原文地址 http: blog csdn net tianpeiwen article details 8331668
原文地址 http://blog.csdn.net/tianpeiwen/article/details/8331668
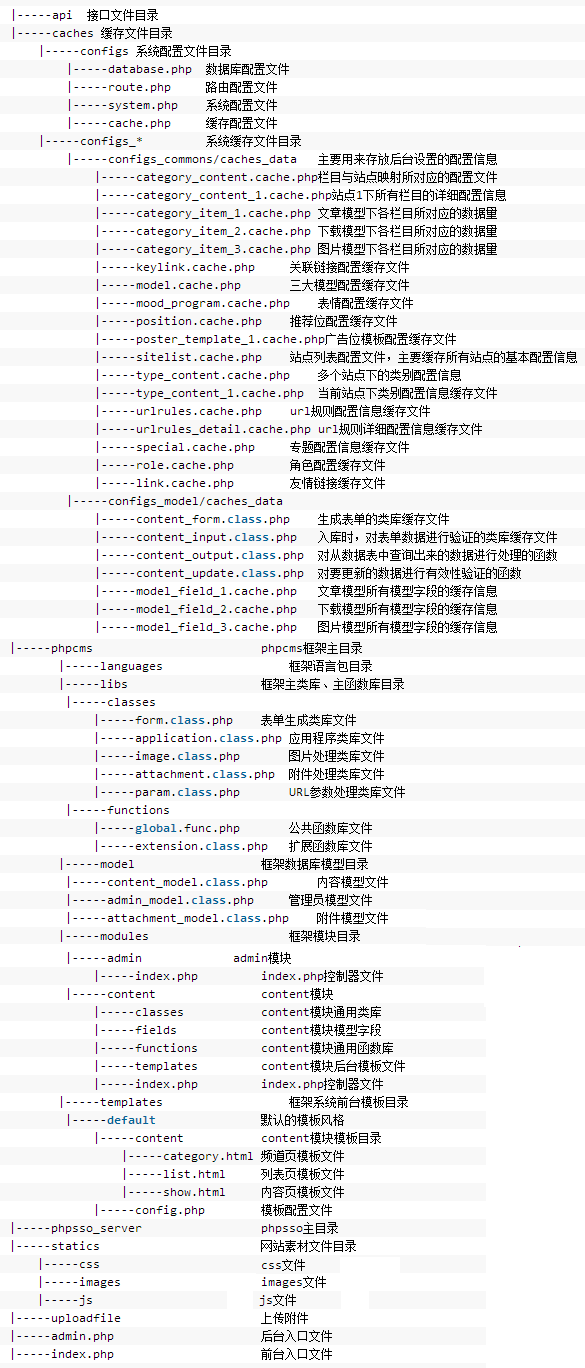
<!-- 首先说明一下网站模板主要放在根目录\phpcms\templates\default下,各文件夹按功能放置相应模板,content文件夹下主要放置全站的页头、页尾等模板 -->
<!-- 另一个要说明一下的就是标签,标签的作用就是把数据库里的数据调用出来显示。平时我们发布文章,文章信息都是写入数据库,页面需要显示那条数据然后从数据库调用,调用数据的程序繁琐。标签好处是,你说明一下你要哪个栏目、什
<!-- 下面开始学习页头 header.html -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 上面一行主要看文件编码方式为utf-8-->
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
<!-- 上一行,判断语句 翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称 -->
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
<!-- 上面两行主要是页面的关键词和描述 -->
<link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" />
<link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />
<!-- 上面两行调用网站根目录下\statics\css下两个css样式文件 -->
<!-- 上面三行调用网站根目录下\statics\js下三个js文件,前面两个jquery打头的js文件是jquery的功能文件,不用管,我现在也不清楚详细功能,但是不能丢了。下面凡是没有定义的函数都可以在search_common.js文件中找到如何定义的-->
</head>
<body>
<div class="body-top">
<div class="content">
{pc:content action="position" posid="9" order="id" num="10" cache="3600"}
<!--{pc标签:内容模板标签 动作=“内容推荐位列表” 推荐位id=“9” 排序方式=“id序号” 调用条数=“10条” 缓存时间=“3600”-->
<div id="announ">
<ul>
{loop $data $k $v}
<!-- 这里是用loop调出数据,由于使用pc标签把数据调用出来后,结果是个数组,无法直接显示,loop把数组里的数据逐个调用出来 如果不知道数组是什么,百度一下看看,简单解释就是数组类似魔方 每个小方块就是一条信息。 -->
<li><a href="{$v[url]}">{$v[title]}</a></li>
{/loop}
</ul>
</div>
{/pc}
<script type="text/javascript">
$(function(){
startmarquee('announ',22,1,500,3000);
})
</script>
<!-- 上面startmarquee函数主要是实现字幕的滚动。看模板主页最上面有个喇叭,后面应该就是滚动字幕。 -->
<div class="login lh24 blue">
<a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a>
<span class="rt"></span></div>
</div>
</div>
<div class="header">
<div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>
<!-- 上面div 网站标志 -->
<div class="search">
<div class="tab" id="search">
{php $j=0}
<!-- 定义一个变量j,初始值为0 -->
{php $search_model = getcache('search_model_'.$siteid, 'search');}。
<!-- 上一行使用函数getcache,功能是读取缓存文件,其中函数括号里是参数,前面一个参数--'search_model_'.$siteid,表示文件名,后面参数--'search'表示路径。变量$siteid是网站id,可以在网站后台《站点管理》里看到siteid几?一般一个网站siteid就是1。这样我们可以知道他读取的是那个文件了,就是根目录下\caches\caches_search\caches_data\search_model_1.cache文件,我把这个文件代码贴出来:
<?php
return array (
1 =>
array (
'typeid' => '1',
'name' => '新闻',
'sort' => '1',
),
3 =>
array (
'typeid' => '3',
'name' => '图片',
'sort' => '2',
),
2 =>
array (
'typeid' => '2',
'name' => '下载',
'sort' => '3',
),
'special' =>
array (
'typeid' => '52',
'name' => '专题',
),
);
?>
所以返回结果$search_model是个数组,大家对照主页看看网站标志logo旁边,搜索框上面的“新闻”、“图片”、“下载”、“专题”滑动按钮怎么来的吧。但是由于是个数组,还需要逐条读取。
同时指出:getcache函数位于根目录\phpcms\libs\functions\global.func.php文件中。-->
{loop $search_model $k=>$v}
<!-- 上面又是loop,从刚才解释知道$search_model是个数组,仍然需要loop一个一个的取出来 -->
