在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理

语法:
div{
transform: none|transform-functions;
}
transform属性可以指定为关键字值none或一个或多个<transform-function>值
注意:当transform有多个属性值时要用空格隔开
属性值:
| 值 | 描述 |
|---|---|
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotateX() | 定义 3D 旋转,沿 X 轴。 |
| rotateY() | 定义 3D 旋转,沿 Y 轴。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
下面对这些属性值进行一一讲解:
一、rotate(旋转)
rotate(angle)通过指定的角度参数对原元素指定一个2D旋转,angle代表旋转角度:正值表示顺时针旋转、负值表示逆时针旋转
单位:deg(角度)、rad(弧度)、grad(梯度)、turn(圈)
转换:弧度 = 角度*π/180
<div class="box"></div>
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
}
.box:hover{
transform: rotate(30deg); /* 顺时针旋转30度 */
}
这里用了下css3中transition过渡属性,不然在形变时会很生硬
效果如下:

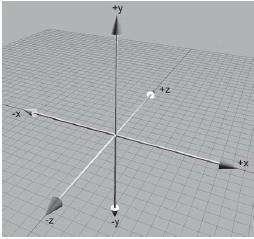
而rotateX和rotateY是围绕X轴和Y轴旋转的,上面这个案例可以看做是围绕Z轴旋转,大家可以脑构一下三维坐标系,我们眼睛所看到屏幕的方向就可以当做Z轴

rotateX围绕X轴旋转:
.box:hover{
transform: rotateX(45deg); /* x轴旋转45度 */
}

rotateY围绕Y轴旋转:
.box:hover{
transform: rotateY(45deg); /* Y轴旋转45度 */
}

二、translate(位移)
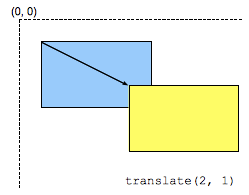
translate()这个CSS函数在水平和/或垂直方向上重新定位元素translate(x,y)对元素同时向X轴和Y轴移动,值为负数则反方向移动
translateX()元素在X轴移动
translateY()元素在Y轴移动

下面分别演示这三个功能效果:
.box:hover{
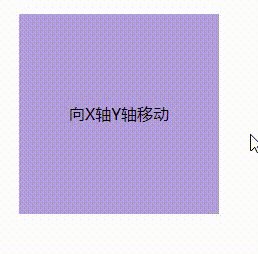
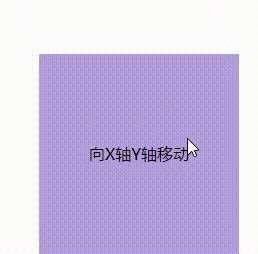
transform: translate(40px,80px); /* 向X轴移动+40px,向y轴移动+80px */
}
效果如下:

注意:如果translate()值传递一个值,则默认和translateX()效果一致
translateX()元素在X轴移动
.box:hover{
transform: translateX(50px); /* 向X轴移动+50px */
}
效果如下:

translateY()元素在Y轴移动
.box:hover{
transform: translateY(50px); /* 向Y轴移动+50px */
}
效果如下:

三、scale(缩放)
CSS 函数
scale()用于修改元素的大小。可以通过向量形式定义的缩放值来放大或缩小元素,同时可以在不同的方向设置不同的缩放值

该变换通过一个二维向量确定在一个方向缩放的多少
- 当坐标值处于区间 [
-1, 1]之外时,该变换将在相应的坐标方向上放大该元素 - 当处在区间之中时,该变换将在相应的坐标方向上缩小该元素
- 当值为1时将不进行任何处理
- 当为负数时,将进行像素点反射之后再进行大小的修改。
语法:
scale(sx) /* or */ scale(sx,sy)
sx表示缩放向量的横坐标
sy表示缩放向量的纵坐标。如果未设置,则他的默认值被设置为sx。 从而使得元素在保持原有形状下均等缩放
html
<div class="box">鼠标移入放大/缩小</div>
css
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
}
.box:hover{
transform: scale(2);
/* 等同于 */
transform: scaleX(2) scaleY(2);
}
设置一个值就是均等缩放,效果如下:

