古剑山,俗称 "鸡公嘴 ",山脉由贵州境内而来,最高海拔1100多米,最低海拔700多米。离开綦江县城不到10公里,映入你眼帘的是一幅墨绿的雄鸡图。在蓝天白云衬托下,鸡冠鸡嘴翅膀的轮廓线条,勾勒出雄鸡凌空屹立引颈长啼的倩影。
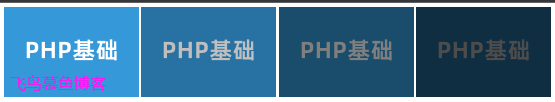
利用CSS样式中的 filter 属性可以设置图片元素的可视效果,再配合使用 brightness() 来调整图片的亮度,就可以实现图片元素变暗的效果。
CSS实现图片变暗的方法
示例代码:
<!--正常图片--> <img src="https://www.feiniaomy.com/zb_users/upload/2018/07/201807301532943742383695.jpg" /> <!--图片变暗--> <img style="filter: brightness(0.75);" src="https://www.feiniaomy.com/zb_users/upload/2018/07/201807301532943742383695.jpg" /> <!--图片变暗--> <img style="filter: brightness(50%);" src="https://www.feiniaomy.com/zb_users/upload/2018/07/201807301532943742383695.jpg" /> <!--图片变暗--> <img style="filter: brightness(30%);" src="https://www.feiniaomy.com/zb_users/upload/2018/07/201807301532943742383695.jpg" />
示例代码:

本文CSS如何实现图片变暗的方法到此结束。欲望得不到满足痛苦;欲望一旦满足就无聊,生命就是在痛苦和无聊之间摇摆。小编再次感谢大家对我们的支持!