{php $j++;}
<!-- 这里定义每次读取一个数组元素变量 j就加1-->
<a href="javascript:;" onclick="setmodel({$v['typeid']}, $(this));" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> | </span>{/if}
<!-- 上面这部分,看上去复杂,实际上是对刚上面“新闻”、“图片”、“下载”、“专题”四个链接的样式应用的判断。有兴趣的继续看,讲起来比较麻烦,主要是超链接a里面的内容,慢慢说吧。
首先,你先去主页看看,分别点“新闻”、“图片”、“下载”、“专题”有什么区别,对了就是点那个,那个就加粗了。实际上就是那个加了class=“on”样式。我们可以打开最上面调用的css样式文件验证,位置根目录\statics\css\default_blue.css找到on的定义:
.header .search .tab a.on{ font-weight:700} 文字加粗到700
下面我们再来看看超链接里面的各项参数:
href="javascript:;" --表示不做任何操作
onclick="setmodel({$v['typeid']}, $(this));"--表示点击的时候执行函数setmodel
style="outline:medium none;" 表示超链接外轮廓样式
hidefocus="true"--表示超链接在点击的时候不聚焦,就是点击的时候超链接没有外框的虚线框
上面这些都不难理解。
下面来看判断,把A超链接里的不重要的参数先取掉。我们来理解一下
读取第一条数据
{loop $search_model $k=>$v} 此时$v['typeid']=1, $v['name']=新闻,$v['sort']=1,
{php $j++;} 这里j=0+1=1
<a {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>
翻译代码:如果j=1并且变量$tyeid赋值=1,给超链接加样式class="on"。由上面知道j确实为1,所以给变量$tyeid赋值=1,给此时的$v['name'],即“新闻”超链接加上样式class="on"
{if $j != count($search_model)}<span> | </span>{/if}
上面一行count($search_model)}是统计$search_model数组元素个数,我们知道看上面的缓存文件知道为4。此时j任然为1所以,判断j不等于4,所以在“新闻”超链接后面显示一个“| ”
{/loop}
读取第二条数据
{loop $search_model $k=>$v} 此时$v['typeid']=3, $v['name']=图片,$v['sort']=2,
{php $j++;} 这里j=1+1=2
<a {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>
此时j为2,不等于1,所以$typeid不赋值。“图片”超链接不加样式class="on"
{if $j != count($search_model)}<span> | </span>{/if}
判断j不等于4,所以在“新闻”超链接后面显示一个“| ”
loop}
读取第三条数据,判断和第二条一样。
读取第四条数据,最后,j=4了,所以所以在“专题”超链接后面不显示“| ”
这里这个判断就讲完了。这个判断只在加载页面的时候执行。
我有一点不理解的就是这句--if $j==1 && $typeid=$v['typeid'],&&前后一个是逻辑操作符==,一个是赋值运算符=。有高手给指定一下。
下面还需要讲一下,当点击“新闻”、“图片”、“下载”、“专题”四个链接时候,样式的改变。主要是通过调用函数setmodel实现。
setmodel函数位于statics\js\search_common.js中。我们来看看函数
function setmodel(value, id, siteid, q) {
$("#typeid").val(value);
$("#search a").removeClass();
id.addClass('on');
if(q!=null && q!='') {
window.location='?m=search&c=index&a=init&siteid='+siteid+'&typeid='+value+'&q='+q;
}
}
当页面第一次加载完成后,你现在可以用浏览器浏览主页,用上面的【查看】-【查看源文件】可以看到,“图片”超链接里onclick的代码--onclick="setmodel(3, $(this));",这里的变量$(this)指的是你当前点击的这个超链接a。比如你点”图片“时候,
函数执行如下:
function setmodel(3,图片超链接) {
$("#typeid").val(3); 对下面的Form搜索框中id=typeid的input的value赋值为3
$("#search a").removeClass(); 移除search层内所说有超链接的class样式
id.addClass('on'); 给"图片超链接"加上class=on的样式
if(q!=null && q!='') { 这个是搜索的参数传递
window.location='?m=search&c=index&a=init&siteid='+siteid+'&typeid='+value+'&q='+q;
}
}
-->
{/loop}
{php unset($j);}
<!--循环读取完了,unset撤销掉变量j-->
</div>
<div class="bd">
<form action="{APP_PATH}index.php" method="get" target="_blank">
<!-- 这里注意action,事件提交给了index.php文件处理。这里{APP_PATH}的定义看了一下函数没有看明白。高手解释一下。 -->
<input type="hidden" name="m" value="search"/>
<input type="hidden" name="c" value="index"/>
<input type="hidden" name="a" value="init"/>
