一、v-model原理
原理:v-model本质上是一个语法糖。例如在inpu中,就是value属性和input事件的合写
作用:提供数据的双向绑定
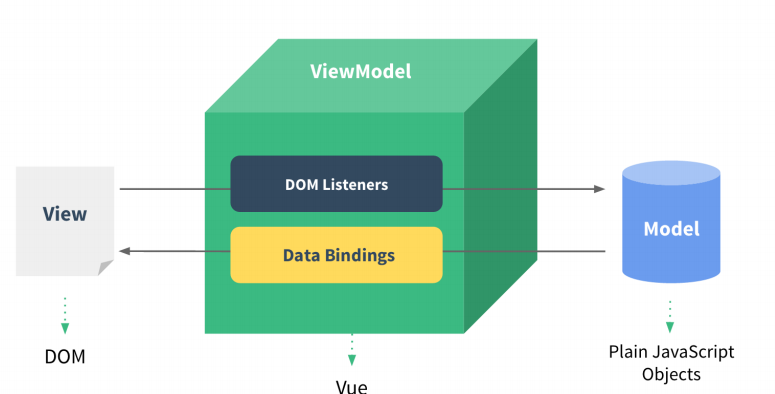
双向绑定
一、v-model原理
原理:v-model本质上是一个语法糖。例如在inpu中,就是value属性和input事件的合写
作用:提供数据的双向绑定
双向绑定:数据变,视图跟着变;视图变,数据跟着变
二、表单类组件封装&v-model简化代码
1.表单组件封装的核心思路:
(1)父传子 : 数据从父组件使用prop传递给子组件渲染,子组件使用v-model拆解绑定数据
(2)子传父:监听输入方法,子传父传值给父组件修改
<template> <div class="app"> <BaseSelect :cityId="selectId" @changeSelect="selectId = $event"></BaseSelect> </div> </template> <script> import BaseSelect from './components/BaseSelect.vue'; export default { name: 'App', components: { BaseSelect }, data(){ return { selectId : '103' } }, methods : { } } </script> <style> </style>
<template>
<div>
<select :value="cityId" @change="changeCity">
<option v-for="item in list" :key="item.value" :value="item.value">
{{ item.name }}
</option>
</select>
</div>
</template>
<script>
export default {
props : {
cityId : String
},
data(){
return {
list : [
{
value : '101',
name : '北京'
},
{
value : '102',
name : '上海'
},
{
value : '103',
name : '南京'
},
{
value : '104',
name : '广州'
}
]
}
},
methods : {
changeCity(e){
// console.log(e)
this.$emit('changeSelect',e.target.value)
}
}
}
</script>
<style>
</style>
2.简化代码
(1)子组件:prop通过value接收,事件触发使用@input
(2)父组件:v-model直接绑定数据
<template> <div class="app"> <!-- v-model == :value + @input --> <BaseSelect v-model="selectId"></BaseSelect> </div> </template> <script> import BaseSelect from './components/BaseSelect.vue'; export default { name: 'App', components: { BaseSelect }, data(){ return { selectId : '103' } }, methods : { } } </script> <style> </style>
<template>
<div>
<select :value="value" @change="changeCity">
<option v-for="item in list" :key="item.value" :value="item.value">
{{ item.name }}
</option>
</select>
</div>
</template>
<script>
export default {
props : {
value : String
},
data(){
return {
list : [
{
value : '101',
name : '北京'
},
{
value : '102',
name : '上海'
},
{
value : '103',
name : '南京'
},
{
value : '104',
name : '广州'
}
]
}
},
methods : {
changeCity(e){
// console.log(e)
this.$emit('input',e.target.value)
}
}
}
</script>
<style>
</style>