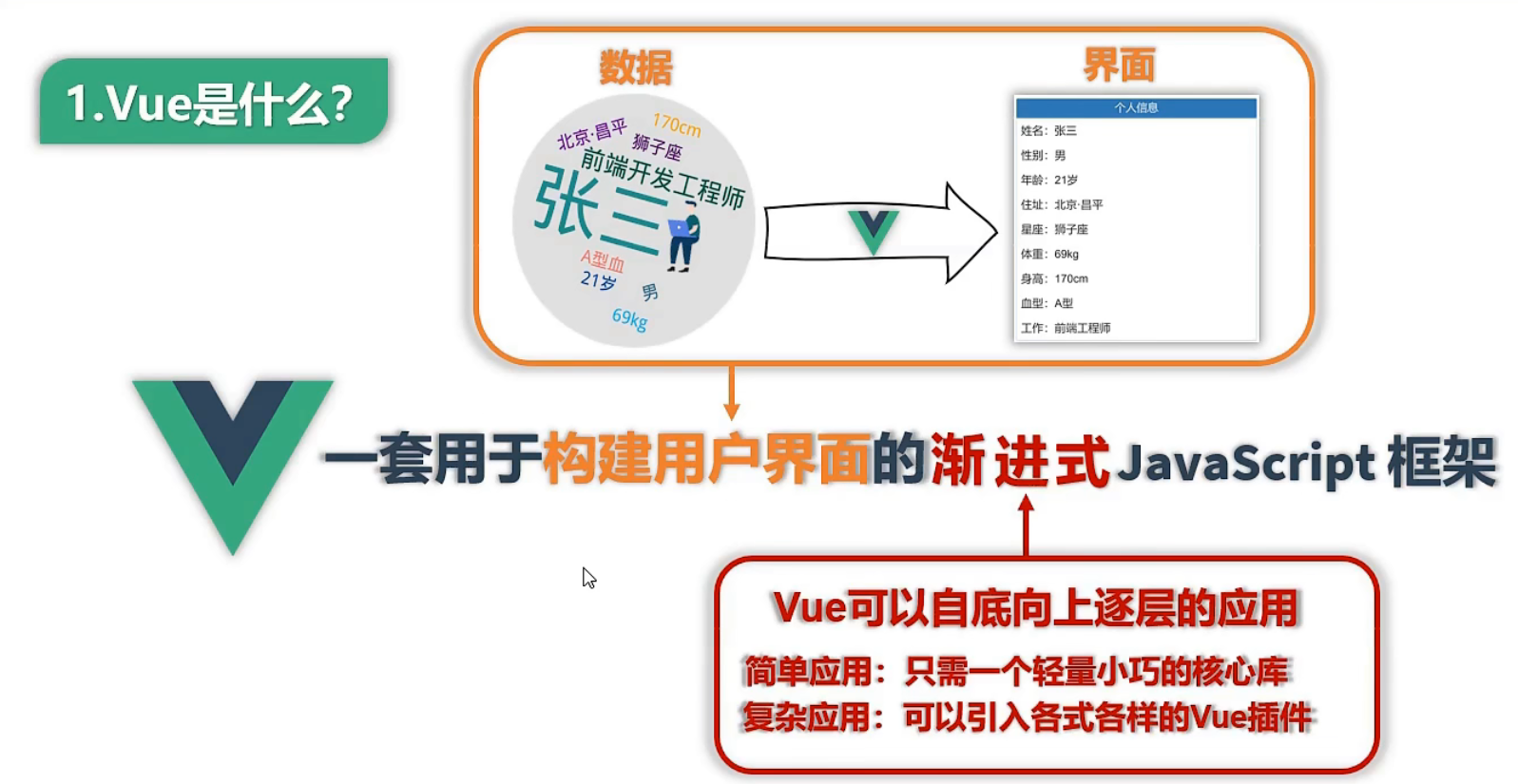
1、vue是什么?