<input type="hidden" name="typeid" value="{$typeid}" id="typeid"/>
<input type="hidden" name="siteid" value="{$siteid}" id="siteid"/>
<!-- 这里注意变量{$typeid}和{$siteid},$typeid我上面已经讲过了,在加载页面和点击那四个超链接的时候会改变。$siteid变量就是1 -->
<input type="text" class="text" name="q" id="q"/><input type="submit" value="搜 索" class="button" />
</form>
<!-- 上面是搜索框代码,主要的地方我讲解了。 -->
</div>
</div>
复制代码
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset={CHARSET}” />{CHARSET}” =字符集 (gbk或者utf-8)
<meta http-equiv=”X-UA-Compatible” content=”IE=7″ />
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
判断语句 翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称
<meta name=”keywords” content=”{$SEO['keyword']}”>
<meta name=”description” content=”{$SEO['description']}”>
<link href=”{CSS_PATH}reset.css” rel=”stylesheet” type=”text/css” />
<link href=”{CSS_PATH}default_blue.css” rel=”stylesheet” type=”text/css” />
上面2行是外部css的调用{CSS_PATH}
上面3行是网页的js调用
</head>
<body>
<div>
<div>
{pc:content action=”position” posid=”9″ order=”id” num=”10″ cache=”3600″}
<div id=”announ”>
<ul>
{loop $data $k $v}
<li><a href=”{$v[url]}”>{$v[title]}</a></li>
{/loop}
</ul>
</div>
{/pc}
<script type=”text/javascript”>
$(function(){
startmarquee(‘announ’,22,1,500,3000);
})
</script>
<div><a href=”{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}”>rss</a><span></span></div>
</div>
</div>
<div>
<div><a href=”/”><img src=”{IMG_PATH}v9/logo.jpg” /></a></div>
下面是搜索部分
<div>
<div id=”search”>
{php $j=0}
{php $search_model = getcache(‘search_model_’.$siteid, ‘search’);}
{loop $search_model $k=>$v}
{php $j++;}
<a href=”javascript:;” style=”outline:medium none;” hidefocus=”true” {if $j==1 && $typeid=$v['typeid']} {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> | </span>{/if}
{/loop}
{php unset($j);}
</div> <div>
<form action=”{APP_PATH}index.php” method=”get” target=”_blank”>
<input type=”hidden” name=”m” value=”search”/>
<input type=”hidden” name=”c” value=”index”/>
<input type=”hidden” name=”a” value=”init”/>
<input type=”hidden” name=”typeid” value=”{$typeid}” id=”typeid”/>
<input type=”hidden” name=”siteid” value=”{$siteid}” id=”siteid”/>
<input type=”text” name=”q” id=”q”/><input type=”submit” value=”搜 索” />
</form>
</div>
</div>
搜索部分结束
<div></div>
<div></div>
<div>
<map>
{pc:content action=”category” catid=”0″ num=”25″ siteid=”$siteid” order=”listorder ASC”}
<ul>
<li><a href=”{siteurl($siteid)}”><span>首页</span></a></li>
{loop $data $r}
<li>|</li>
<li><a href=”{$r[url]}”><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
</map>
</div>
{if $top_parentid}
<div>
{pc:content action=”category” catid=”$top_parentid” num=”15″ siteid=”$siteid” order=”listorder ASC”}
{loop $data $r}
<a href=”{$r[url]}”>{$r[catname]}</a><span> | </span>
