云南的天空有一种静谧之美,在这片土地上就连时间都流淌得格外缓慢。东方刚露出第一抹红霞,小河像一位刚梳洗完毕的姑娘,对着镜子整理晨妆,面颊上飞出几片羞答答的红晕。
安装
步骤一:创建nuxt.js项目

步骤二:确定项目名、描述、作者,直接回车

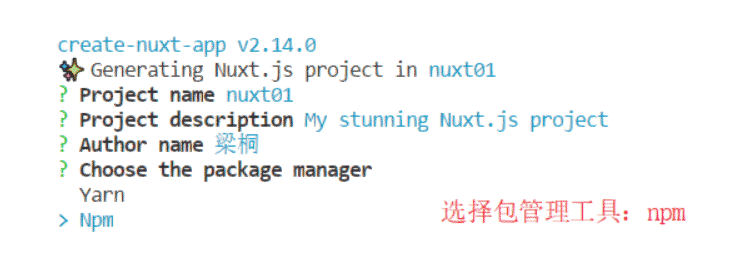
步骤三:确定包管理工具

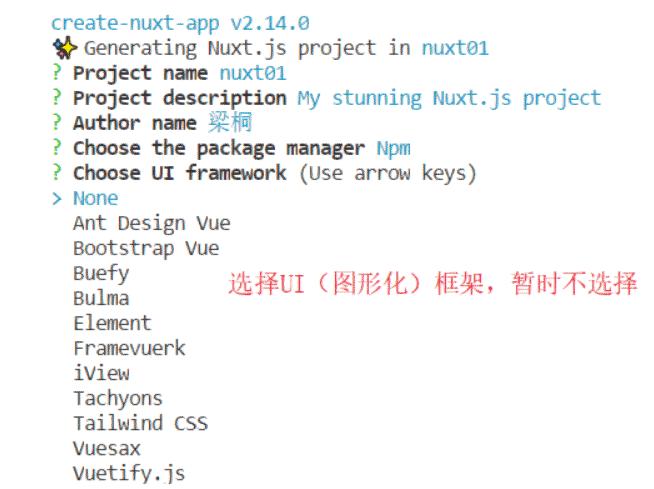
步骤四:选择UI框架

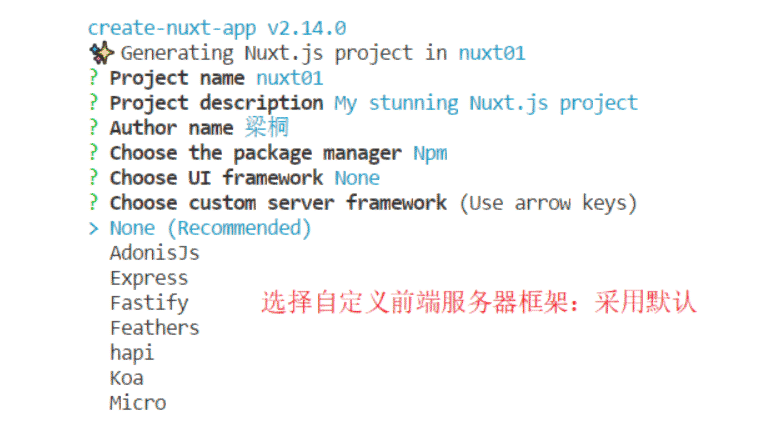
步骤五:选择前端服务器框架

步骤六:选择模块

步骤七:选择格式化工具

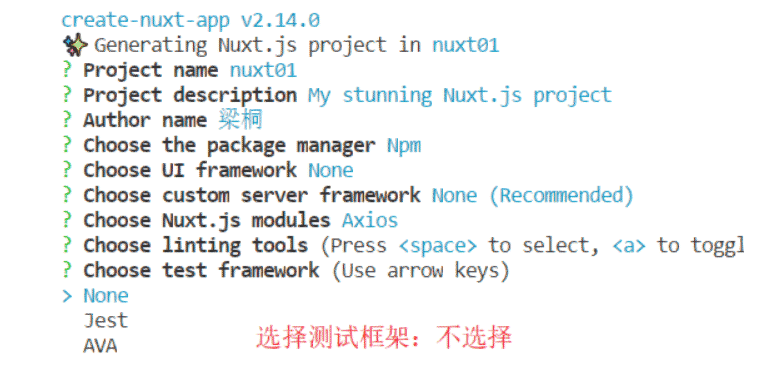
步骤八:选择测试框架

