善良是人生的正能量,是一种能够面对人生一切困苦的力量,是能够化解一切矛盾和摩擦的力量,是能够带来和平与幸福的力量,是能够让世界越来越美好的力量。
本文实例为大家分享了vue实现界面滑动效果的具体代码,供大家参考,具体内容如下
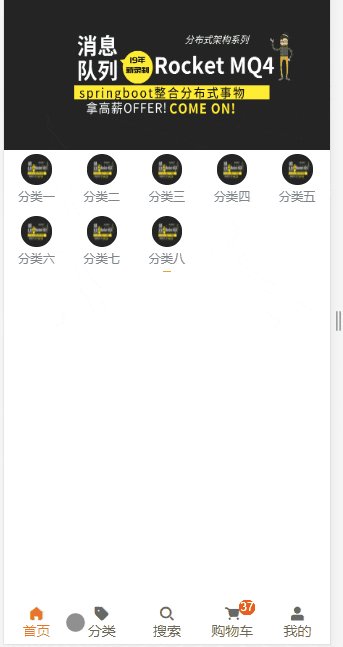
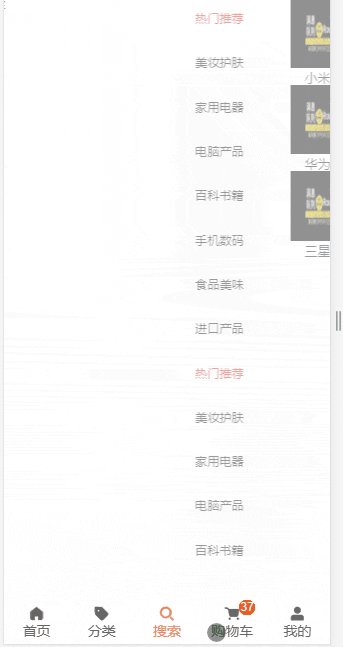
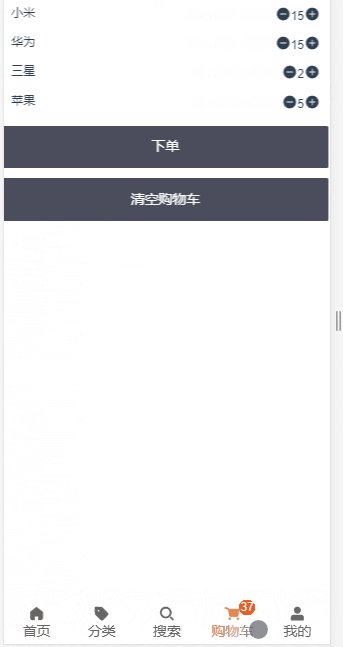
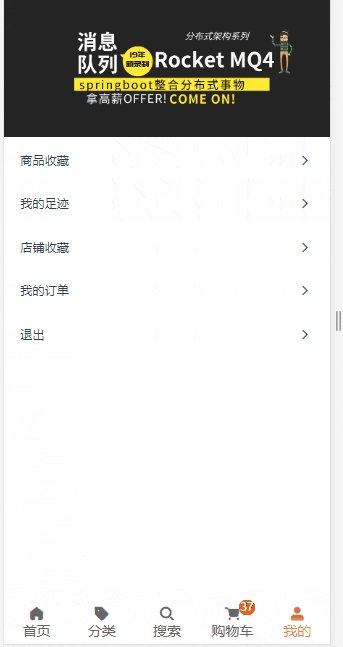
项目需求+效果图
1.项目需求
【点击底部导航栏,切换页面的时候,会有一个滑动的效果】
2.效果图

代码+关键代码解析
1.代码
Botnav.vue导航栏界面
<template>
<div>
<transition :name="transitionName">
<router-view class="Router"></router-view>
</transition>
<template>
<script>
export default {
data () {
return {
// 从左往右滑动
transitionName:'slide-right',
}
</script>
<style lang="stylus">
.Router
position absolute
width 100%
transition all 0.8s ease
.silde-left-enter,.slide-right-leave-active
opacity 0
-webkit-transform translate(100%,0)
transform translate(100%,0)
.silde-left-leave-active,.slide-right-enter
opacity 0
-webkit-transform translate(-100%,0)
transform translate(-100%,0)
</style>
到此这篇关于vue如何实现界面滑动效果就介绍到这了。正在奋斗路上的你,千万不要怕吃苦。没有什么捷径能让你出类拔萃,没有哪些艰难困苦是白白煎熬。你的每一份经历,不管是顺境还是坎坷,都会增加你生命的厚度。所有的苦,以后都会笑着说出来。更多相关vue如何实现界面滑动效果内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!