{/loop}
{/pc}
{if $modelid}<a href=”{APP_PATH}index.php?m=content&c=search&catid={$catid}”>搜索</a>{/if}
</div>
{/if}
</div>
<!-- 另一个要说明一下的就是标签,标签的作用就是把数据库里的数据调用出来显示。平时我们发布文章,文章信息都是写入数据库,页面需要显示那条数据然后从数据库调用,调用数据的程序繁琐。标签好处是,你说明一下你要哪个栏目、什
<!-- 下面开始学习页头 header.html -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 上面一行主要看文件编码方式为utf-8-->
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
<!-- 上一行,判断语句 翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称 -->
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
<!-- 上面两行主要是页面的关键词和描述 -->
<link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" />
<link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />
<!-- 上面两行调用网站根目录下\statics\css下两个css样式文件 -->
<!-- 上面三行调用网站根目录下\statics\js下三个js文件,前面两个jquery打头的js文件是jquery的功能文件,不用管,我现在也不清楚详细功能,但是不能丢了。下面凡是没有定义的函数都可以在search_common.js文件中找到如何定义的-->
</head>
<body>
<div class="body-top">
<div class="content">
{pc:content action="position" posid="9" order="id" num="10" cache="3600"}
<!--{pc标签:内容模板标签 动作=“内容推荐位列表” 推荐位id=“9” 排序方式=“id序号” 调用条数=“10条” 缓存时间=“3600”-->
<div id="announ">
<ul>
{loop $data $k $v}
<!-- 这里是用loop调出数据,由于使用pc标签把数据调用出来后,结果是个数组,无法直接显示,loop把数组里的数据逐个调用出来 如果不知道数组是什么,百度一下看看,简单解释就是数组类似魔方 每个小方块就是一条信息。 -->
<li><a href="{$v[url]}">{$v[title]}</a></li>
{/loop}
</ul>
</div>
{/pc}
<script type="text/javascript">
$(function(){
startmarquee('announ',22,1,500,3000);
})
</script>
<!-- 上面startmarquee函数主要是实现字幕的滚动。看模板主页最上面有个喇叭,后面应该就是滚动字幕。 -->
<div class="login lh24 blue">
<a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a>
<span class="rt"></span></div>
</div>
</div>
<div class="header">
<div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>
<!-- 上面div 网站标志 -->
<div class="search">
<div class="tab" id="search">
{php $j=0}
<!-- 定义一个变量j,初始值为0 -->
{php $search_model = getcache('search_model_'.$siteid, 'search');}。
<!-- 上一行使用函数getcache,功能是读取缓存文件,其中函数括号里是参数,前面一个参数--'search_model_'.$siteid,表示文件名,后面参数--'search'表示路径。变量$siteid是网站id,可以在网站后台《站点管理》里看到siteid几?一般一个网站siteid就是1。这样我们可以知道他读取的是那个文件了,就是根目录下\caches\caches_search\caches_data\search_model_1.cache文件,我把这个文件代码贴出来:
<?php
return array (
1 =>
array (
'typeid' => '1',
'name' => '新闻',
'sort' => '1',
),
3 =>
array (
'typeid' => '3',
'name' => '图片',
'sort' => '2',
),
2 =>
array (
'typeid' => '2',
'name' => '下载',
'sort' => '3',
),
'special' =>
array (
'typeid' => '52',
'name' => '专题',
),
);
?>
所以返回结果$search_model是个数组,大家对照主页看看网站标志logo旁边,搜索框上面的“新闻”、“图片”、“下载”、“专题”滑动按钮怎么来的吧。但是由于是个数组,还需要逐条读取。
同时指出:getcache函数位于根目录\phpcms\libs\functions\global.func.php文件中。-->
{loop $search_model $k=>$v}
<!-- 上面又是loop,从刚才解释知道$search_model是个数组,仍然需要loop一个一个的取出来 -->
{php $j++;}
<!-- 这里定义每次读取一个数组元素变量 j就加1-->
<a href="javascript:;" onclick="setmodel({$v['typeid']}, $(this));" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> | </span>{/if}