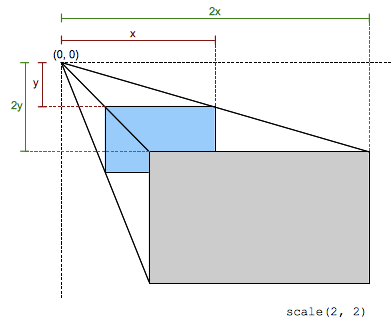
设置两个值就是在X和Y两个维度缩放并移动缩放中心,例子如下:
.box:hover{
transform: scale(2,3);
}

如果设置的值在区间 [-1, 1]之间,该变换将在相应的坐标方向上缩小该元素:
.box:hover{
transform: scale(0.5);
}

值为1则为元素本身大小,不进行任何变换
如果值为负数,则反向镜像放大:
.box:hover{
transform: scale(-1.5); /* 镜像放大 */
}

scaleX()和scaleY()只是单独在X轴和Y轴方向缩放元素,可以理解为scale()是它俩的复合属性,如果只是单个方向缩放,直接使用对应函数即可:
scaleX()只在X轴方向缩放:
.box:hover{
transform: scaleX(2); /* x方向放大两倍 */
/* or */
transform: scale(2,1);
}

scaleY()只在Y轴方向缩放:
.box:hover{
transform: scaleY(2); /* Y方向放大两倍 */
/* or */
transform: scale(1,2);
}

四、skew(倾斜)
skew()函数定义了一个元素在二维平面上的倾斜转换单位:deg(角度)、rad(弧度)、grad(梯度)、turn(圈)
转换:弧度 = 角度*π/180
这种转换是一种剪切映射(横切),它在水平和垂直方向上将单元内的每个点扭曲一定的角度。每个点的坐标根据指定的角度以及到原点的距离,进行成比例的值调整;因此,一个点离原点越远,其增加的值就越大
语法:
skew(ax) /* or */ skew(ax, ay)
ax是一个<angle>,表示用于沿横坐标扭曲元素的角度
ay是一个<angle>,表示用于沿纵坐标扭曲元素的角度。如果未定义,则其默认值为0,导致纯水平倾斜。
html
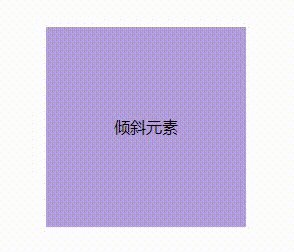
<div class="box">倾斜元素</div>
css
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
}
.box:hover{
/* 纯水平倾斜 */
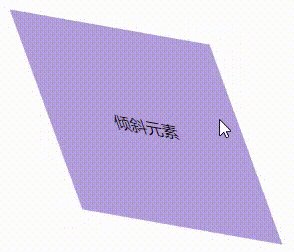
transform: skew(25deg);
/* or */
transform: skew(25deg,0);
/* or */
transform: skewX(25deg);
}
效果如下:

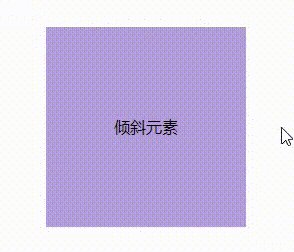
注意:如果值为负数,则在相反方向倾斜,比如下面这个例子:
.box:hover{
/* 负值反方向倾斜 */
transform: skew(-25deg);
}

设置两个值就是同时在X轴和Y轴上倾斜元素:
.box:hover{
/* 同时在X轴和Y轴上倾斜元素 */
transform: skew(20deg,10deg);
}

skewX()和skewY()只是单独在X轴和Y轴方向倾斜元素,可以理解为skew()是它俩的复合属性,如果只是单个方向倾斜,直接使用对应函数即可:
skewX()只在X轴方向倾斜:
.box:hover{
/* 只在X轴上倾斜元素 */
transform: skewX(30deg);
}

