在老江湖面前,表现能力是一件可笑的事情,你只需要就事论事就行了。当你做成功一件事,千万不好等待着享受荣誉,就应再做那些需要的事。
闲着没事研究了下利用CSS样式代码画三角形的方法,比如CSS画直角三角形,CSS画等边三角形等。
CSS画三角形是利用了DIV元素的边框的宽度以及颜色来实现的,具体可以参考下面的几个CSS画三角形的方法。
css定义边框的宽度以及颜色
css代码:
<style>
.m{
width: 0px;
height: 0px;
border-left: 100px solid black;
border-right: 100px solid brown;
border-top: 100px solid blue;
border-bottom: 100px solid red;
margin: auto;
}
</style>
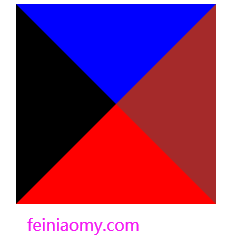
<div class="m"></div>结果:

注意:
根据上面代码所示,如果定义了元素四边的边框宽度,就会形成四个小三角形,同理如果只定义一个边框的颜色,其它三个边框的颜色设置为透明,则会出现一个小三角形!
CSS画直角三角形的方法
CSS代码:
<style>
.m{
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-left: 100px solid red;
border-right: 100px solid transparent;
border-top: 100px solid transparent;
margin: auto;
}
</style>
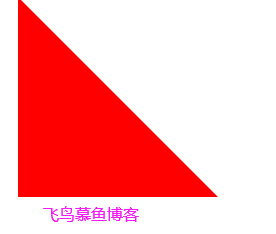
<div class="m"></div>结果:

CSS画普通三角形的方法
css代码:
<style>
.m {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid transparent;
margin: auto;
}
</style>
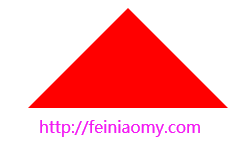
<div class="m"></div>结果:

css画钝角三角形的方法
css代码:
<style>
.m{
width: 0px;
height: 0px;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-top: 0px;
border-bottom: 100px solid red;
margin: auto;
}
</style>
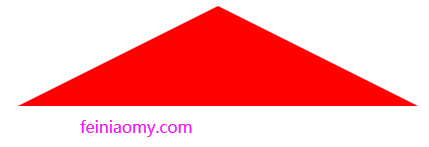
<div class="m"></div>结果:

PS:
关于CSS画等边三角形,CSS画等腰三角形状,自己计算下三边形的边长以及高度定义元素边框的高度以及长度即可!
到此这篇关于css画三角形的方法就介绍到这了。浪费时间可惜;生而不学可惜;学而无成更可惜。更多相关css画三角形的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