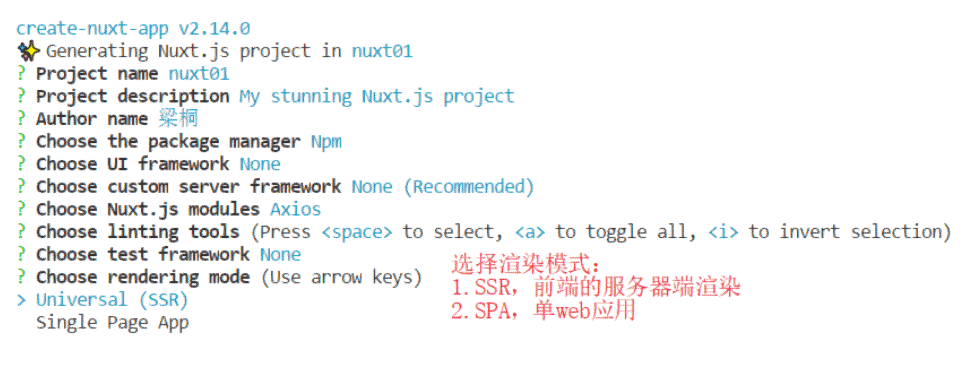
步骤九:选择渲染模式

==SSR,服务器端渲染,需要nuxt.js需要知道,并需要练习的【推荐】==
SPA,之前学的单页,本课程不练习。
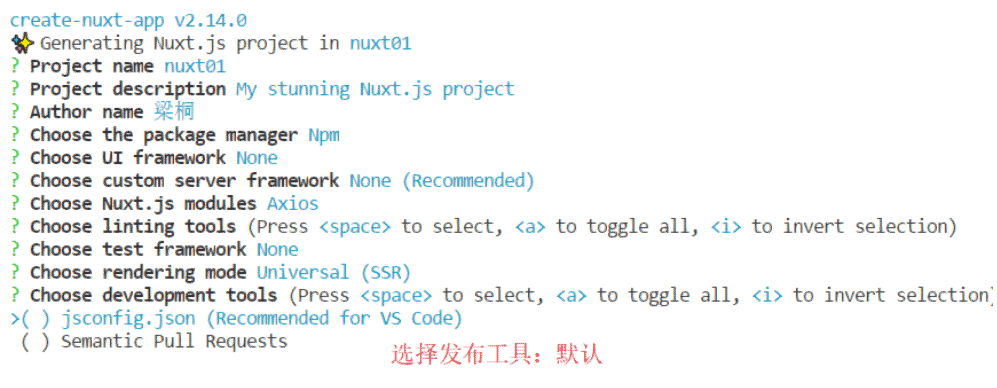
步骤十:选择发布工具

步骤十一:安装成功
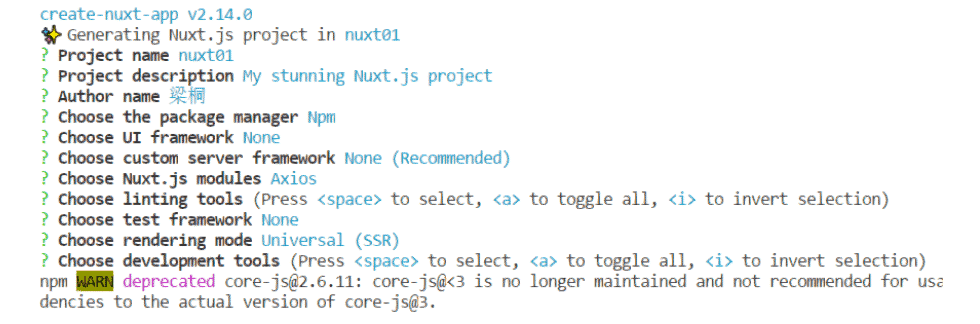
完整信息

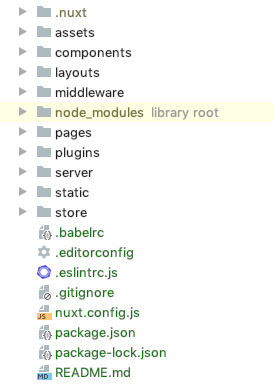
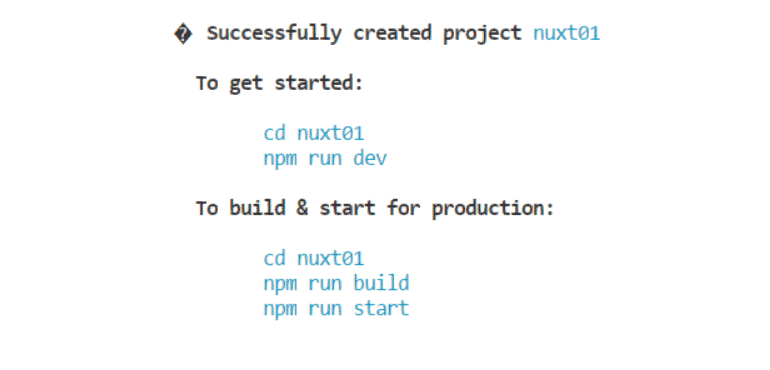
安装成功截图

运行

以上就是创建nuxt.js项目流程图解的详细内容,更多关于创建nuxt.js项目流程的资料请关注其它相关文章!