春天,大自然一片生机,天空则设计了一个优美的背景。淡蓝的颜色,有些透明,像一块在强烈光照下的蓝宝石,无暇的找不出半点疵瑕。云儿也不知上哪儿玩去了,剩下个特大特明亮的太陽,照得天空泛白。万物在这背景下都是那么的奇妙美好,无处不弥漫着陽光的气味。天空,多么像一位诗人,创造了春天这么美的意境!
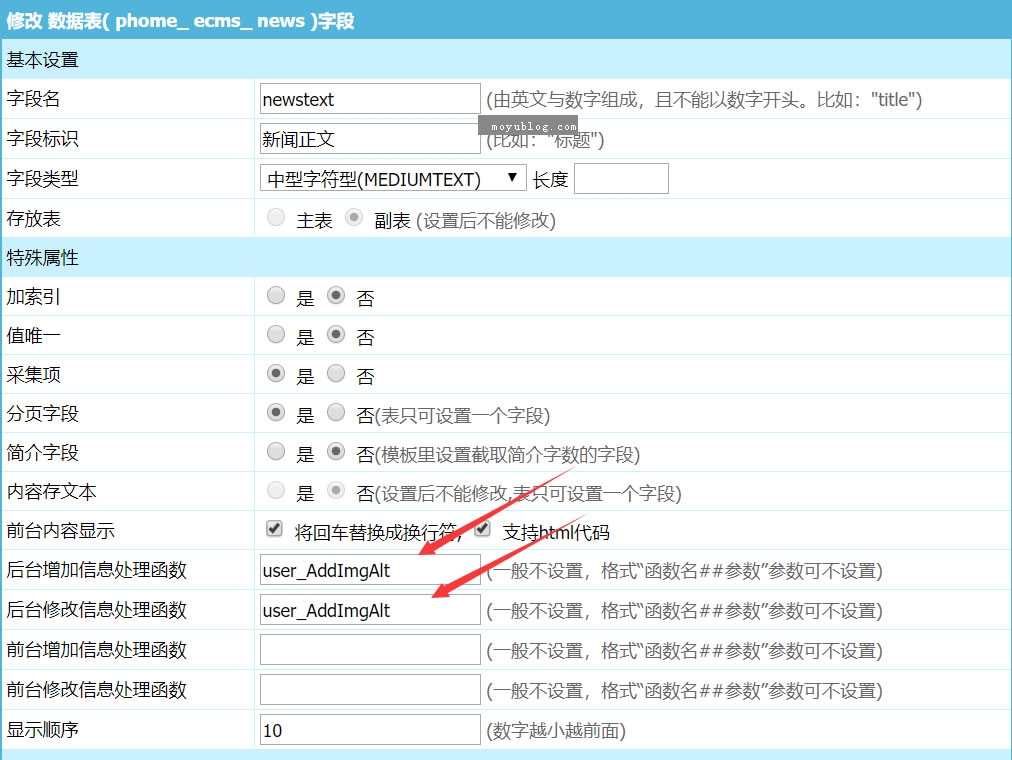
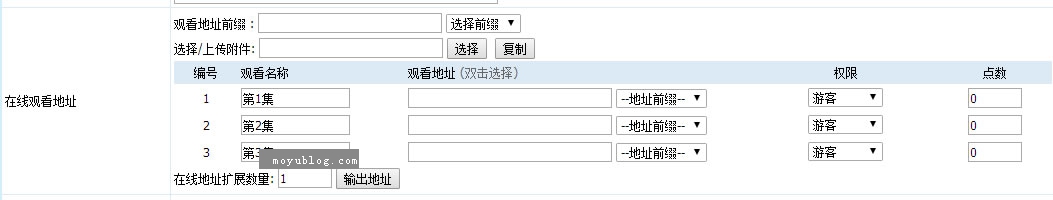
我们知道多值字段功能很强大,但不能上传图片确很操蛋,其实改吧改吧就可以了,只是帝国的大大们似乎不太注意这些小细节,只有靠自己来优化了。
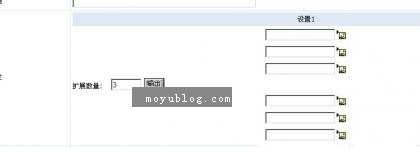
<script>function domvadd_ffff(){ var i; var str=''; var oldi=0; var j=0; var addnum=0; addnum=parseInt(document.add.mvaddnum_ffff.value); oldi=parseInt(document.add.mveditnum_ffff.value); for(i=1;i<=addnum;i++) { j=i+oldi; str=str+'<tr><td align="center"><input type="text" name="ffff_1[]" id="ffff_1_'+j+'" value=""><a onclick="window.open(/'ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&doing=1&field=ffff_1_'+j+'/',/'/',/'width=700,height=550,scrollbars=yes/');" title="选择已上传的图片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a></td></tr>'; } document.getElementById("mvadd_ffff").innerHTML="<table width='100%' border=0 cellspacing=1 cellpadding=3>"+str+"</table>";}</script><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5"> <tr><td align="center">设置1</td></tr> </table> </td> </tr> <tr> <td> <?php if($ecmsfirstpost==1) { ?> <table width='100%' border=0 cellspacing=1 cellpadding=3> <?php $editnum=3; for($i=1;$i<=$editnum;$i++) { ?> <tr><td align="center"><input type="text" name="ffff_1[]" id="ffff_1_<?=$i?>" value=""><a onclick="window.open('ecmseditor/FileMain.php?type=1&classid=<?=$classid?>&infoid=<?=$id?>&doing=1&field=ffff_1_<?