<!-- 上面这部分,看上去复杂,实际上是对刚上面“新闻”、“图片”、“下载”、“专题”四个链接的样式应用的判断。有兴趣的继续看,讲起来比较麻烦,主要是超链接a里面的内容,慢慢说吧。
首先,你先去主页看看,分别点“新闻”、“图片”、“下载”、“专题”有什么区别,对了就是点那个,那个就加粗了。实际上就是那个加了class=“on”样式。我们可以打开最上面调用的css样式文件验证,位置根目录\statics\css\default_blue.css找到on的定义:
.header .search .tab a.on{ font-weight:700} 文字加粗到700
下面我们再来看看超链接里面的各项参数:
href="javascript:;" --表示不做任何操作
onclick="setmodel({$v['typeid']}, $(this));"--表示点击的时候执行函数setmodel
style="outline:medium none;" 表示超链接外轮廓样式
hidefocus="true"--表示超链接在点击的时候不聚焦,就是点击的时候超链接没有外框的虚线框
上面这些都不难理解。
下面来看判断,把A超链接里的不重要的参数先取掉。我们来理解一下
读取第一条数据
{loop $search_model $k=>$v} 此时$v['typeid']=1, $v['name']=新闻,$v['sort']=1,
{php $j++;} 这里j=0+1=1
<a {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>
翻译代码:如果j=1并且变量$tyeid赋值=1,给超链接加样式class="on"。由上面知道j确实为1,所以给变量$tyeid赋值=1,给此时的$v['name'],即“新闻”超链接加上样式class="on"
{if $j != count($search_model)}<span> | </span>{/if}
上面一行count($search_model)}是统计$search_model数组元素个数,我们知道看上面的缓存文件知道为4。此时j任然为1所以,判断j不等于4,所以在“新闻”超链接后面显示一个“| ”
{/loop}
读取第二条数据
{loop $search_model $k=>$v} 此时$v['typeid']=3, $v['name']=图片,$v['sort']=2,
{php $j++;} 这里j=1+1=2
<a {if $j==1 && $typeid=$v['typeid']} class="on" {/if}>{$v['name']}</a>
此时j为2,不等于1,所以$typeid不赋值。“图片”超链接不加样式class="on"
{if $j != count($search_model)}<span> | </span>{/if}
判断j不等于4,所以在“新闻”超链接后面显示一个“| ”
loop}
读取第三条数据,判断和第二条一样。
读取第四条数据,最后,j=4了,所以所以在“专题”超链接后面不显示“| ”
这里这个判断就讲完了。这个判断只在加载页面的时候执行。
我有一点不理解的就是这句--if $j==1 && $typeid=$v['typeid'],&&前后一个是逻辑操作符==,一个是赋值运算符=。有高手给指定一下。
下面还需要讲一下,当点击“新闻”、“图片”、“下载”、“专题”四个链接时候,样式的改变。主要是通过调用函数setmodel实现。
setmodel函数位于statics\js\search_common.js中。我们来看看函数
function setmodel(value, id, siteid, q) {
$("#typeid").val(value);
$("#search a").removeClass();
id.addClass('on');
if(q!=null && q!='') {
window.location='?m=search&c=index&a=init&siteid='+siteid+'&typeid='+value+'&q='+q;
}
}
当页面第一次加载完成后,你现在可以用浏览器浏览主页,用上面的【查看】-【查看源文件】可以看到,“图片”超链接里onclick的代码--onclick="setmodel(3, $(this));",这里的变量$(this)指的是你当前点击的这个超链接a。比如你点”图片“时候,
函数执行如下:
function setmodel(3,图片超链接) {
$("#typeid").val(3); 对下面的Form搜索框中id=typeid的input的value赋值为3
$("#search a").removeClass(); 移除search层内所说有超链接的class样式
id.addClass('on'); 给"图片超链接"加上class=on的样式
if(q!=null && q!='') { 这个是搜索的参数传递
window.location='?m=search&c=index&a=init&siteid='+siteid+'&typeid='+value+'&q='+q;
}
}
-->
{/loop}
{php unset($j);}
<!--循环读取完了,unset撤销掉变量j-->
</div>
<div class="bd">
<form action="{APP_PATH}index.php" method="get" target="_blank">
<!-- 这里注意action,事件提交给了index.php文件处理。这里{APP_PATH}的定义看了一下函数没有看明白。高手解释一下。 -->
<input type="hidden" name="m" value="search"/>
<input type="hidden" name="c" value="index"/>
<input type="hidden" name="a" value="init"/>
<input type="hidden" name="typeid" value="{$typeid}" id="typeid"/>
<input type="hidden" name="siteid" value="{$siteid}" id="siteid"/>
