phpcms二次开发笔记
--soulsjie
以下载的全新的phpcms搭建一个新的站点为例,讲解如何利用phpcms进行二次开发
一、下载和安装phpcms
http://www.phpcms.cn/index.php?m=content&c=index&a=show&catid=19&id=51
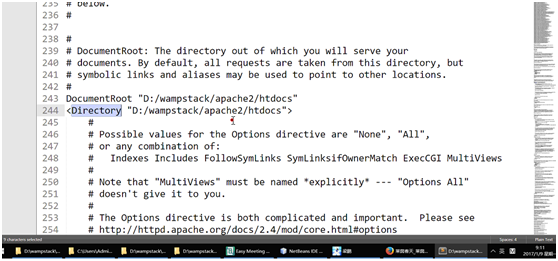
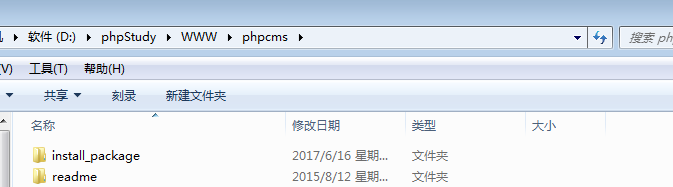
下载完成之后在网站根目录(以PHPstudy为例根目录为WWW)创建我们的网站文件夹如:phpcmsstudy,解压下载的phpcms文件,将解压文件下的install_package文件夹中的所有内容拷贝到phpcmsstudy文件夹中,打开浏览器访问http://localhost:9999/ phpcmsstudy进行安装
选择安装全新phpcms


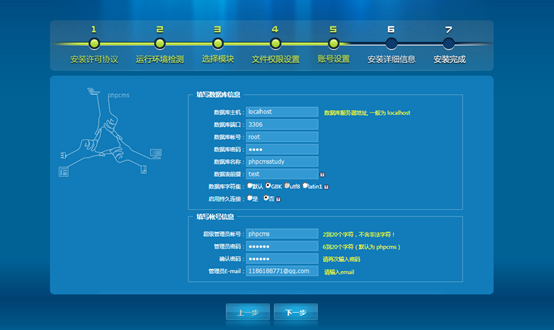
设置数据库账号、密码以及管理员账号和密码

安装完成

登录后台

二、创建模板
此时phpcms系统中只有一个默认的模板我们需要为我们的网站创建一个新的模板,简单快捷的步骤如下:
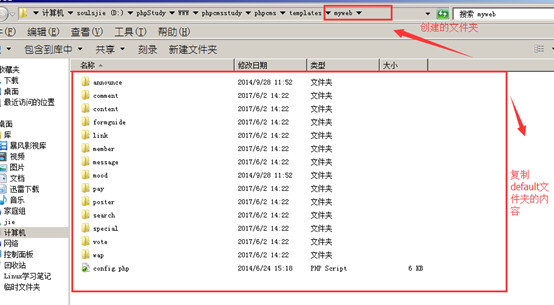
在网站根目录(WWW)\phpcmsstudy\phpcms\templates\目录下创建一个文件夹myweb(该文件夹用于存放我的网页的模板),将 templates\default\下的所有内容复制到myweb文件夹下

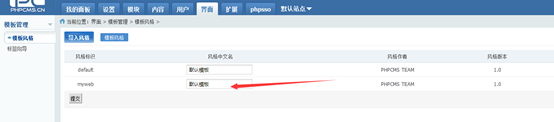
在phpcms后台中,界面-----》模板风格中就会增加出来一个新的模板,将其重命名为“我的网页”


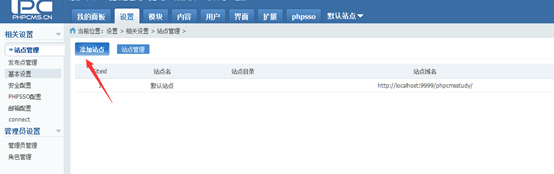
设置------》站点管理--------》添加站点

此时我们的网站的模板就算新建成功了
三、新建站点
准备:在\phpcmsstudy\html\文件夹下新建一个myweb的文件夹
在phpcms后台中 设置------》站点管理-----》添加站点
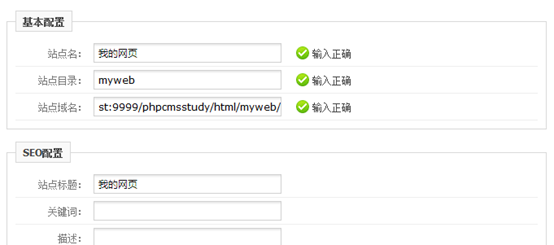
设置基本配置如下:

