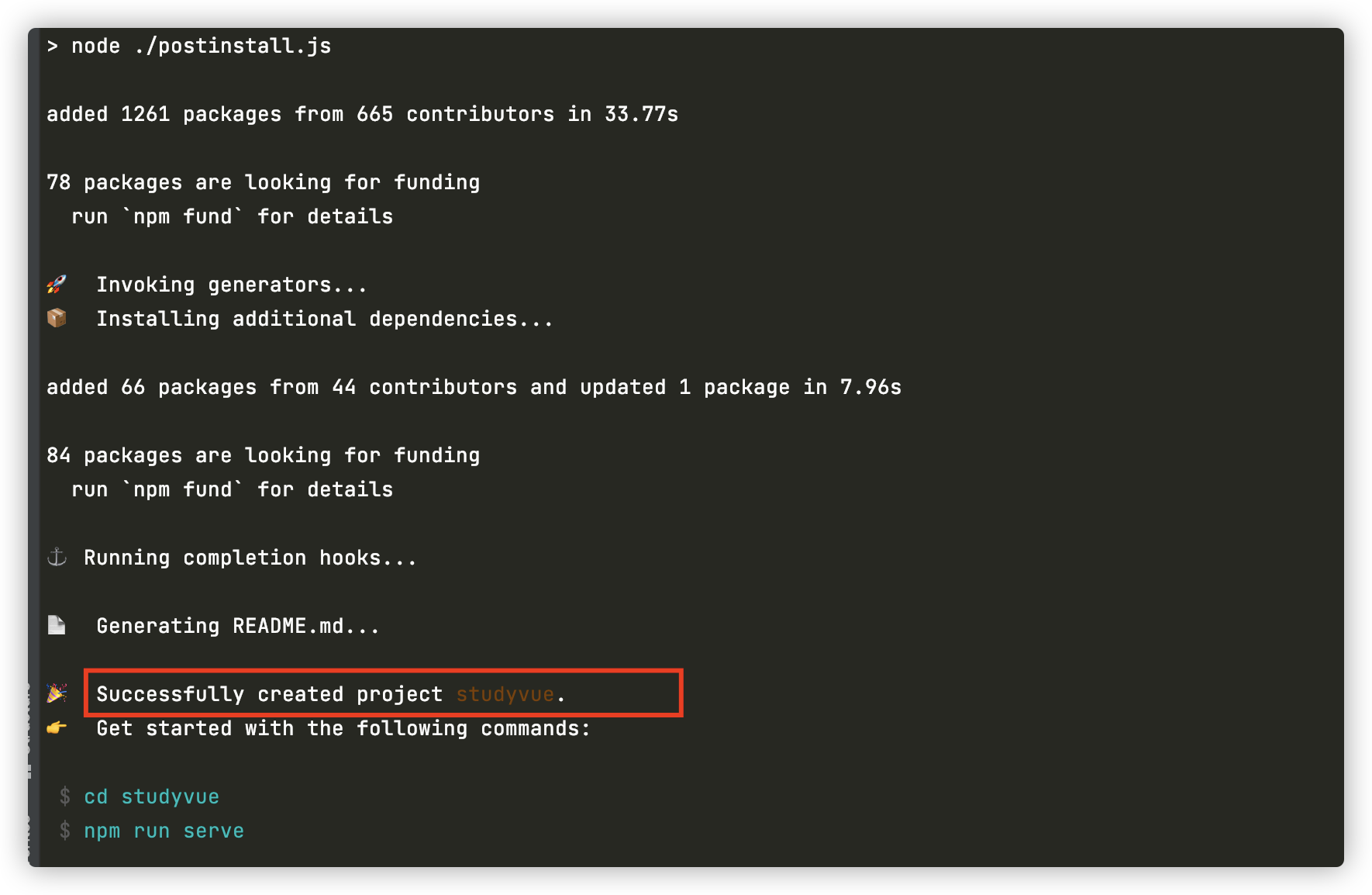
4.项目创建完成
最后出现以下红框内的successfully就代表我们通过vue-cli脚手架,创建项目成功了

