Vue入门
目录Vue入门1 0、简介1 1、开发工具1 2、第一个Vue程序1 3、v-bind指令1 4、v-if指令1 5、v-for1 6、v-on1
Vue入门
1.0、简介
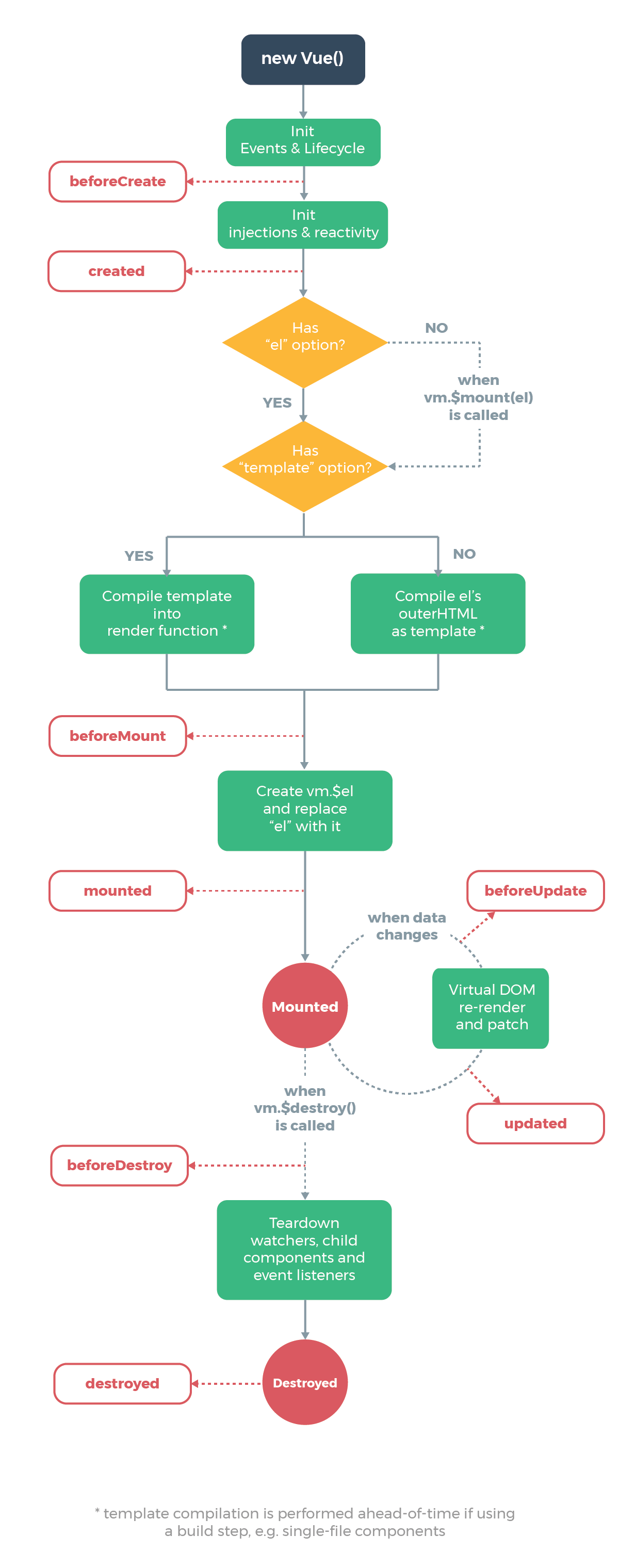
Vue的七大对象
el:Vue通过el绑定开始解析
data:将view(视图)中的数据抽象出来放在data中,里面一般是对象
template:用来设置模板,会替换页面元素
methods:逻辑处理,里面一般是Js方法
render:创建真正的Virtual Dom
computed:用于计算
watch:监听
watch:function(new,old){}
- 监听data中数据变化
- 两个参数,一个返回新值,一个返回旧值
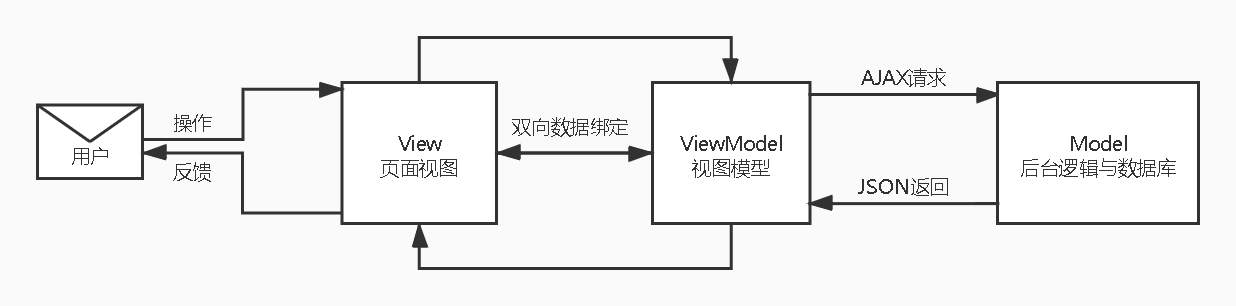
Vue是MVVM模式的实现者
- Model:模型层,指代JavaScriptpt对象
- View视图层,指dom
- ViewModel连接视图和数据的中间层
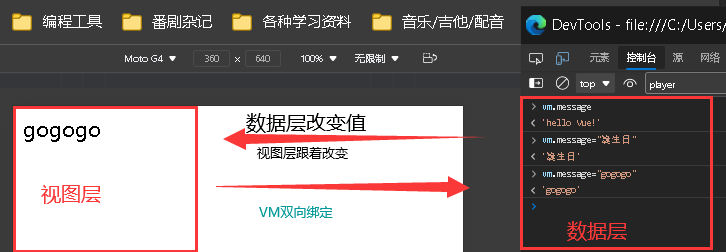
Vue的核心就是实现了DOM监听与数据绑定,所有的东西都是响应式的,控制台操作对象属性可以进行视图层的更新。
1.1、开发工具
 Vscode
Vscode
 Hublider
Hublider
 Sublime
Sublime
 WebStrom
WebStrom
 IDEA
IDEA
1.2、第一个Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HelloVue</title>
<!-- 导入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<!-- V(view视图层) -->
<div id="app">{{message}}</div>
<script>
// 命名格式
var vm = new Vue({
// el元素,绑定id
el: "#app",
//data属于M(model模型层)
//data本身就是对象,可以在里面创建对象或添加数据
data: {
message: "hello Vue!",
},
});
</script>
</body>
</html>
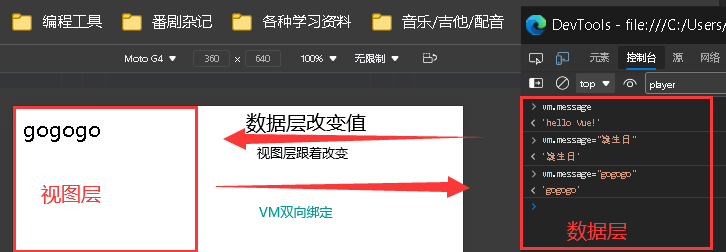
VM(ViewModle)双向绑定视图层和模型层![双向数据绑定]
1.3、v-bind指令
v-bind就是绑定一个元素
v-bind : 绑定对象 = "绑定对象的值"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind:title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<!-- 这里的message与data中的message绑定 -->
