又是一场大雪过后,天空像海一样蔚蓝,甚至比海更加晶莹剔透。千峰万岭,极目望去,尽是白色,闪耀着一片连接不断的银光。山顶积雪未融,如白银宫网。
方法1:
<!-- element表单组件 --> <el-form :model="ruleForm" label-position="right" ref="ruleForm" // 被ref 标记的 status-icon size="small" inline :rules="rules" label-width="150px" class="demo-ruleForm" >
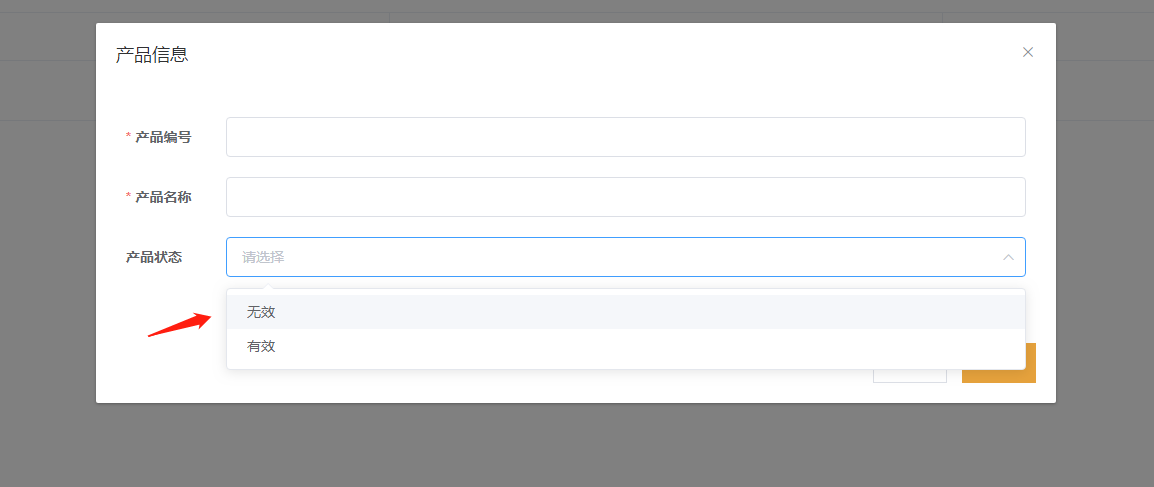
<el-form-item class="addProductA b" label="产品名称" prop="productKind"> <!-- <el-input v-model.number="ruleForm.productKind" maxlength="11" :disabled="isScan" placeholder="请输入产品名称"></el-input> --> <el-cascader :options="productsDataOptions" v-model="ruleForm.productKind" :disabled="isScan" style="width:300px;" size="small" clearable placeholder="试试搜索:指南" filterable ref="cascaderAddr" // 被ref 标记的
@change="handlerSelectProductsWithUnit" :show-all-levels="false" ></el-cascader>
以上的Form 表单 及其嵌套的联级下拉框都被ref标记 之后形成了refs的组件集合
添加监视可以获取当前的refs集合中包含表单ruleForm及cascaderAddr 两个组件集合
下拉框所选择值value =v-model="ruleForm.productKind" 可以获取 或者使用
var text=this.$refs['cascaderAddr'].currentLabels var value =this.$refs['cascaderAddr'].currentValue
方法2:
给下拉框或者联级菜单下拉框定义id
this.printInfos.transportDate=document.getElementById('transportDate').value; // 下拉框取值方式 this.printInfos.productKindName=document.getElementById("productKind").innerText; // 文本框取值方式
补充知识:VUE element-ui下拉列表获取label值
有这样一个场景,当我们往后台数据传的是id时,我们却想在前台获取列表显示的值,这时候可以用下面的方法来获取你想要的label值
let obj = {};
obj = this.arr.find((item) => {
return item.id === value;
});
然后就可以从obj获取你想要的值了
以上这篇在Vue 中获取下拉框的文本及选项值操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。