5.输入npm run serve启动项目
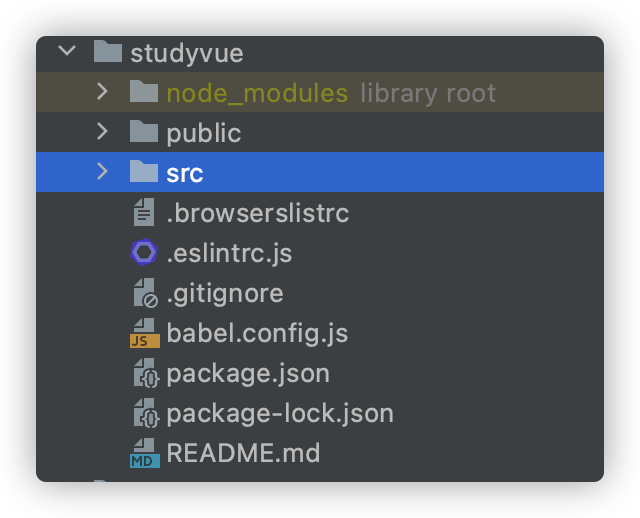
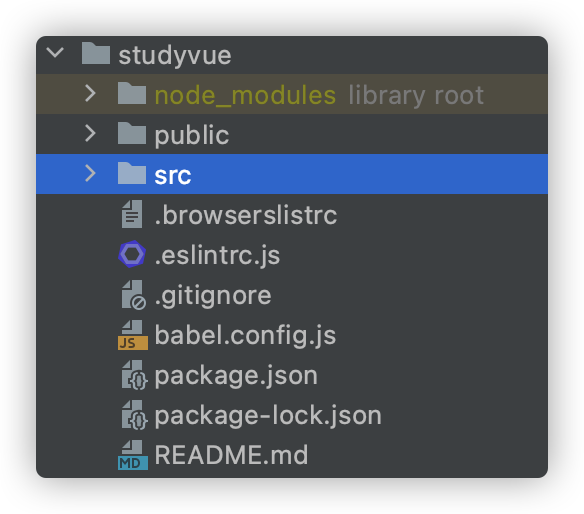
项目创建完成后,项目目录如下:

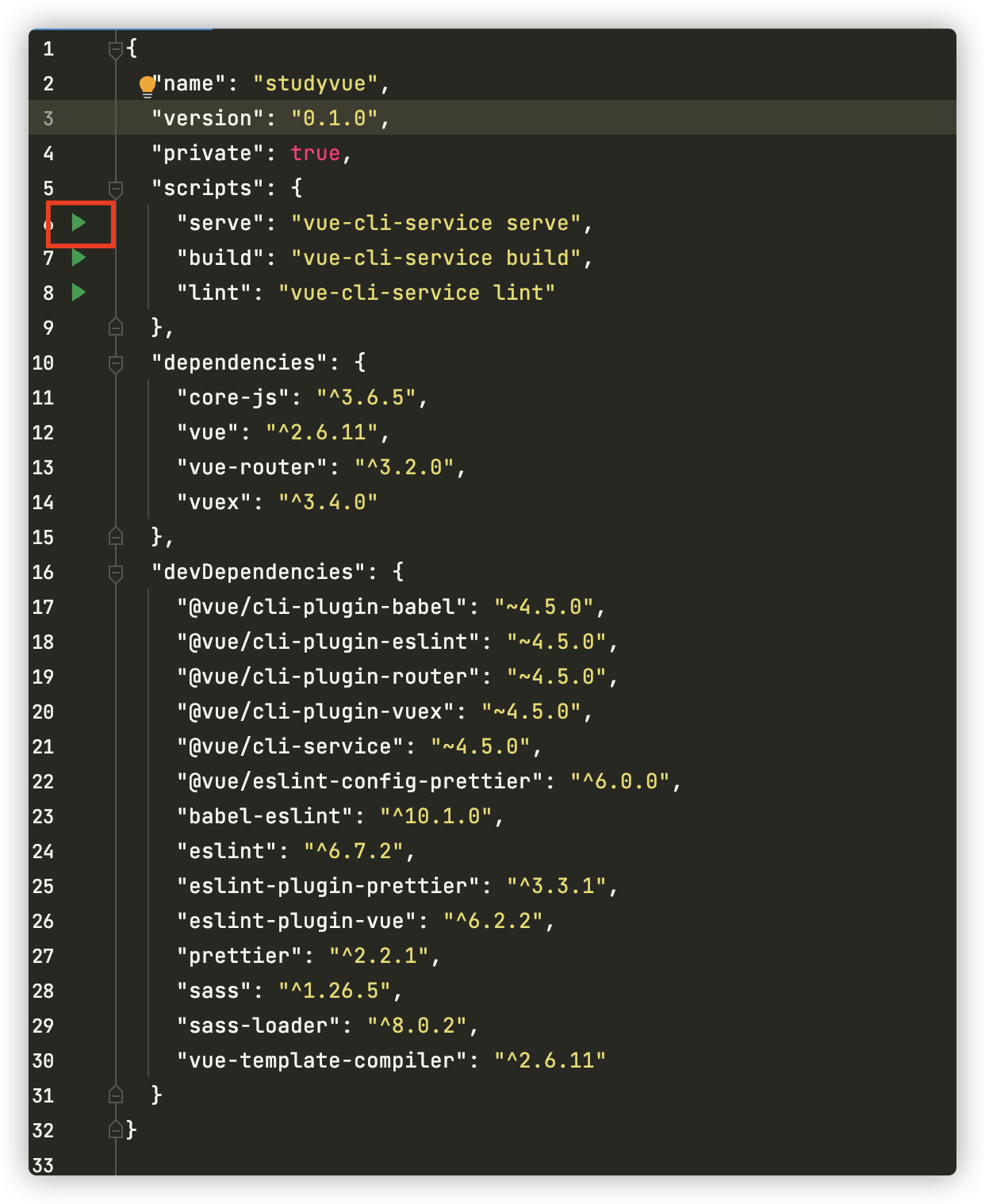
我们直接进入package.json中,我们直接点击serve左边的启动按钮,点击run serve,webstorm会自动帮我们启动项目