<a href="www.bilibili.com" v-bind:title="message">bilibili</a>
</div>
<script>
var app = new Vue({
el : "#app",
data:{
message:'为爱发电'
}
})
</script>
</body>
</html>
1.4、v-if指令
v-if = "绑定元素"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Judge</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
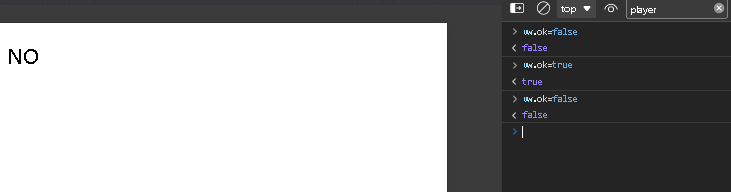
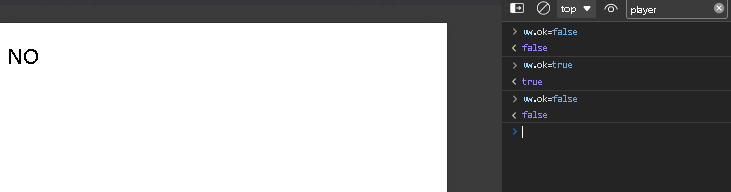
<p v-if="ok">YES</p>
<p v-else>NO</p>
</div>
<script>
var vw = new Vue({
el: "#app",
data: {
ok: true,
},
});
</script>
</body>
</html>
v-if="元素名称===判断值"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-elseif</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
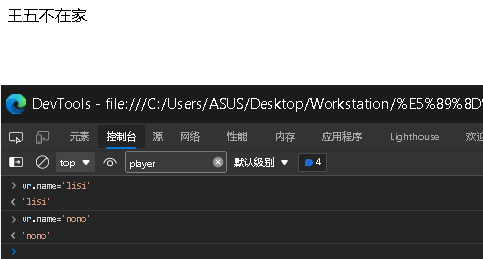
<p v-if="name==='zhangSan'">张三</p>
<p v-else-if="name==='liSi'">李四</p>
<p v-else>王五不在家</p>
</div>
<script>
var vr = new Vue({
el : "#app",
data : {
name : 'zhangSan'
}
});
</script>
</body>
</html>
1.5、v-for
v-for循环遍历数组元素
<v-for="数组对象 in 遍历数组">{{数组对象.数组元素名}}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组,将arrays中的值放入item -->
<li v-for="item in arrays">
<!-- 进行遍历输出 -->
{{item.message}}
</li>
</div>
<script>
var vr = new Vue({
el:"#app",
data:{
arrays:[
{
message:"S"
},
{
message:"J"
},
{
message:"N"
}
]
}
})
</script>
</body>
</html>
可以同时遍历出index