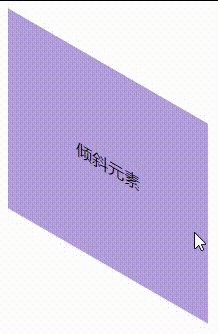
skewY()只在Y轴方向倾斜:
.box:hover{
/* 只在Y轴上倾斜元素 */
transform: skewY(30deg);
}

五、transform-origin(基点)
transform-originCSS属性让你更改一个元素变形的原点
语法:
/* One-value syntax */ transform-origin: 2px; transform-origin: bottom; /* x-offset | y-offset */ transform-origin: 3cm 2px; /* x-offset-keyword | y-offset */ transform-origin: left 2px;
x-offset表示变形变形中心距离盒模型的左侧偏移值
y-offset表示变形变形中心距离盒模型的顶部偏移值
offset-keyword表示定义相对应的变形中心偏移
取值:
- 自定义(单位:cm、px、%)
- 关键词:top、bottom、left、right、center(默认)
transform-origin属性可以使用一个,两个或三个值来指定,其中每个值都表示一个偏移量
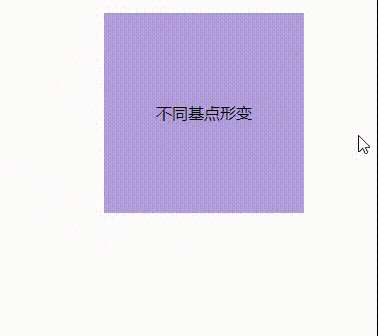
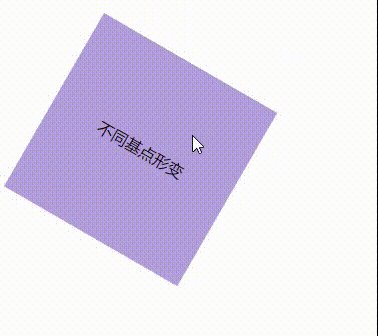
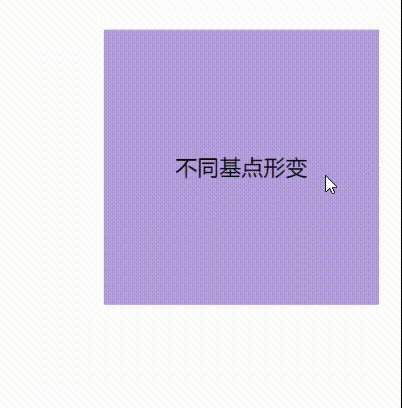
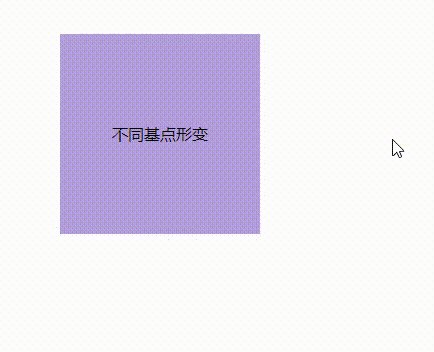
栗子1:
html
<div class="box">不同基点形变</div>
css
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
/* 设置元素变形基点 */
transform-origin: 0 0; /* 左上角 */
/* 等同于 */
transform-origin: top left;
}
.box:hover{
transform: rotate(30deg); /* 旋转 */
}
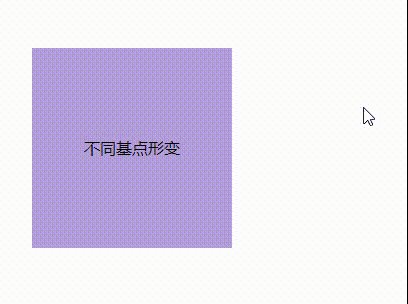
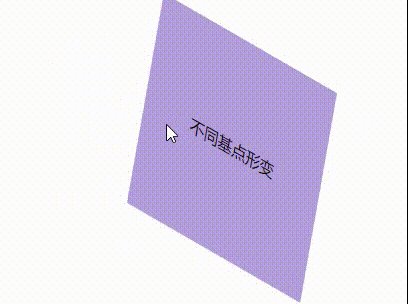
效果如下:

