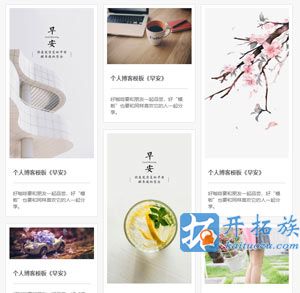
效果展示

帝国CMS实现瀑布流布局的好处是:用最简单的代码,没有繁琐的css,没有jq,只需要运用帝国CMS灵活的数据调用。
瀑布流布局详细方法
按如下操作即可实现瀑布流布局效果。思路:看成是三列布局,分别用三个ul来调用。
帝国cms列表模板,栏目展示24条记录,所以每个ul调用8条。
[!--empirenews.listtemp--] <ul> <!--list.var1--> <!--list.var4--> <!--list.var7--> <!--list.var10--> <!--list.var13--> <!--list.var16--> <!--list.var19--> </ul> <ul> <!--list.var2--> <!--list.var5--> <!--list.var8--> <!--list.var11--> <!--list.var14--> <!--list.var17--> <!--list.var20--> </ul> <ul> <!--list.var3--> <!--list.var6--> <!--list.var9--> <!--list.var12--> <!--list.var15--> <!--list.var18--> <!--list.var21--> </ul> [!--empirenews.listtemp--]
以上就是帝国CMS瀑布流布局如何如何实现。人生之路虽然苦,但只要我们坚定信念,就一定可以走出属于自己的路。更多关于帝国CMS瀑布流布局如何如何实现请关注haodaima.com其它相关文章!


