每天坐在教室里,但眼神总是看着窗外的风景,不知不觉的默默发呆。我一直急速前行,穿梭于人人之间。试图借应接不暇的风景让我褪去对你的思念。
前两天发了两篇关于CSS画图形的方法,今天就有QQ咨询能不能用CSS画个太极图出来,自己试验了一下。发现CSS画张太极图的图案非常的简单,实现代码如下。
CSS画太极图的方法
css画太极太只需要一个DIV元素即可,不过要用到这个div元素的伪类。代码在下自己看下吧!
<!--feiniaomy.com-->
<style>
.m{
width: 100px;
height: 100px;
background-color: #ccc;
padding: 10px;
}
#taiji {
width: 96px;
height: 48px;
background: #fff;
border-style: solid;
border-width: 0px 0px 50px 0px;
border-radius: 100%;
position: relative;
}
#taiji:before {
content: "";
position: absolute;
top: 50%;
left: 0;
background: #fff;
border: 18px solid #000;
border-radius: 100%;
width: 12px;
height: 12px;
}
#taiji:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
background: #000;
border: 18px solid #fff;
border-radius: 100%;
width: 12px;
height: 12px;
}
</style>
<div class="m">
<div id="taiji"></div>
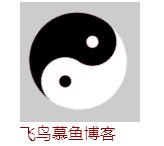
</div>实现效果

CSS画太极图并旋转的方法
上面的例子给出了CSS如何画太极图的方法,但是画出来的太极图是静止的,如何让它旋转起来呢?让太极图旋转起来,我们只需要加上一个动画效果即可!
修改上面的CSS代码如下:
#taiji {
width: 96px;
height: 48px;
background: #fff;
border-style: solid;
border-width: 0px 0px 50px 0px;
border-radius: 100%;
position: relative;
animation:rotation 2.5s linear infinite;
-webkit-animation:rotation 2.5s linear infinite;
-moz-animation:rotation 2.5s linear infinite;
}
/*省略代码参考上面例子*/
@keyframes rotation {
0% {transform:rotate(0deg);}
100% {transform:rotate(-360deg);}
}
@-webkit-keyframes rotation {
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(-360deg);}
}
@-moz-keyframes rotation {
0% {-moz-transform:rotate(0deg);}
100% {-moz-transform:rotate(-360deg);}
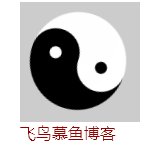
}实现效果

到此这篇关于CSS画太极图的方法就介绍到这了。人生是一个赌场,我们随时都在下注,或输或赢,或悲或喜,没有一种微笑可以永恒,没有一种哭泣非要长久。有时候,是眼泪清晰了我们的视线,是困苦拓宽了我们的心胸。不要在意脚下的那些坎坷,它们都是铺垫你生命高度的基石。更多相关CSS画太极图的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