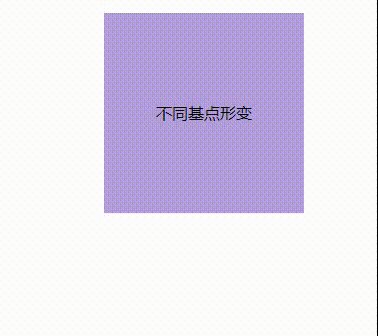
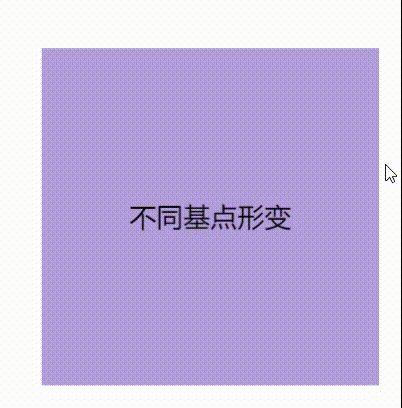
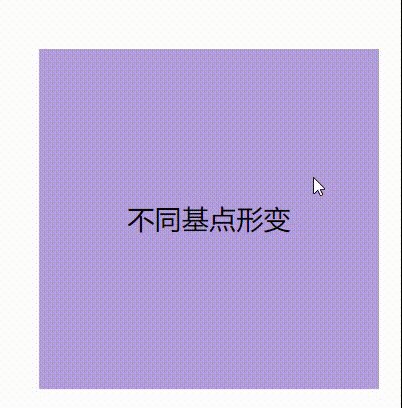
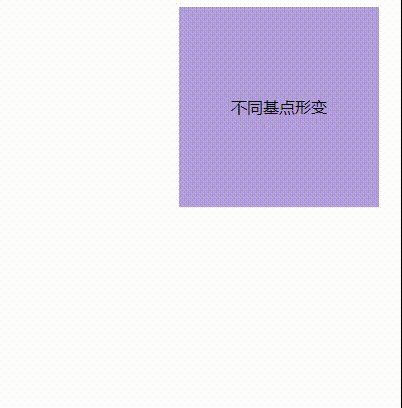
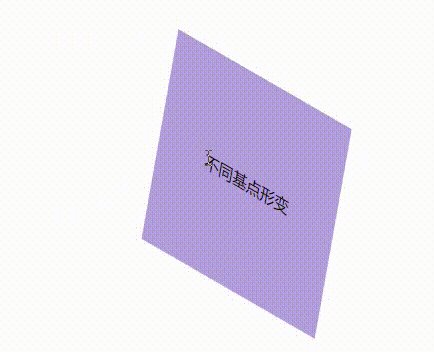
栗子2:
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
/* 设置元素变形基点 */
transform-origin: 100% -30%;
}
.box:hover{
transform: scale(1.7); /* 旋转 */
}
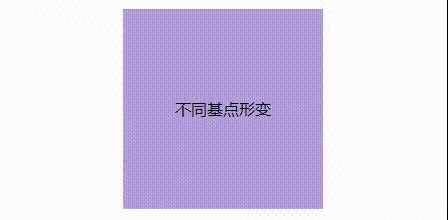
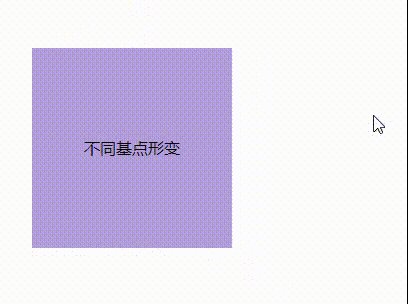
效果如下:

