愿我们努力拼搏,征战沙场,不忘初心,努力成为一个浑身充满铜臭味的有钱人。
Vue-router是伴随着Vue框架出现的路由系统,它也是公认的一种优秀的路由解决方案。在使用Vue-router时候,我们常常会使用其自带的路径跳转组件Link,通过<Link to="path"></Link>实现跳转,这和传统的<a rel="nofollow noopener noreferrer" href="path" rel="external nofollow" ></a>何其相似!但它们到底有什么具体的区别呢?
对比<a>,Link组件避免了不必要的重渲染
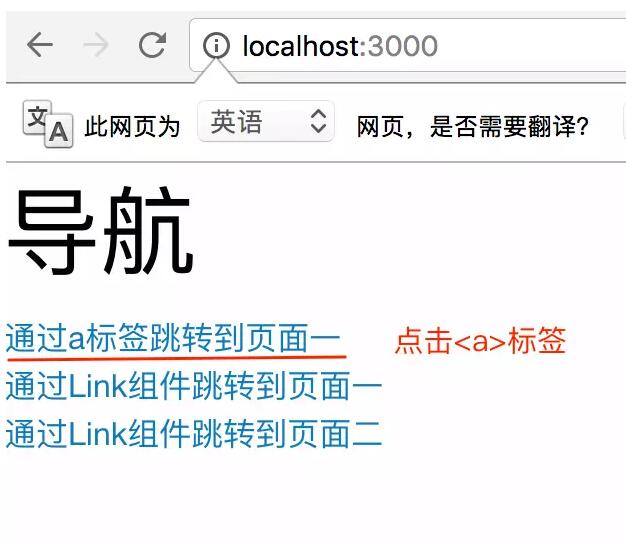
A -- 通过<a>标签实现页面跳转:(图中的例子将会在下面详细解答)
图一

图二

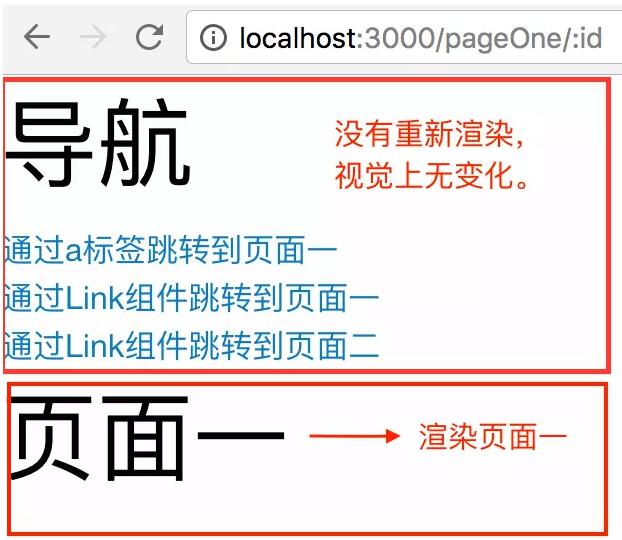
图三

B --通过<Link>组件实现页面跳转:
图一

图二

只更新变化的部分从而减少DOM性能消耗
Vue的创新之处在于,它利用虚拟DOM的概念和diff算法实现了对页面的"按需更新",Vue-router很好地继承了这一点,譬如上图所示,导航组件和三个Tab组件(通过...,通过...,通过...)的重渲染是我们不希望看到的,因为无论跳转到页面一或是页面二,它只需要渲染一次就够了。<Link>组件帮助我们实现了这个愿望,反观<a>标签,每次跳转都重渲染了导航组件和Tab组件试想一下,在一个浩大的项目里,这多么可怕!我们的"渲染"做了许多"无用功",而且消耗了大量弥足珍贵的DOM性能!
以上这篇Vue页面切换和a链接的本质区别详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

