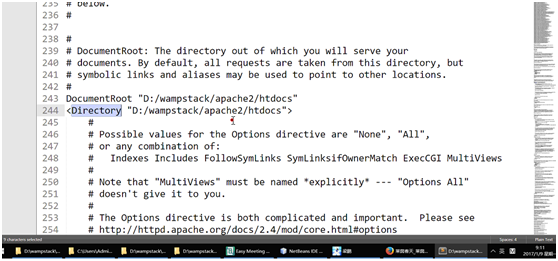
phpcms是一款非常便捷的网站管理软件,从网上下载好软件后放在wamp的www目录下,然后通过路径一步步安装就好了。数据库要写上自己数据库的名字和密码,如果
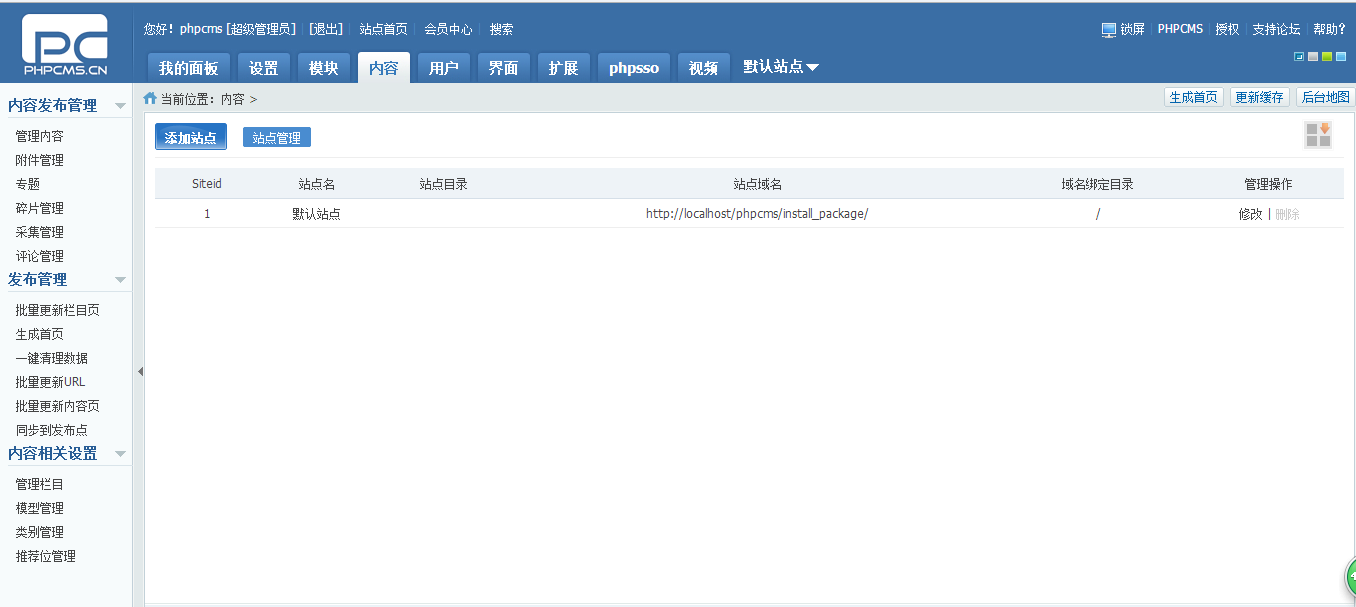
phpcms是一款非常便捷的网站管理软件,从网上下载好软件后放在wamp的www目录下,然后通过路径一步步安装就好了。数据库要写上自己数据库的名字和密码,如果没有密码则不写,登录后就是这个后台页面:

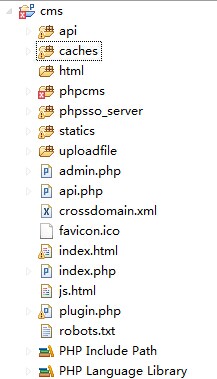
1、要做网站的话注意两个文件夹,phpcms里的templates是放自己新建的模板,在模板文件夹下建一个content子文件,把写好的html文件都放在content里边并且修改名字。statics里要放自己写的css、js、images,最好分门别类的放在各自的文件夹里。
2、创建好文件后回到后台点击设置菜单下的站点管理,点击修改,在模板风格里选择自己创建的模板,确定就可以了。
3、修改css、js、images的路径,按ctrl+f查找“css替换为{CSS_PATH}css,‘’js替换为{JS_PATH}js,"images替换为{IMG_PATH}images。
4、将头和尾分别拿出来,新建header.html和footer.html两个文件夹,把头部和尾部都放进里边,所以在写的时候要将头部、主体、尾部分清楚。
header.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title> <meta name="keywords" content="{$SEO['keyword']}"> <meta name="description" content="{$SEO['description']}"> <link href="{CSS_PATH}css/header.css" rel="stylesheet" type="text/css" /> <script src="{JS_PATH}js/jquery-1.7.2.min.js"></script> </head> <body> <!--HEAD头--> <div id="head"> <div id="logowai"> <div id="logo"> <img src="{IMG_PATH}images/logo1.jpg" width="200" height="100" /> </div> <div id="menu"> {pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"} {loop $data $r} {if $catid==$v[catid] || $top_parentid==$v[catid]} <a href="{$r[url]}"><div class="menu menu_sel">{$r[catname]}</div></a> {else} <a href="{$r[url]}"><div class="menu">{$r[catname]}</div></a> {/if} {/loop} {/pc} {if $top_parentid==0} <a href="{siteurl($siteid)}"> <div class="menu menu_sel">首页</div> </a> {else} <a href="{siteurl($siteid)}"> <div class="menu">首页</div> </a> {/if} </div> </div> </div> <!--头部结束-->
footer,html:
<!--页脚开始--> <div style="clear:both"></div> <div id="yejiaowai"> <div id="yejiao"> <div class="yj_one"></div> <div class="yj_item"> Copyright © 2017-2018 臻体纤美 版权所有 天启网络技术支持 </div> <div class="yj_item"> 电话:0635-8240686 邮箱:XXXXXXXX@qq.com 地址:聊城市东昌府区 </div> </div> </div> <!--页脚结束--> </body> </html>
5、主体页面index.html里边的头和尾都被拿去了,那么需要在头部和尾部替换一段代码:
{template "content","header"}
{template "content","footer"}
6、然后在头部写东西,按照默认模板来就可以了:
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
<meta name="keywords" content="{$SEO['keyword']}"> <meta name="description" content="{$SEO['description']}">
头部样式:选择内容菜单下的管理栏目,然后依次添加就可以了:


这里共有五个栏目,这五个栏目是遍历出来的:
<body> <!--HEAD头--> <div id="head"> <div id="logowai"> <div id="logo"> <img src="{IMG_PATH}images/logo1.jpg" width="200" height="100" /> </div> <div id="menu"> {pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}<!--category是栏目 catid是顶级栏目也就是一级栏目-->{loop $data $r} {if $catid==$v[catid] || $top_parentid==$v[catid]} <a href="{$r[url]}"><div class="menu menu_sel">{$r[catname]}</div></a><!--catname是栏目名称 --> {else} <a href="{$r[url]}"><div class="menu">{$r[catname]}</div></a> {/if} {/loop} {/pc}
首页是需要点击变颜色的:
{if $top_parentid==0}<!--判断首页显示是不是首页-->
<a href="{siteurl($siteid)}">
<div class="menu menu_sel">首页</div>
</a>
{else}
<a href="{siteurl($siteid)}">
<div class="menu">首页</div>
</a>
{/if}
以上就是头部的部分了。