phpstorm包含了webstorm的全部功能,更能够支持php代码。PhpStorm是一个轻量级且便捷的PHP IDE,其旨在提供用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查。
phpstorm的好功能有很多很多,为我们快速有效地完成项目提供了很多的方便之处,下面我们就一窥它的神奇之处吧。
先从捣鼓编辑器外观让我们看着顺眼些开始吧。
1.修改整个软件的外观
打开“File”-“Settings”-“Appearance”(注意路径,这里有两个Appearance,一个是软件的外观,一个是编辑器 的外观),然后在右边找到theme(主题),可以选择软件外观的不同主题。比如你想选择比较能够唬人的黑色外观就可以选择Darcula,如图;

然后点“Apply”就会弹出一个让你重启软件的按钮,重启以后就能看见修改的修改了(下同)。

下面的Override default fonts by(not recommended),意思是推翻默认字体(不推荐),虽然写着不推荐,但是我们偏喜欢逆天而行怎么样,打上勾,字体选“微软雅黑”,字号14,当然这个随你喜欢就行。

2.修改编辑器外观
打开“File”-“Settings”-“Editor”-“Appearance”里点中“Colors & Fonts”,右边会有一些已有的风格,它们是编辑器的整体风格,如图:

如果你想局部修改编辑器字体,可以点开“Colors & Fonts”前面的小标记,下面有个“Font”,点中它,右边出现一些选项,注意:这时候这些参数是不能修改的,所以第一步我们就是要先Save As...保存成自己的风格,然后取一个名字如mydefault,然后我们就可以为所欲为了,哈哈。
最好选择“Show only monosoaced fonts”,这个是等宽字体,等宽字体是方便我们写代码时可以进行列操作的。Size为14,Line spacing为1.1,当然这随你喜欢,在下面字体里选一个喜欢的字体,左边框里是available fonts可用字体,右边框里是Selected fonts已选择的字体,可用字体和已选字体可以点中间的左右三角按钮互换,已选字体可以用右边的上下三角按钮移动来调整上下位置。

3.支持z-coding功能
z-coding是一个让你写html可以事半功倍的东西,比如你在html文件里输入ul.nav>li*5>a然后按Tab键,马上能出来一大段代码,如下所示:

这只是z-coding的冰山一角,更多详情感兴趣的朋友可以找一下这方面的资料。
4.Live Templates代码片断
A)我们先介绍一个代码片段最基本的功能,我们要实现的目标是在html文件或者php文件里打入“quan”这4个字符,就能出现站长圈的网址“http:/ /wwwquan .com”。怎么实现呢?
1).打开“File”-“Settings”,找到并点中“Live Templates”,
2).点右边的+号(7.0版本有两个选择,选择Live Templates),
3).Abbreviation是你将来要输出代码片断代码的缩写,现在输入“quan”,
4).Description是代码片断的描述,这是方便我们自己知道这段代码是什么东西,我们输入“站长圈网址”,
5).Template text是代码片断的内容,我们输入“http://wwwquan.com”。
6).下面有一行红色的字很重要,No applicable contexts yet,Define是让你选你的代码片断是在哪种类型的文件里起作用的,这个一定要选择一下,没有选择时如下图绿框所示,它被分在一个user类别下 面。现在我们要让它在html和php文件里起作用,所以在弹出框的html和php两个前面打勾(选择以后下面的字就不是红色的了),如图所示。


提示:Expand with是设置用什么快捷键来显示设置的代码片断,我们用默认的Tab键不改。
保存重启以后,打开一个html或者php文件测试一下吧。
B)下面介绍一个代码片断的复杂一点的用法。
假设我们是一个懂很多cms的高手,什么phpcms v9、帝国、织梦等等全部不在话下,但是每个cms都有自己的标签,除非你都一一记住,不然你就只能打开它默认模板或者手册去复制粘贴。现在我们就用 phpstorm的代码片断来设置一个快捷输入的方法,举例说明如何快速输入phpcms v9的关键字标签和帝国的关键字标签。
1).打开“File”-“Settings”,找到并点中“Live Templates”,2).点右边的+号(7.0版本有两个选择,选择Live Templates),
3).Abbreviation是你将来要输出代码片断代码的缩写,现在输入“cmskeywords”,
4).Description是代码片断的描述,这是方便我们自己知道这段代码是什么东西,我们输入“cms的关键字”,
5).Template text是代码片断的内容,这次和前面有所不同,我们要输入一个变量“$var$”,输入以后会发现右边那个本来灰色的按钮“Edit variables”变成可点状态了,如下图红框所示,等一下我们设置这个。

6).还是别忘了下面的红色字“Define”点一下,设置html和php打勾,这是因为有些cms的模板是html有的是php类型的,这个懂cms的朋友你懂的。
7)然后点开刚才已经可点的按钮“Edit variables”