js框架。

2、vue特点
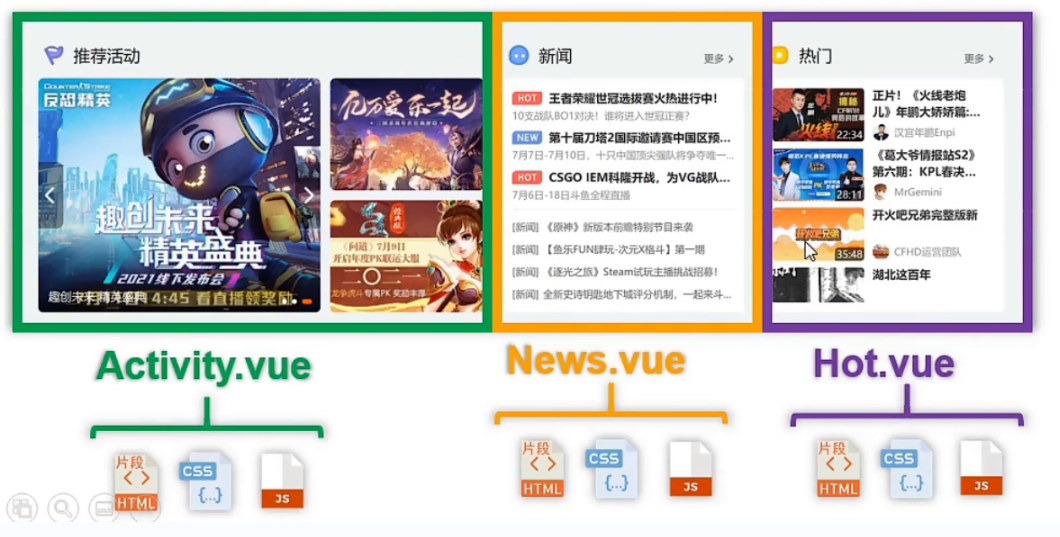
①采用组件化模块,提高代码复用率,且让代码更好维护。
组件化模块就是建一个页面的内容分为几个部分,每个部分都是自己的js和css和html(也就是.vue结尾的文件)。

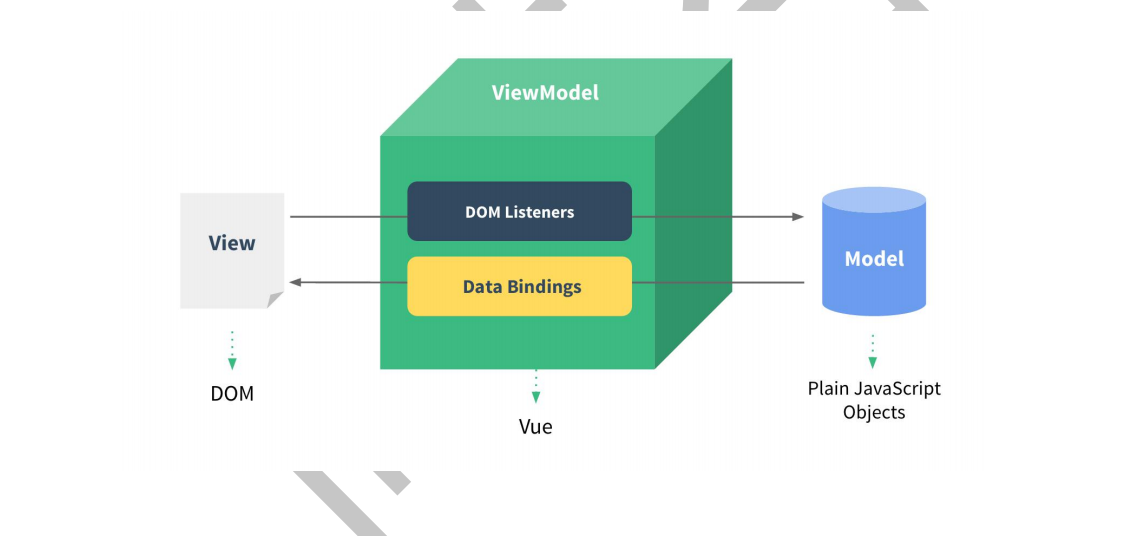
②声明式编码,让编码人员不用直接操作DOM,提高开发效率。
比如:由一个数据,要展示到页面上。

用原生js实现也就是命令式编码,用vue实现也就是声明式编码。如:

③使用DOM+优秀的Diff算法,尽量复用DOM节点。
