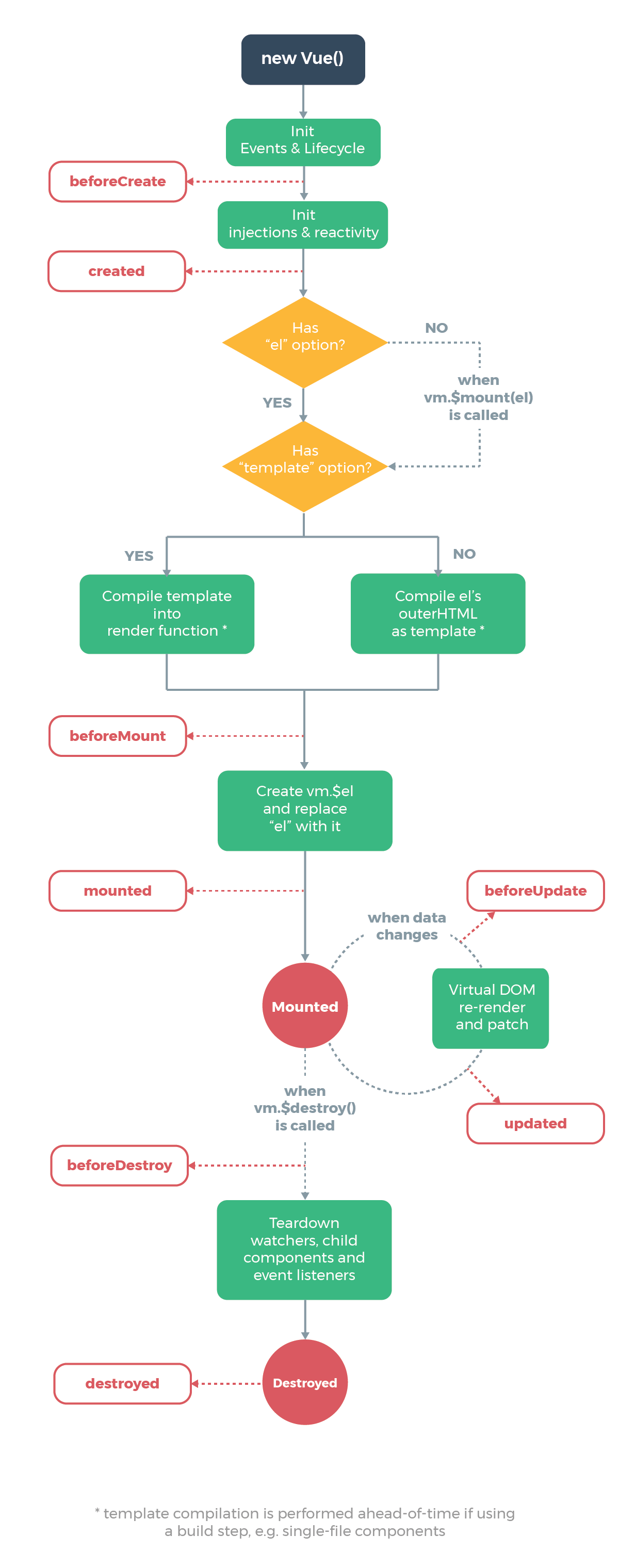
1 vue 生命周期函数(详细查看:Vue实例的生命周期(钩子函数))
有 10 个钩子,对应 5 个动作:create(创建)
mount(vdom挂载
1. vue 生命周期函数(详细查看:Vue实例的生命周期(钩子函数))
有 10 个钩子,对应 5 个动作:
- create(创建)
- mount(vdom挂载)
- update(数据更新导致dom需要重新渲染和打补丁)
- activated(keep-alive组件激活)
- destory(销毁)
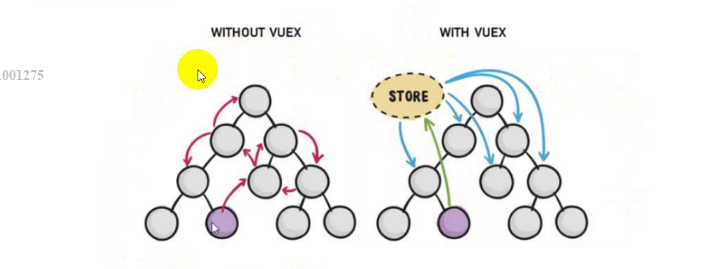
2. 组件间通讯
- 父子组件
- 父 -> 子:props
- 父 -> 子:$attrs(props没有定义,但是却被传进来的属性,inheritAttrs属性默认为true,会把props以外的属性渲染到组件的根dom作为属性,设置为false,则会避免这个行为)
- 父 -> 子:$refs 在子组件绑定ref属性,然后在mouted以后就可以在父组件的this.$refs对象上找到这个子组件实例,可以用它的属性和方法
- 子 -> 父:$emit 事件,触发事件,通知父组件(有语法糖 .sync,:xxx.sync="yyy" 等价于 @update:xxx="v => yyy=v",写了sync,在子组件需要$emit('update:xxx', ...)来更新父组件的yyy属性)
- 兄弟组件
- this.$parent.$children 找到兄弟组件,可以用它的属性和方法
- 跨多层级组件
- provide、inject(在父组件provide,在孙组件inject,官方不推荐使用)
- 任意组件
- Vuex
- Event Bus(vue-bus $bus.on('xxx', function(){}) $bus.emit('xxx', ...args))
3. mixin 和 mixins
mixin 是全局混入,mixins 是局部混入
// 全局 mixin 所有组件都会有 person 属性 Vue.mixin({ data () { return { name: 'vue superman' } } }) /*********mixins 局部混入*********/ // mixin.js export default { data() { return { name: 'vue superman 2333' } } } // component1.vue import mixin from './mixin.js' export default { mixins: [mixin] }
4. keep-alive
切换组件的时候,可以保存组件的状态,触发组件的activated deactivated生命钩子。
通常配合 router-view 和 v-if 使用
<keep-alive> <router-view></router-view> <HelloWorld v-if="show"></HelloWorld> </keep-alive>
5. directive
Vue.directive('my-directive', {
bind(el,binding,vnode,oldVnode) {}, // 指令第一次绑定到元素时调用
inserted(el,binding,vnode,oldVnode) {}, // 被绑定元素插入父节点时调用
update(el,binding,vnode,oldVnode) {}, // 所在组件的 VNode 更新时调用(指令发生变化的话,对应vnode也会发生变化,所以会触发这个事件)
componentUpdated(el,binding,vnode,oldVnode) {}, // 所在组件的 VNode 及其子 VNode 全部更新后调用
unbind(el,binding,vnode,oldVnode) {} // 指令与元素解绑时调用
})
// demo
Vue.directive('clickoutside', {
bind(el, binding) {
document.addEventListener('click', ev => {
if (typeof binding.value === 'function') {
binding.value(!el.contains(ev.target))
}
})
}
})

6. filter 和 filters
和angular的filter一个意思,转化数值,用于展示。
// 全局注册过滤器 Vue.filter('my-filter', function (value) { // 返回处理后的值 }) // 局部注册过滤器 export default { filters: { 'my-filter'(val) { // 返回处理后的值 } } } // 使用时 {{ 'xxxx' | my-filter }}