刚才在Phpcms探讨群里碰到网友蓝枫的一个需求:手机版生成静态html、跟电脑版url一致,于是想到我们之前之前写的一个生成手机版的功能,正好符合需求,实际
刚才在Phpcms探讨群里碰到网友蓝枫的一个需求:手机版生成静态html、跟电脑版url一致,于是想到我们之前之前写的一个生成手机版的功能,正好符合需求,实际上确切说来是一个思路:让生成pc的html同时生成手机版的html的思路,也就是说让WAP手机和PC电脑版都生成静态html,实现WAP手机和PC电脑版一一对应的URL。
具体实现Phpcms v9自定义生成m手机网页html的思路:
先定义好手机版的生成路径和手机版域名URL:{MOBILE_PATH},然后复制content目录,改名为m目录,m目录作为手机版模板的目录,模板数据的调用写法跟pc版一致,调用网站根网址PC用的是{APP_PATH},手机版则使用新定义的{MOBILE_PATH}。
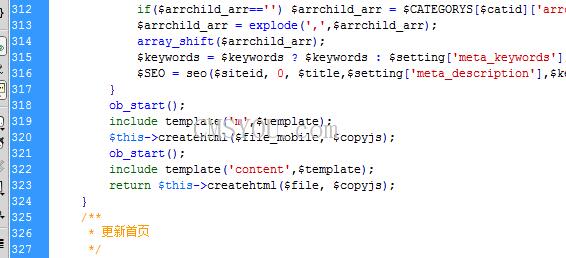
之后修改相关函数文件,实现在生成PC版html的同时生成WAP手机版的html,具体是根据手机版的对应模板进行编译、然后生成对应路径下的对应名称的html。

比如pc版是:http://www.cmsyou.com/,手机版为http://m.cmsyou.com/,那么在手机版模板网址调用的时候,采用一个替换函数统一替换{$r[url]}:
自定义生成m手机网页html模板调用示范:
PC模板:
【pc:content action="lists" catid="$catid" order="listorder DESC" num="10"】<ul>【loop $data $r】<li><a href="【$r[url]】" title="【$r[title]】"> 【$r[title]】</a></li>【/loop】</ul><div class="pagenavi">【$pages】</div>【/pc】
手机模板:
【pc:content action="lists" catid="$catid" order="listorder DESC" num="10"】<ul>【loop $data $r】<li><a href="【str_replace(APP_PATH,MOBILE_PATH,$r[url]) 】" title="【$r[title]】"> 【$r[title]】</a></li>【/loop】</ul><div class="pagenavi">【str_replace(APP_PATH,MOBILE_PATH, $pages) 】</div>【/pc】
*注:以上代码只是演示,避免被解析,已将{替换为【、}替换为】,请大家自定判断调用。