=$i?>','','width=700,height=550,scrollbars=yes');" title="选择已上传的图片"><img src="../data/images/changeimg.gif" border="0" align="absbottom"></a></td></tr> <?php } ?> </table> <?php } else { $editnum=0; if($r['ffff']) { $r['ffff']=stripSlashes($r['ffff']); ?> <table width='100%' border=0 cellspacing=1 cellpadding=3> <?php //录入项 $j=0; $mvf_record=explode('||||||',$r['ffff']); $mvf_count=count($mvf_record); for($i=0;$i<$mvf_count;$i++) { $j=$i+1; $mvf_field=explode("::::::",$mvf_record[$i]); ?> <tr><td align="center"><input type="text" name="ffff_1[]" id="ffff_1_<?=$j?>" value="<?=$mvf_field[0]?>"> <input type="hidden" name="ffff_mvid[]" id="ffff_mvid_<?=$j?>" value="<?=$j?>"><input type="checkbox" name="ffff_mvdelid[]" id="ffff_mvdelid_<?=$j?>" value="<?=$j?>">删</td></tr> <?php } ?> </table> <?php $editnum=$j; } } ?> </td> </tr> <tr> <td height="25">扩展数量: <input name="mveditnum_ffff" type="hidden" id="mveditnum_ffff" value="<?=$editnum?>"> <input name="mvnum_ffff" type="hidden" id="mvnum_ffff" value="1"> <input name="mvmust_ffff" type="hidden" id="mvmust_ffff" value="1"> <input name="mvaddnum_ffff" type="text" id="mvaddnum_ffff" value="1" size="6"> <input type="button" name="Submit5" value="输出" onClick="javascript:domvadd_ffff();"></td> </tr> <tr> <td id="mvadd_ffff"></td> </tr></table>
上面ffff 是字段的名称

以上就是帝国CMS 多值字段修改为 可以上传图片的形式。企业家只有两只眼睛不行,必须要有笫三只眼睛。要用一只眼睛盯住内部管理,最大限度地调动员工积极性;另一只眼睛盯住市场变化,策划创新行为;第三只眼睛用来盯住国家宏观调控政策,以便抓住机遇,超前发展。更多关于帝国CMS 多值字段修改为 可以上传图片的形式请关注haodaima.com其它相关文章!