背景
在一般情况下,我们的项目肯定需要区分不同环境,来决策其对应的策略,包括但不局限于接口转发地址、打包策略、日志输出策略等。那么抛开具体要设置哪些内容,我们需要先要有区分环境的能力才能做这些事情。那么Nuxt提供给我们这样的基本能力了么?答案是肯定的。
下面我们以不同环境肯定会不一样的接口转发地址为例,进行相关的说明。
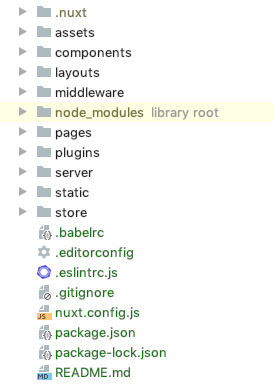
nuxt.config.js
用Nuxt框架开发的同学相信对这个配置文件都不陌生,那么本文也会涉及到这里面的一个具体配置就是axios的配置。配置的地址取决于一个变量,这个变量是不确定的。配置代码如下:
备注:关于axios以及proxy如何配置参考我另外的文章哦。
export default {
modules: ["@nuxtjs/axios"],
axios: {
// 是否允许跨域
proxy: true,
// 最多重发三次
retry: {
retries: 3,
},
// 非线上环境开启debug
debug: !isProd,
// 是否是可信任
withCredentials: true,
timeout: 2000,
},
proxy: {
"/api": {
changeOrigin: true,
target: targetUrl,
pathRewrite: {
"^/api": "/api",
},
}
}
}
关键参数
isProd , targetUrl
其中不同环境的地址我们可以做静态维护,根据环境标识来取用对应的环境地址,而是否是生产环境,也可以通过环境标识来控制。 假设我们的不同环境的配置字典是这样的(建议单独写一个配置文件的config.js)。 备注:其中预发环境建议与生产环境除了域名配置不一样,其他尽量保持一致,可以前置尽可能的奇怪问题。
export default {
dev: "http://dev.xxx.net/",
stable: "https://stable.xxx.net/",
pre: "https://pre.xxx.com/",
prod: "http://xxx.com/",
}
那么使用定义变量便是如下:
const isProd = process.env.NODE_ENV === "prod"; const targetUrl = serverConfig[ process.env.NODE_ENV || 'stable'];
那么process.env.NODE_ENV 是如何定义出来的呢?我们根据项目开发的不同阶段区分处理。 开发阶段设置变量
在npm中有这样一个开源库,可以实现跨平台的设置node变量,它便是cross-env,npm模块地址:https://www.npmjs.com/package/cross-env,怎么安装就不赘述了。
因为本地开发一般执行的是npm run dev,而默认的包文件的执行命令中是没有区分环境的配置的,所以简单处理,我们可以直接在包文件的可执行脚本中增加对应的可执行脚本,目的就是我不想因为切换环境不断的修改我的配置文件或者通过注释选择修改哪个文件,另外这一点也是更符合开发习惯的,在一般情况下,我们也不会各个环境来回切换调试一个功能。
package.json 中追加的可执行命令:其中我们定义的NODE_ENV的值就是我们在配置文件的键值,请保持它们的一致性。
"scripts": {
"dev": "cross-env NODE_ENV=dev nuxt",
"dev-stable": "cross-env NODE_ENV=stable nuxt",
"dev-pre": "cross-env NODE_ENV=pre nuxt",
"dev-prod": "cross-env NODE_ENV=prod nuxt"
}
部署阶段
部署阶段,作为常识,我们知道,最终一定是服务器进程守护的部署,不会是npm run start 这种方式部署。所以对应的引入pm2是基本选型,而pm2的生态下是支持使用配置文件部署的。你可以在根目录下创建ecosystem.config.js,然后配置基本的内容如下:其中以env_xx 的部分就是在pm2中支持配置环境变量的部分,相比cross-env,设置变量的方式更加简洁,是个js基本对象格式的。保持也是设置NODE_ENV以及对应的env标识即可。
module.exports = {
apps: [
{
name: 'demo_pc',
exec_mode: 'cluster',
instances: '2', // Or a number of instances
script: './node_modules/nuxt/bin/nuxt.js',
args: 'start',
log_date_format:'hxpc_YYYY-MM-DD HH:mm Z',
log_file:'pc.log',
out_file: 'out.log',
env: {
"NODE_ENV": "prod",
},
env_dev: {
"NODE_ENV": "dev",
},
env_prod : {
"NODE_ENV": "prod"
},
env_pre : {
"NODE_ENV": "pre"
},
env_stable : {
"NODE_ENV": "stable"
}
},
]
}
然后在启动时,可以使用pm2 start --env stable 来指定使用哪个环境。我为了方便运维,在习惯上,将默认的不设置env 设置为启动生产环境配置。pm2 start,这种情况下会使用env 这个的对应配置。
小结
本文介绍就到这里了,希望大家可以清楚的知道如何根据环境标识自定义设置和使用一些环境差异变量,并且发掘和利用好这一点。
到此这篇关于Nuxt不同环境如何区分的方法的文章就介绍到这了,更多相关Nuxt不同环境区分内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!