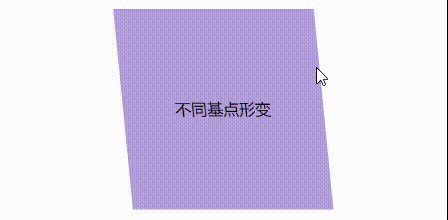
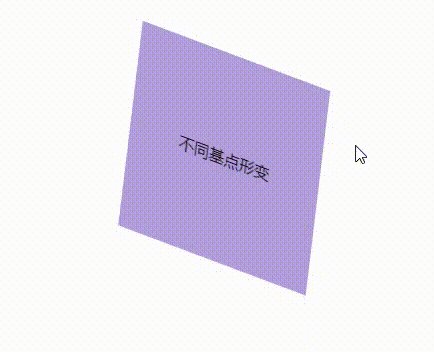
栗子3:
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
/* 设置元素变形基点 */
transform-origin: bottom 100%;
}
.box:hover{
transform: skewX(50deg);
}
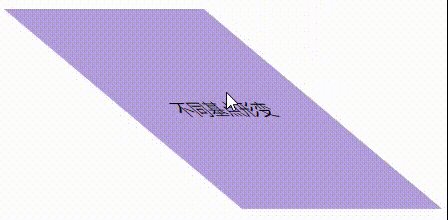
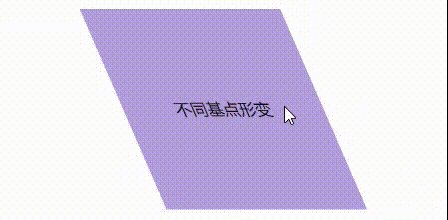
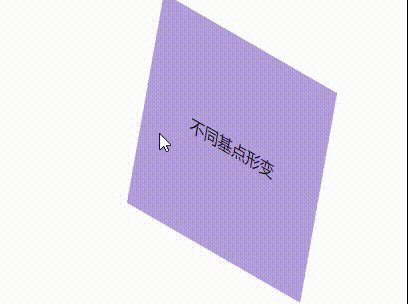
效果如下:

六、结束语
到这里css3中的2D形变分享到这里,另外需要大家注意的是:如果transform有多个属性值时需要用空格隔开,并且属性值书写顺序的不同得到的效果也是不同的!!!
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: #B39DDB;
transition: .2s; /* 过渡属性 */
margin: 300px auto;
text-align:center;
line-height:200px;
}
.box:hover{
transform: translateX(200px) rotate(30deg) skew(20deg);
}
</style>
</head>
<body>
<div class="box">不同基点形变</div>
</body>
</html>
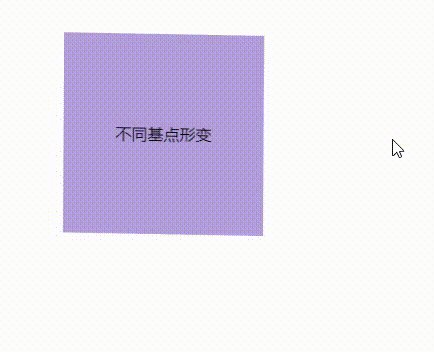
效果如下:

下面我们把transform的属性值顺序换一下看看效果:
.box:hover{
transform: rotate(30deg) translateX(100px) skew(20deg);
}

可以看出这两个顺序不同得到的效果也是不一样的,各个属性值之间必须用空格分开!
到此这篇关于css3中2D转换之有趣的transform形变的文章就介绍到这了,更多相关css3有趣transform形变内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!