选择模板风格:我的网页

点击确定,至此新建站点完成
四、生成站点首页
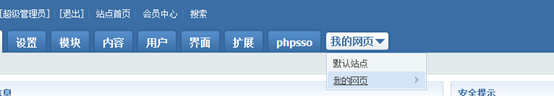
刷新界面选择“我的网页的站点”

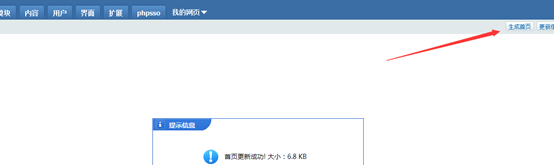
点击生成首页

访问站点首页

首页界面如下:
如果点击站点首页时不出现首页的内容,请检查站点设置中的站点域名是否与目录一致

五、修改模板进行二次开发
对“我的网页”的模板进行修改只需要修改以下几个文件
WWW\phpcmsstudy\phpcms\templates\myweb\content\
1.网站的首页主要包含
1.1 header.html (模板首页的头部)
1.2 index.html (模板首页的内容)
1.3 footer.html (模板首页的底部)
2.栏目首页
category.html
3.文章列表页
list.html
4.文章内容页
show.html
六、二次开发常用的标签
{CSS_PATH}css文件的路径
{JS_PATH}js文件的路径
{IMG_PATH}图片文件的路径
获取栏目名:{$CATEGORYS[654][catname]}
6.1根据catid获取栏目名和文章列表:
<div class="tongzhigongao">
<h5 class="title-1">{$CATEGORYS[654][catname]}<a href="{$CATEGORYS[654][url]}" class="more">更多>></a></h5>
{pc:content action="lists" catid="654" order="id DESC" num="8"}
<ul class="list">
{loop $data $k $v}
<li>·<a href="{$v[url]}" title="{$v[title]}" target="_blank"{title_style($v[style])}>{str_cut($v[title], 26)}</a></li>
{/loop}
</ul>
{/pc}
</div>
6.2焦点图推荐:
<div class="FocusPic">
{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}
<div class="content" id="main-slide">
<div class="changeDiv">
{loop $data $r}
<a href="{$r['url']}" title="{str_cut($r["title'],30)}"><img src="{thumb($r['thumb'],480,260)}" alt="{$r["title']}" width="480" height="260" /></a>
{/loop}
</div>
</div>
{/pc}
</div>
6.3图片新闻轮播
<div class="tongzhigongao">
<div id="video" class="video">
<h5 class="title-1">{$CATEGORYS[676][catname]}<a href="{$CATEGORYS[676][url]}" class="more">更多>></a></h5>
<div class="slidebox-01">
<ul class="slidepic-01">
{pc:content action="lists" catid="676" order="updatetime DESC" moreinfo=1 thumb="1" num="3" return="info"}
{loop $info $v}
<li>
<span><a href="{$v['url']}" target="_blank">{str_cut($v['title'],50)}</a></span>
<a href="{$v['url']}"><img src="{thumb($v['thumb'],450,300)}" width="450px" height="300px"/></a>
</li>
{/loop}
{/pc}
</ul>
<div class="slidebtn-01">
<ul>
<li class="current">1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
<script type="text/javascript">
$(function(){
// 图片左右翻滚
var size = $('.slidebtn-01>ul>li').length;
var frist = 0;
var datetime;
$('.slidebtn-01 li').mouseover(function(){
frist = $('.slidebtn-01 li').index(this);
showpic(frist);
}).eq(0).mouseover();
$('.slidebox-01').hover(function(){
clearInterval(datetime);
},function(){
datetime = setInterval(function(){
showpic(frist)
frist++;
if(frist==size){
frist=0;
}
},3000);
}).trigger('mouseleave');
function showpic(frist){
var imgheight = $('.slidebox-01').width();
$('.slidepic-01').stop(true,false).animate({left:-imgheight*frist},600)
$('.slidebtn-01 li').removeClass('current').eq(frist).addClass('current');
};
});
</script>
</div>
</div>
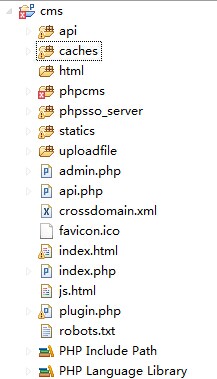
七、文件夹说明
phpcms\templates文件夹下存放网站的模板
statics文件夹下存放网站的css、js、图片等内容
uploadfile文件夹下存放上传的文件
html文件夹下存放各个站点生成的静态html文件
caches文件夹存放各个配置文件
20170625 soulsjie 整理