HTML5规范开发完成时,将成为未来的主流,据统计2013年全球将有10亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到200万。毫无疑问,HT
HTML5规范开发完成时,将成为未来的主流,据统计2013年全球将有10亿手机浏览器支持HTML5,同时HTML Web开发者数量将达到200万。毫无疑问,HTML5将成为未来5-10年内,移动互联网领域的主宰者。那么在Dreamvear中如何创建html5网页?下面小编就为大家详细介绍一下,一起来看看吧!
步骤
首先打开自己的电脑,运行Dreamvear软件。

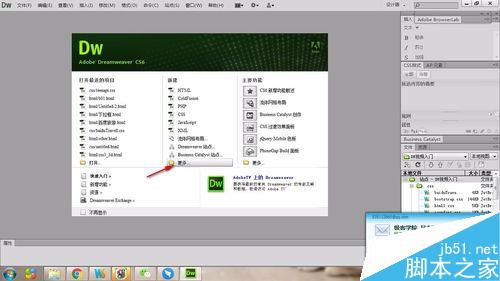
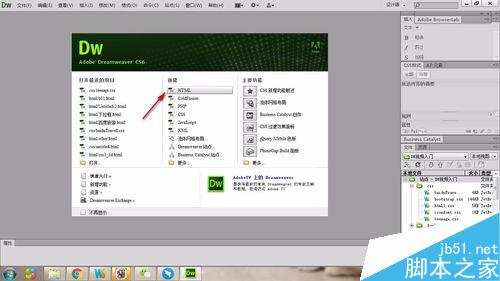
软件打开后,出现如图的界面,然后选择中间一排的更多选项。

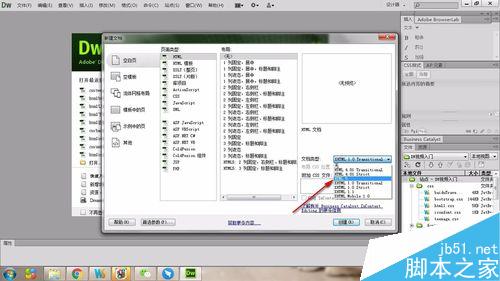
然后如图所示,选择更多选项后选择html5选项。

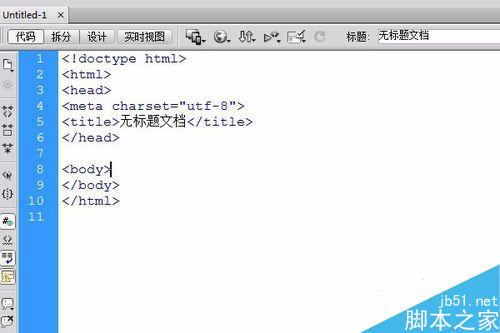
会出现如图的代码,主要看头文件。<!DOCTYPE html>就是html5文件。创建后先保存好,以免后期编写的代码丢失,白忙活一场喔。

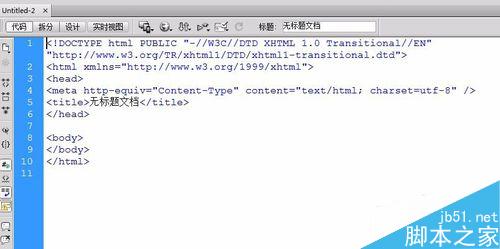
很多人习惯傻瓜式新建,打开软件后直接新建,则会出现如图中的头文件,则不是html5的头文件,这个错误要避免喔。


注意事项
选择的时候要注意头文件的代码
以上就是在Dreamvear中如何创建html5网页方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!