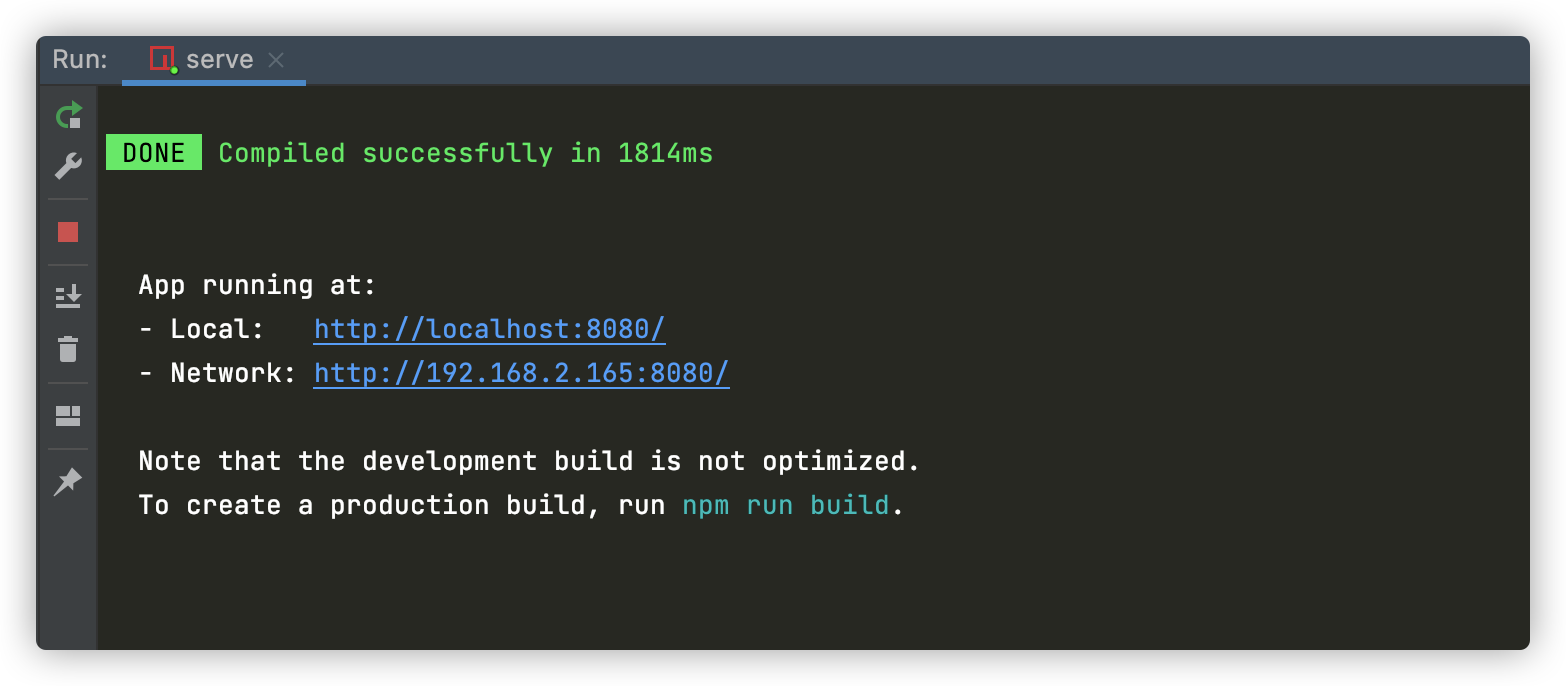
启动完成后,控制台会出现如下画面

我们点击http://localhost:8080/,我们就会在网页上看到首页了

6.项目结构解析
我们创建完项目后,必须知道项目的整体结构、项目的每个文件夹和文件是做什么的,接下里详细介绍下项目结构配置:
项目结构配置:

node_modules
里面存放了项目需要的各种环境依赖包
public
public里面存放一个网站标签favicon.ico和index首页,以后打包时,会把这些文件原封不动的打包到dist文件夹下
src
我们前端写的源代码都会在这个文件夹下
.browserslistrc
这个文件是对浏览器的一些配置,文件里的内容如下
> 1% last 2 versions not dead
一般不需要做修改
.eslintrc.js
代码风格检测,如果我们在其中配置了一些代码规则,我们写代码时出现不符合规则的代码,编译时就会报错
.gitignore
这个文件是使用git上传时,对某些文件忽略,内容如下:
Dockerfile .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* pnpm-debug.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw?
如果你把整个项目上传到git服务器,那么以上后缀的文件都不会进行上传
bable.config.js
对bable进行配置的文件,一般不做修改
package.json
整个项目对包的配置,都在这里面,还包括了启动项目命令等等
到此这篇关于vue-cli创建项目及项目结构解析 的文章就介绍到这了,更多相关vue-cli创建项目内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!