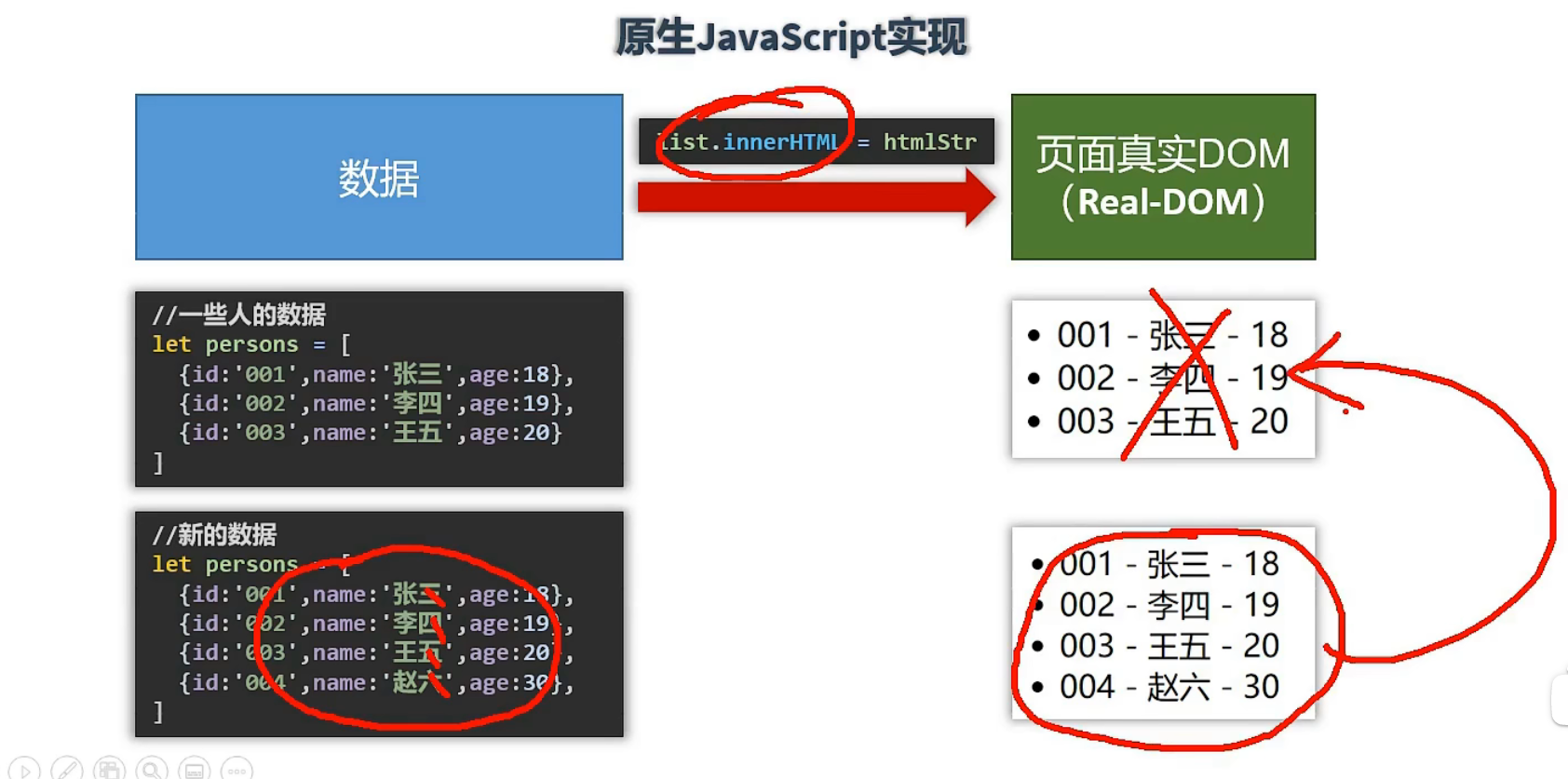
原生js实现
如果用原生js实现,如下图,第二次又有一个数据,只是这个数据里面仅仅多了一个数据,如果又用innerHtml的话,原本界面上的内容就没了,被新的数据又重新替换了。最好就是复用上面三个人的信息,因为只是多了一个人而已,也就是原来有的有用的数据依然使用,这就是复用。用原生js也可以实现复用,就是自己去对比,原来有的数据保留,只添加一个新的数据。但是很麻烦,而且数据量一大,js写的判断效率就会很低。

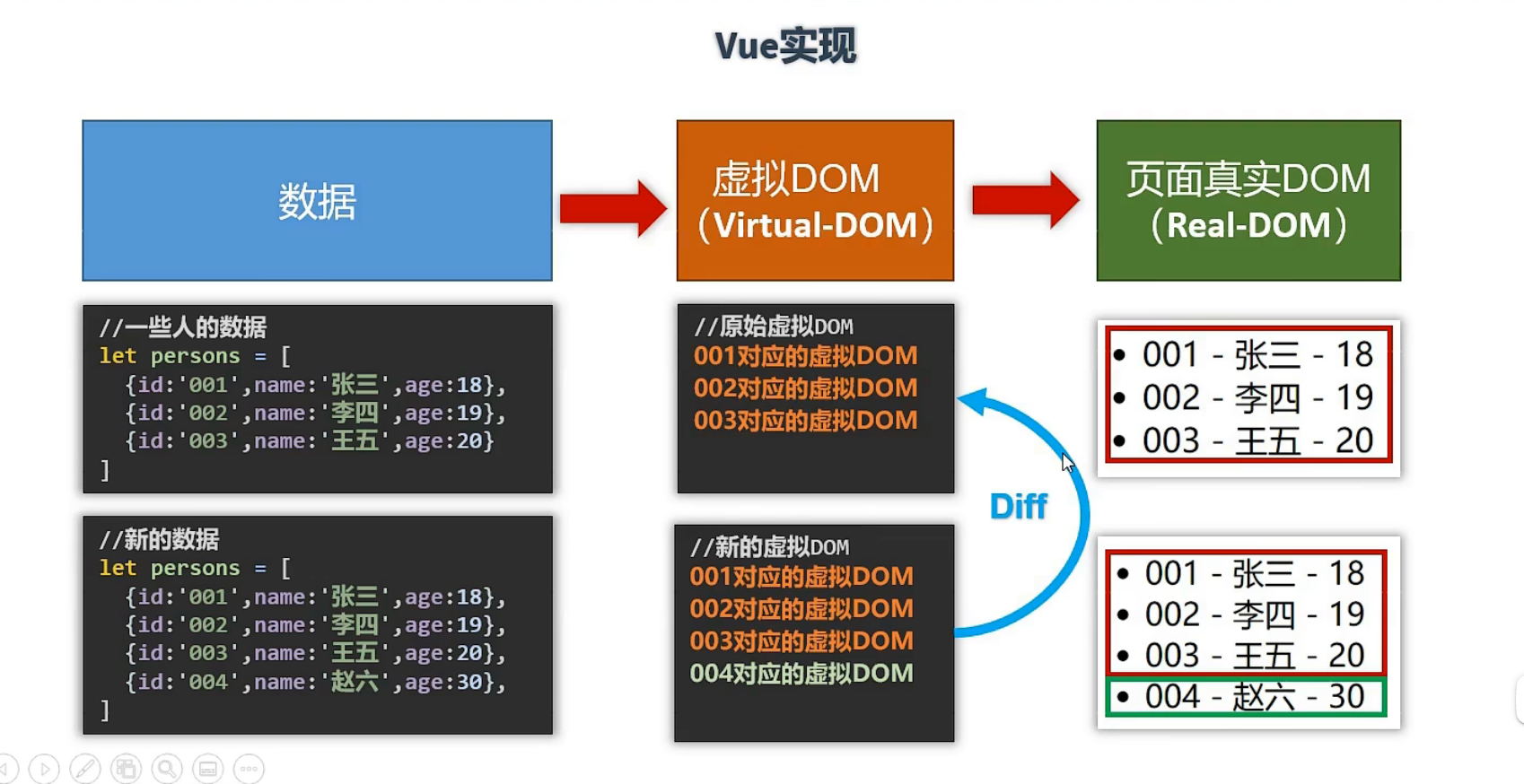
