过去的习惯,决定今天的你,所以,过去的懒惰,决定你今天的一败涂地。人来到这世界后,命运注定了他必须要拼搏,奋斗,坚持,勇敢地走下去,走出属于自己的道路,没有人能不劳而获。
前言
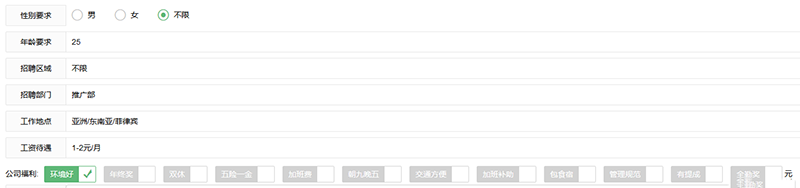
我们在开发织梦模板,自定义多选checkbox类型的字段时,选择了多个值,在前端模板输出时,默认都是以英文,链接的多个checkbox选择值一次性输出。用户体验非常不好。可以按照以下调用方法,给每个checkbox值都增加一个classname,从而可以独立输出显示。如下图:
调用方法
1、在dede:artlist和dede:list标签中调用代码如下:
[field:自定义字段 runphp=yes]
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span class='dededao'>$arr[$index]</span>";
}
@me = $result;
[/field:自定义字段]
2、在内容页模板中调用代码如下:
{dede:field.自定义字段 runphp=yes}
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span class='dededao'>$arr[$index]</span>";
}
@me = $result;
{/dede:field.自定义字段}
完成。
---------------------
以上就是织梦dedecms多选checkbox字段值独立输出样式调用方法。一个人,只要知道付出爱与关心,她内心自然会被爱与关心充满。更多关于织梦dedecms多选checkbox字段值独立输出样式调用方法请关注haodaima.com其它相关文章!