<!-- 这里注意变量{$typeid}和{$siteid},$typeid我上面已经讲过了,在加载页面和点击那四个超链接的时候会改变。$siteid变量就是1 -->
<input type="text" class="text" name="q" id="q"/><input type="submit" value="搜 索" class="button" />
</form>
<!-- 上面是搜索框代码,主要的地方我讲解了。 -->
</div>
</div>
复制代码
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset={CHARSET}” />{CHARSET}” =字符集 (gbk或者utf-8)
<meta http-equiv=”X-UA-Compatible” content=”IE=7″ />
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
判断语句 翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称
<meta name=”keywords” content=”{$SEO['keyword']}”>
<meta name=”description” content=”{$SEO['description']}”>
<link href=”{CSS_PATH}reset.css” rel=”stylesheet” type=”text/css” />
<link href=”{CSS_PATH}default_blue.css” rel=”stylesheet” type=”text/css” />
上面2行是外部css的调用{CSS_PATH}
上面3行是网页的js调用
</head>
<body>
<div>
<div>
{pc:content action=”position” posid=”9″ order=”id” num=”10″ cache=”3600″}
<div id=”announ”>
<ul>
{loop $data $k $v}
<li><a href=”{$v[url]}”>{$v[title]}</a></li>
{/loop}
</ul>
</div>
{/pc}
<script type=”text/javascript”>
$(function(){
startmarquee(‘announ’,22,1,500,3000);
})
</script>
<div><a href=”{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}”>rss</a><span></span></div>
</div>
</div>
<div>
<div><a href=”/”><img src=”{IMG_PATH}v9/logo.jpg” /></a></div>
下面是搜索部分
<div>
<div id=”search”>
{php $j=0}
{php $search_model = getcache(‘search_model_’.$siteid, ‘search’);}
{loop $search_model $k=>$v}
{php $j++;}
<a href=”javascript:;” style=”outline:medium none;” hidefocus=”true” {if $j==1 && $typeid=$v['typeid']} {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> | </span>{/if}
{/loop}
{php unset($j);}
</div> <div>
<form action=”{APP_PATH}index.php” method=”get” target=”_blank”>
<input type=”hidden” name=”m” value=”search”/>
<input type=”hidden” name=”c” value=”index”/>
<input type=”hidden” name=”a” value=”init”/>
<input type=”hidden” name=”typeid” value=”{$typeid}” id=”typeid”/>
<input type=”hidden” name=”siteid” value=”{$siteid}” id=”siteid”/>
<input type=”text” name=”q” id=”q”/><input type=”submit” value=”搜 索” />
</form>
</div>
</div>
搜索部分结束
<div></div>
<div></div>
<div>
<map>
{pc:content action=”category” catid=”0″ num=”25″ siteid=”$siteid” order=”listorder ASC”}
<ul>
<li><a href=”{siteurl($siteid)}”><span>首页</span></a></li>
{loop $data $r}
<li>|</li>
<li><a href=”{$r[url]}”><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
</map>
</div>
{if $top_parentid}
<div>
{pc:content action=”category” catid=”$top_parentid” num=”15″ siteid=”$siteid” order=”listorder ASC”}
{loop $data $r}
<a href=”{$r[url]}”>{$r[catname]}</a><span> | </span>
{/loop}
{/pc}
{if $modelid}<a href=”{APP_PATH}index.php?m=content&c=search&catid={$catid}”>搜索</a>{/if}
</div>
{/if}
</div>