登陆表单变量说明
| 变量名 | 例子 | |
| 登陆表单提交地址 | /e/enews/index.php | <form name="login" method="post" action="/e/enews/index.php"> |
| 用户名输入框变量 | username | <input name="username" type="text"> |
| 密码输入框变量 | password | <input name="password" type="password"> |
| 登陆信息保存时间 | lifetime | 单位为秒,如:<input type="radio" name="lifetime" value="3600">一小时 |
| 验证码输入框变量 | key | <input name="key" type="text" size="6"> |
| 显示验证码 | /e/ShowKey/?v=login | <img src="/e/ShowKey/?v=login"> |
| 登陆事件变量 | enews | <input type="hidden" name="enews" value="login"> |
| 提交后返回地址变量:ecmsfrom | ecmsfrom变量值有三种方式:1、如果不设置则返回系统默认的地址;2、如果值为9,那么返回的是提交地址,系统自动识别;3、如果设置除了9以外其它值,将返回变量值的地址。 | <input type="hidden" name="ecmsfrom" value="http://www.phome.net"> |
| 返回提示信息方式:prtype | 不设置为默认方式(e/message);1为弹出对话框方式(alert)。 | <input type="hidden" name="prtype" value="1"> |
登陆表单制作范例
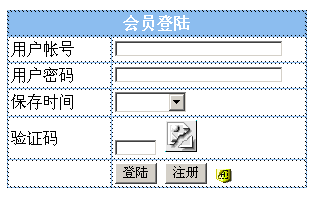
1.用Dreamweaver制作好表单: 设计视图:

代码模式下的表单代码
<table width="300" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF"> <form name="login" method="post" action="/e/enews/index.php"> <tr> <td height="25" colspan="2"> <div align="center"><strong><font color="#FFFFFF">会员登陆</font></strong></div> </td> </tr> <tr bgcolor="#FFFFFF"> <td width="97" height="25">用户帐号</td> <td width="188" height="25"> <input name="username" type="text"> </td> </tr> <tr bgcolor="#FFFFFF"> <td height="25">用户密码</td> <td height="25"> <input name="password" type="password"> </td> </tr> <tr bgcolor="#FFFFFF"> <td height="25">保存时间</td> <td height="25"> <select name="lifetime"> <option value="0">不保存</option> <option value="3600">一小时</option> <option value="86400">一天</option> <option value="2592000">一个月</option> <option value="315360000">永久</option> </select> </td> </tr> <tr bgcolor="#FFFFFF"> <td height="25">验证码</td> <td height="25"> <input name="key" type="text" size="6"> <img src="/e/ShowKey/?v=login"> </td> </tr> <tr bgcolor="#FFFFFF"> <td height="25"> </td> <td height="25"> <input type="submit" name="Submit" value="登陆"> <input type="button" name="Submit" value="注册" onclick="self.location.rel="nofollow noopener noreferrer" href='/e/member/register/';"> <input name="enews" type="hidden" value="login"></td> </tr> </form> </table>
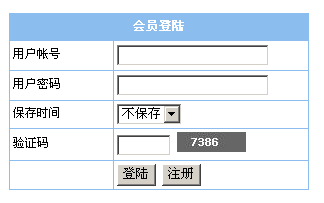
2.最终登陆表单显示效果为下图:

到此这篇关于帝国CMS前台会员登陆表单的制作好代码教程就介绍到这了。是年夜山就有高度和坡度,是江河就有宽度和深度,是人就存在不足和毛病。更多相关帝国CMS前台会员登陆表单的制作好代码教程内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!


