CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素,你还不知道吗?
属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素,你还不知道吗?
属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者 id 选择器。
| 选择符 | 简介 |
|---|---|
| E[att ] | 选择具有 att 属性的 E 元素 |
| E[att =" val"] | 选择具有 att 属性且属性値等于 val 的 E 元素 |
| E[ att^=“val”] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[ att$=“val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[ att*=“val”] | 匹配具有 att 属性且值中含有 val 的 E 元素 |
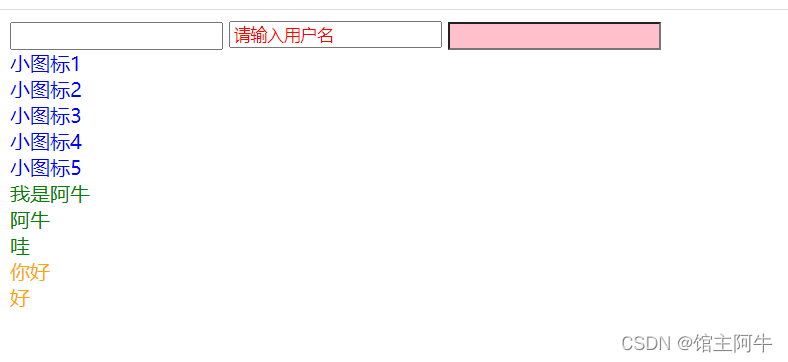
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*1.必须是input,且包含value这个属性*/
input[value]{
color:red;
}
/* 2. 选择属性=值得元素 */
input[type="password"]{
background-color: pink;
}
/* 3.匹配具有class属性且值以 icon 开头的 div元素 */
div[class^="icon"]{
color: blue;
}
/*4.匹配具有class属性且值以data结尾的div元素 */
div[class$="data"]{
color:green;
}
/*5.匹配具有class属性且值包含om的div元素 */
div[class*="om"]{
color: orange;
}
</style>
</head>
<body>
<input type="text">
<input type="text" value="请输入用户名">
<input type="password" name="" >
<div >小图标1</div>
<div >小图标2</div>
<div >小图标3</div>
<div >小图标4</div>
<div >小图标5</div>
<div >我是阿牛</div>
<div >阿牛</div>
<div >哇</div>
<div >你好</div>
<div >好</div>
</body>
</html>

结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于选取父级选择器里面的了元素
| 选择符 | 简介 |
|---|---|
| E : first - child | 匹配父元素中的第一个子元素E |
| E : last - child | 匹配父元素中最后一个 E 元素 |
| E : nth - child ( n ) | 匹配父元素中的第个子元素 E |
| E : first - of - type | 指定类型 E 的第一个 |
| E : last - of - type | 指定类型 E 的最后一个 |
| E : nth - of - type ( n ) | 指定类型 E 的第 n 个 |
区别:
nth - child 对父元素里面所有孩子排序选择(序号是固定的)先找到第 n 个孩子,然后看是否和 E 匹配。nth -
of - type 对父元素里面指定子元素进行排序选择。先去匹配 E ,然后再根据E找第 n 个孩子。
注: nth - child ( n )选择某个父元素的一个或多个特定的子元素。
- n 可以是数字,关键字和公式。
- n 如果是数字,就是选择第 n 个子元素,里面数字从1开始…。
- n 可以是关键字: even 偶数, odd 奇数。
- n 可以是公式;常见的公式如下(如果 n 是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| n | 1 2 3 … |
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
| ... | ... |
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择ul里的第一个孩子li */
ul li:first-child{
background-color: red;
}
/* 选择ul里的最后一个孩子li*/
ul li:last-child{
background-color: green;
}
/* 选择ul里的第2个孩子li */
ul li:nth-child(2){
background-color: skyblue;
}
/* 选择ol里的第偶数个孩子li */
ol li:nth-child(even){
background-color: blue;
}
/* 选择ol里的第奇数个孩子li */
ol li:nth-child(2n+1){
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
<ol>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ol>
</body>
</html>

伪元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| :: after | 在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素。
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素。
- 语法: element :: before {}
- before 和 after 必须有 content 属性。
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素。
- 伪元素选择器和标签选择器一样,权重为1 。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: skyblue;
}
/* 创建的是行内元素,设置宽高要转换为行内块或者浮动 */
div::before{
/* content属性是必须要写的 */
content: '我';
float: left;
width: 30px;
height: 30px;
background-color: pink;
}
div::after{
content: '阿牛';
}
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>

结语
以上就是css3新增选择器的应用示例的详细内容,更多关于css3新增选择器的资料请关注好代码网其它相关文章!