可以看见“Derfault value”是默认值,我们输入“"页面关键字"”,注意这是一个字符串类型,外面要加英文的双引号,前面一个“Expression”里有很多函数,我 们要介绍的是“enum()”枚举函数,我们输入“enum("帝国关键字","phpcms关键字")”,括号里是参数,参数用英文双引号括起来,参数 中间用英文逗号相隔。
8)下面重复2--6步,点右边的+号,选择Live Templates,Abbreviation里输入“帝国关键字”(这个与你在枚举函数里输入的参数是一样的),Description 随便你写不写,你也可以写上“帝国关键字”,这个无所谓;Template text 里输入帝国的关键字标签“[!--pagekey--]”,“Define”点一下,设置html和php打勾
9)再重复2--6步,设置“phpcms关键字”是“{$SEO['keyword']}”
OK,见证奇迹的时刻到啦,我们来测试一下我们的成果吧。打开一个html或者php的文件,为什么?因为我们刚才设置了只在这两种类型的文件里才 能用我们设置的代码片断啊。然后在需要的地方输入“cmskeywords”,按Tab键,是不是有个下拉菜单,里面的内容就是刚才在枚举函数里设置的, 用上下键选择任意一个按回车,然后再按Tab,大功告成了。
每做一步都想想刚才是在哪里设置了才会出现这样的结果,试想一下,如果你懂N种cms,这样设置了你能省下多少时间,而且你要输出的代码可能很长,你都可以一下子输出,你也可以举一反三,用这个方法创造更多的奇迹。
5.配置的导入和导出
打开“File”-“Export Setting”,可以把我们辛辛苦苦配置的东西导出来。阿Q温馨小贴士:你可以修改这个配置文件的存放路径,把它放在一个如新浪微盘等等可以和网络同步 的文件夹里,修改配置路径的文件在你软件的安装目录下面的JetBrains\PhpStorm 7.0\bin\idea.properties,用记事本打开,复制第8行,把前面的#去掉,后面放你同步文件夹的路径,如

插件地址也可以放在你的同步文件夹,如图:

这样你在公司和家里就能比较快捷地同步使用这个配置文件了。
6.项目收藏夹
“File”-“Add to Favorites”
7.设置文件编码
“File”-“File Encoding”
8.新建本地项目
打开 “File”-“New Project”,弹出如下图的一个框:

“Project name”是项目名称,不要被“项目”这两个字吓到了,它其实就是你要放文件的一个文件夹名字,“Location” 就是你文件夹要放的路径,“Project type”是项目的类型,这也是phpstorm的一个特别功能,如果你要建的是一个空项目,可以选默认的“Empty project”,空项目里会默认有一个.idea文件夹。同时,phpstorm也为你准备好了一些其他项目,比如我们建一个“Twitter Bootstrap”,它是一款微博的先驱Twitter推出的前端框架利器,步骤如下:


然后你就会看见这个框架里已经有了很多文件,你就可以不费吹灰之力使用它们了。

9.新建远程项目
1. 打开 “Tools”-“Deployment”-“Brower Remote Host”,

2.在窗口右侧可以看见一个“Remote Host”区域,点开三个小点点的按钮,新建一个服务


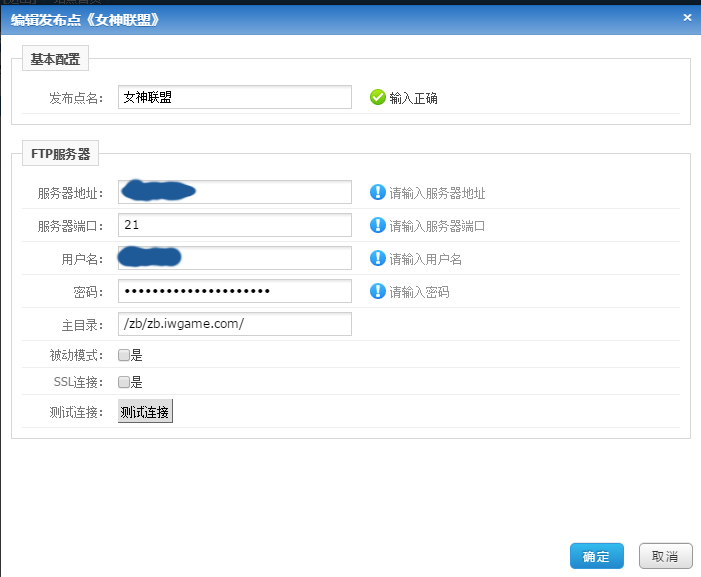
3.填好你的FTP的信息,填完可以点“Test FTP Connection”测试一下连接是否成功,如图:


4.点开前面图中的“Advanced options”按钮,弹出如下对话框,勾选“Passive mode”被动模式:

5.还要点开“Mappings”,选择你下载服务器文件时缓存映射的地方":

6.然后你就可以在右侧看见你连接的远程服务器了,点开小加号,就看可以看见你空间里的东西了:

7.当你第一次编辑某个文件的时候,可以在那个文件的名字上右键选择“Upload here”下载到本地,它会下载到你映射的地方,

8. 你编辑完成后可以在文件编辑区右键鼠标,选择“Upload to”把编辑好的文件上传到服务器,如果你嫌这样做麻烦,也可以设置一个快捷键,比如“ctrl+s”。

有人怕“ctrl+s”和本地保存有冲突,不用怕,因为phpstorm的强大之处在于它本地不需要你保存,它会自动保存,而且它还有一个本地版本库。
那我们顺便来看看这个本地版本库是个啥东西吧。打开菜单栏上“VCS”-“Local History”-“Show History”,你会看见,本地版本库不但帮你保存了最后的修改,而且你对文件做的每一步修改它都有记录,左侧栏显示的是修改时间,中间是显示的修改的 地方,右侧是当前的文件样子,这样你再也不怕修改错了不能返回以前的步骤了,也再也不怕突然停电没有保存辛苦编辑的文件等等了,哇,真想三呼万岁啊。


更多详细操作,请看视频教程《站长圈阿Q讲PHP基础第五课 phpstorm的使用_01》