我从窗户里探头往外看,嘿!春天果然到来了。看,外面嫩绿的小草像动画片里的那样,慢慢探出头来。再看,那平坦的草地里,星星点点的眨着眼睛的是什么?哦!那是可爱的小花,还有小虫在花瓣里钻来钻去呢?嘻,原来是童话故事里睡在花瓣里的拇指姑娘啊!再看看,那干枯已久的柳树也伸出了嫩绿的手,轻轻地走来了美丽的春姑娘!
在帝国CMS模板制作中,当前栏目导航高亮这个功能是很常见的,用PHP循环或者灵动标签循环是常规做法,当然也可以用JS来做,这些方法墨鱼稍后都会整理出来。今天墨鱼就先说一个帝国模板制作中一个很简单的方法实现当前栏目高亮:
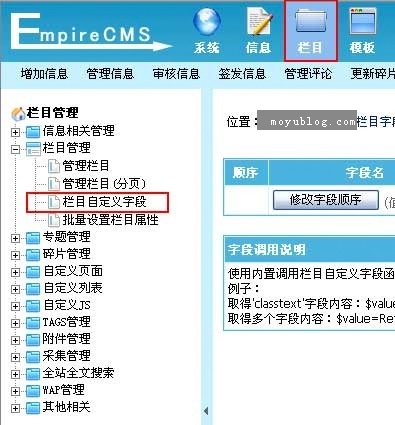
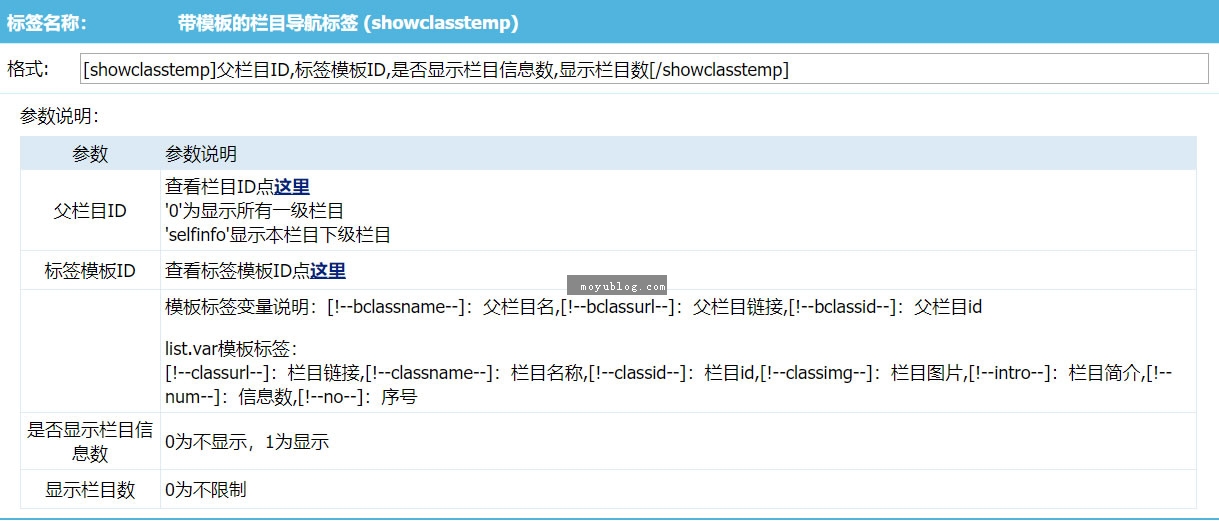
我们今天只用帝国默认的[showclasstemp]标签+CSS实现,此标签用法具体参考:

把高亮的CSS样式写入模板 用[showclasstemp] 标签输出栏目列表[!--self.classid--] 当前栏目ID [!--classid--] 栏目IDCSS高亮:
<style>.this[!--self.classid--]</style>
标签模板:
<li class="this[!--classid--]"></li>
当ID相同的时候 栏目就高亮了比如当前栏目ID为6 那么CSS样式为:
<style>.this6</style>
栏目列表则为:
<li class="this1"></li><li class="this2"></li><li class="this3"></li><li class="this4"></li><li class="this5"></li><li class="this6"></li>
那么栏目6 就亮了!
以上就是简单的方法如何实现帝国CMS模板制作中的当前栏目高亮功能。整!往死里整!一定要整出个人样来!更多关于简单的方法如何实现帝国CMS模板制作中的当前栏目高亮功能请关注haodaima.com其它相关文章!