在希望的田野上,我们看到了希望,看到了未来,看到了祖国未来繁荣昌盛的景象。
写几个利用纯CSS实现loading加载效果的示例,代码非常的简单,有需要的可以参考一下。
CSS实现Loading加载的效果
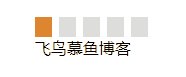
例1:loading 直线加载

实例代码:
<style>
.load{
width:120px;
height:20px;
background:linear-gradient(#000 0 0) 0/0% no-repeat #ddd;
animation:loading 2s infinite linear;
margin-bottom: 20px;
}
@keyframes loading {
100% {background-size:100%}
}
</style>
<div class="load"></div>
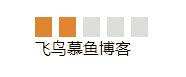
<span></span>例2:loading 平滑加载

实例代码:
<style>
.load{
width:120px;
height:20px;
border-radius: 20px;
background:
linear-gradient(orange 0 0) 0/0% no-repeat lightblue;
animation:load 2s infinite steps(10);
margin-bottom: 20px;
}
@keyframes load {100% {background-size:110%}}
</style>
<div class="load"></div>
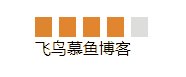
<span></span>例3:loading 方块加载

实例代码:
<style>
.load{
width:120px;
height:20px;
-webkit-mask:linear-gradient(90deg,#000 70%,#0000 0) 0/20%;
background:linear-gradient(#000 0 0) 0/0% no-repeat #ddd;
animation:load 2s infinite steps(6);
margin-bottom: 20px;
}
@keyframes load {
100% {background-size:120%}
}
</style>
<div class="load"></div>
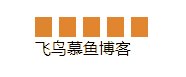
<span></span>例4:loading 电池充电效果

实例代码:
<style>
.load {
width:80px;
height:40px;
border:2px solid #000;
padding:3px;
background: repeating-linear-gradient(90deg,#000 0 10px,#000 0 16px) 0/0% no-repeat content-box content-box;
position: relative;
animation:load 2s infinite steps(6);
margin-bottom: 20px;
}
.load::before {
content:"";
position: absolute;
top: 50%;
left:100%;
transform: translateY(-50%);
width:10px;
height: 10px;
border: 2px solid #000;
}
@keyframes load {
100% {background-size:120%}
}
</style>
<div class="load"></div>
<span></span> 到此这篇关于纯css如何实现Loading加载效果就介绍到这了。优秀是一种,越优秀就越想去,越努力就会越优秀。反过来也是一样,活得越差就越不想要去做些什么,或许是无力或许是真的太差了无从下手,于是越来越差,越差就越没动力去做,渐渐呆在舒适区,坐以待毙。更多相关纯css如何实现Loading加载效果内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!