1 对于首页大图的替换{pc:content action= "lists " catid= "9 " order= "id DESC " num= "1 "}{loop
1.对于首页大图的替换
{pc:content action="lists" catid="9" order="id DESC" num="1"}
{loop $data $key $val}
<div class="bigimg">
<img src="{$val[thumb]}" />//找图片的函数
</div>
{/loop}
{/pc}
2.给下列三项添加动态点击事件

<div style="width: 100%; height: 30px;"></div>
<div class="three">
<div class="three-item">
<a href="{$CATEGORYS[12]['url']}">
<img src="{IMG_PATH}images/three1.png" /></a>
</div>
<div class="three-item">
<a href="{$CATEGORYS[10]['url']}">
<img src="{IMG_PATH}images/three2.png" /></a>
</div>
<div class="three-item">
<a href="{$CATEGORYS[11]['url']}">
<img src="{IMG_PATH}images/three3.png" /></a>
</div>
{$CATEGORYS[12]['url']}是根据catid查找需要跳转的页面
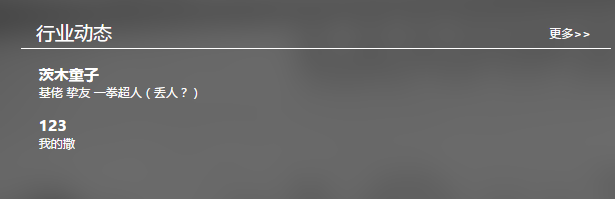
3. 给内容添加动态选项

{pc:content action="lists" catid="14" order="id DESC" num="4"}
{loop $data $key $val}
<div class="dt-item">
<a href="{$val[url]}">
<div class="dt-item-title">{$val[title]}</div>
</a>
<div class="dt-item-context">
{$val[description]}
</div>
</div>
{/loop}
{/pc}