vue实现
vue会先把之前的数据变成虚拟dom(也就是存入内存),然后再把虚拟dom转成页面上的真实的dom元素,如果数据式不会有变化(死数据),那么虚拟dom确实没啥作用,但是,如果这个数据是会变化的,那就有用。比如下面又有新的数据,又会生产新的虚拟dom,但是,如果之前有生产过旧的虚拟dom对象,他就会将新的和旧的虚拟dom进行Diff算法比较,会发现,新的虚拟dom和旧的虚拟dom有一样的,那么页面上原来的就数据就直接复用了,只把新的赵六的虚拟dom放进去。

3、与其他前端 JS 框架的关联
- 借鉴 angular 的 模板 和 数据绑定 技术
- 借鉴 react 的 组件化 和 虚拟DOM 技术
4、Vue 扩展插件
vue-cli:vue 脚手架
vue-resource(axios):ajax 请求
vue-router:路由
vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
vue-lazyload:图片懒加载
vue-scroller:页面滑动相关
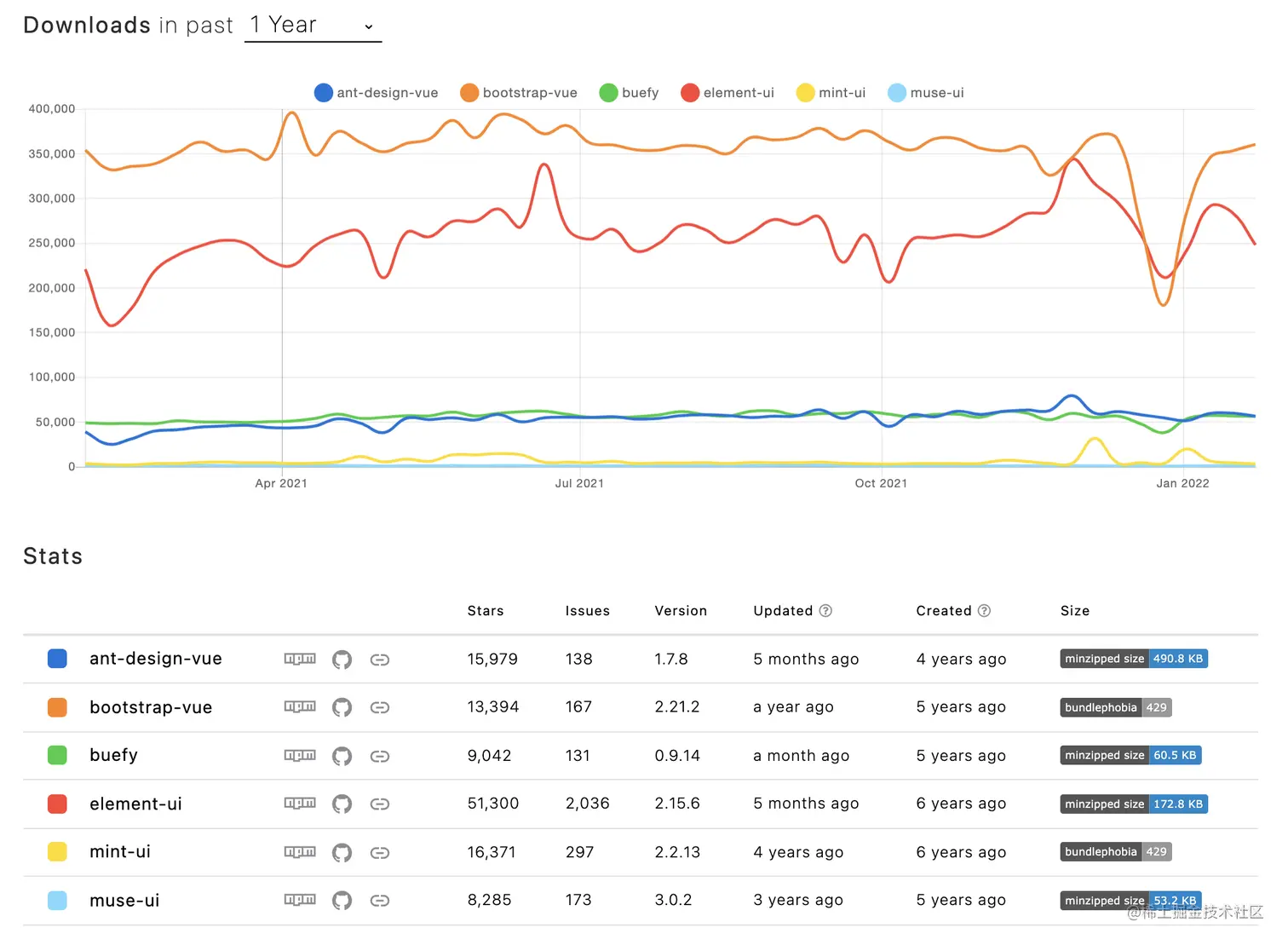
mint-ui:基于 vue 的 UI 组件库(移动端)
element-ui:基于 vue 的 UI 组件库(PC 端)