世上最好的保鲜就是不断进步,让自己成为一个更好和更值得爱的人。早安!不要去争取属于别人的东西,否则,费的力越多,得到的越少。早安!
Sortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持 Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、Element UI。你可以用来拖拽div、table等元素。
sortable.js 其本使用方法
在使用下面的示例之前,要先在页面中引入 sortable.min.js JS文件,
代码:
<script src="sortable.min.js"></script>
示例1:
DIV元素拖动排序
代码:
new Sortable(example1, {
animation: 150,
ghostClass: 'blue-background-class'
});
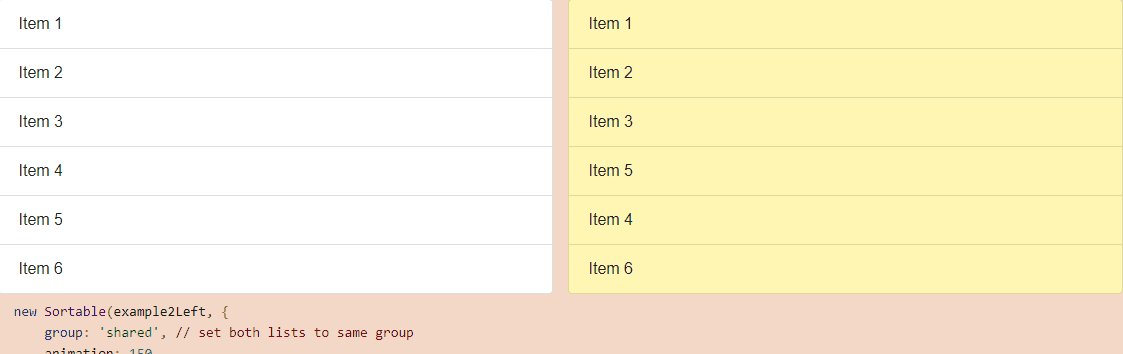
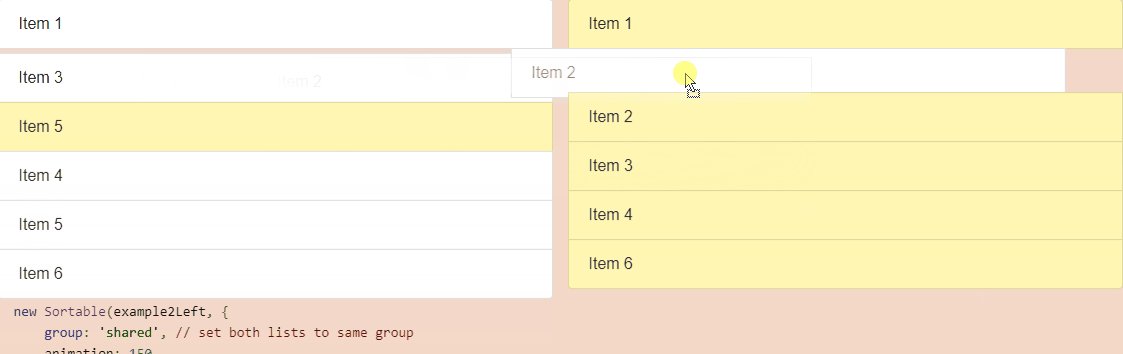
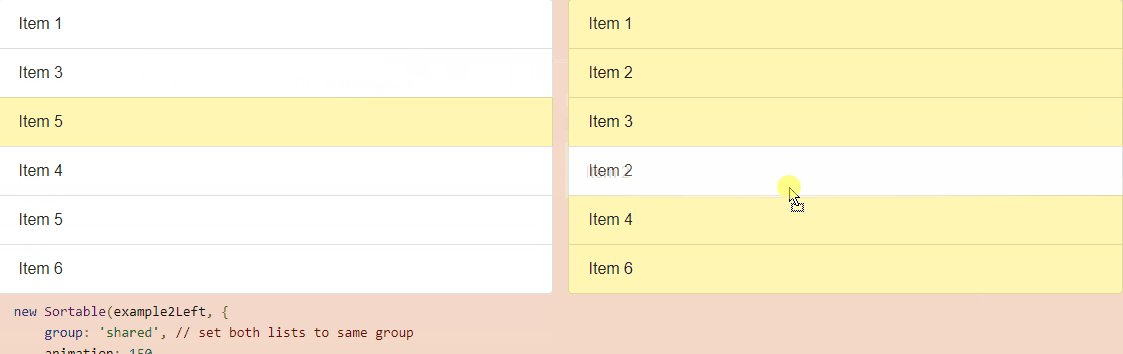
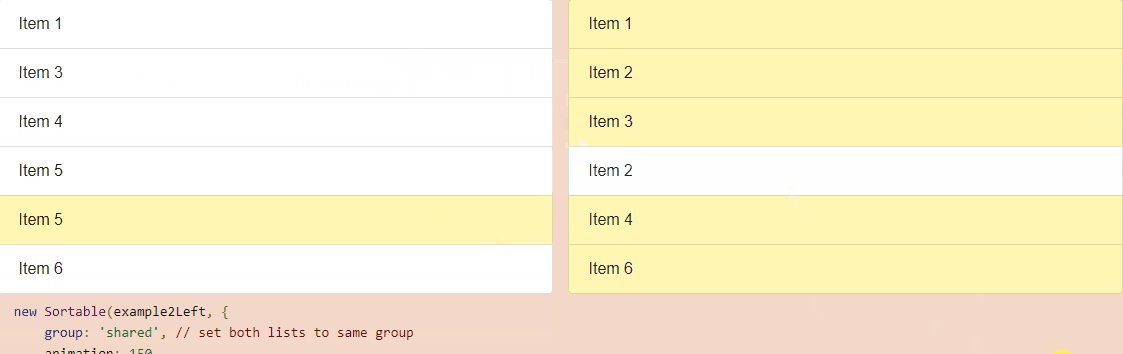
示例2:
两个DIV元素列表内来回拖拽和排序
new Sortable(example2Left, {
group: 'shared', // set both lists to same group
animation: 150
});
new Sortable(example2Right, {
group: 'shared',
animation: 150
});
sortable.js 下载及文档地址
上面只是演示了 Sortablejs 的两个示例,更多的示例 dome 以及 文档可以参考 gethub 上的说明以及文档!
gethub:https://github.com/SortableJS/Sortable
本文DIV拖拽排序的JS插件sortable.javascript 到此结束。人只要不失去方向,就不会失去自我。小编再次感谢大家对我们的支持!