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-for+index</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<!-- 循环遍历出数组,数组下标(自带属性) -->
<li v-for="(item,index) in items">{{item.message}}--{{index}} </li>
</div>
<script>
var vr = new Vue({
el : '#app',
data : {
items:[
{message:'不能忘记初衷'},
{message:'再见了'},
{message:'major'}
]
}
})
</script>
</body>
</html>
1.6、v-on
v-on用于绑定事件
绑定事件
事件有哪些?
查询事件分类JQuery官网,在这里有庞大的JavaScript事件库

v-on:click = "方法名"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-on:click</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<button v-on:click="say">click</button>
</div>
<script>
var vr = new Vue({
el: "#app",
data: {
message: "goodbye",
},
methods: {
// 方法必须定义在Vue的methods中
say: function () {
alert(this.message);
},
},
});
</script>
</body>
</html>
@click = "方法名"

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@click</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<button @click="say">click</button>
</div>
<script>
var vr = new Vue({
el: "#app",
data: {
message: "Hello",
},
methods: {
// 方法必须定义在Vue的methods中
say: function () {
alert(this.message);
},
},
});
</script>
</body>
</html>
1.7、数据双向绑定
v-model可以实时的获取数据,实现数据双向绑定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Double-Binding</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
输入文本:<input type="text" v-model="message"/>{{message}}
</div>
<script>
var vr = new Vue({
el : "#app",
data:{
message: ""
},
});
</script>
</body>
</html>
v-model事件实现选项

-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-model事件</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<link
rel="stylesheet"
type="text/css"
href="../../css/v-model/css/v-model.css"
/>
</head>
<body>
<div id="app">
A赏<input type="radio" name="sex" value="刃下心" v-model="chose" />
B赏<input type="radio" name="sex" value="忍野忍" v-model="chose" />
<!-- 双向绑定获取选中的勾选框 -->
<p>你选择了{{chose}}</p>
<div>
<img class="bg" src="http://i0.hdslb.com/bfs/article/7bbb0a101f4d36f60a75d3c881eec26b83ee5067.jpg@942w_1287h_progressive.webp">
<div class="mengban"></div>
</div>
</div>
<script>
var vr = new Vue({
el: "#app",
data: {
chose: "",
},
});
</script>
</body>
</html>
v-model实现下拉框
-
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-modelSelect</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<!-- 使用v-model双向绑定selectX -->
<select v-model="selectX">
<option disabled>--人物选择--</option>
<option value="东方月初">小月</option>
<option value="涂山红红">小红</option>
<option value="涂山雅雅">小雅</option>
</select>
<p>你选中了{{selectX}}</p>
<!-- 没有用双向绑定 -->
<select>
<!-- selected是默认选择 -->
<option selected>none</option>
<option>go</option>
<option>back</option>
<option>stay</option>
</select>
<!-- button点击事件,执行implement方法 -->
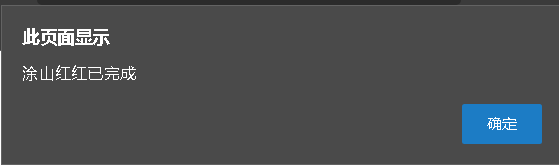
<button @click="implement">执行</button>
</div>
<script>
var vr = new Vue({
el: "#app",
data: {
selectX: "",
},
methods: {
implement: function () {
alert(this.selectX + "已完成");
},
},
});
</script>
</body>
</html>
注意:不设置value时,vue会自动绑定值value

如果有帮助到您 可以收藏订阅哦~!
可以收藏订阅哦~!