早上好,给您新鲜的问候,温暖的祝福,清晨,美好的开端,祝您今天精神振奋,精力充沛,心情愉快,一切都很好!
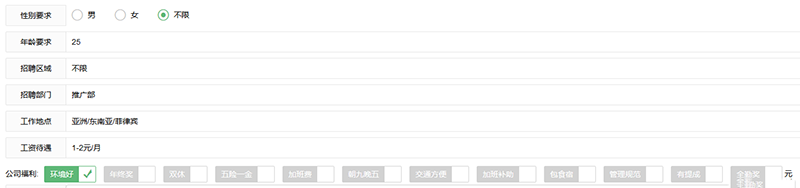
今天给客户开发网站遇到的问题,顺便记录下来织梦dedecms怎么在列表页和内容页调用自定义字段中的checkbox多选框的值下面我教大家如何实现,新建了一个内容模型,并增加了自定义字段,需要在列表页和内容页调用自定义字段中的checkbox多选框的值。如图,建了很多的多选框,在页面上,直接调用是没办法调用出来的,那么怎么把多选框的值调用出来?
 (这个不是织梦默认后台)
(这个不是织梦默认后台)
比如您的自定义字段建立的是:sizes,那么首页/列表页调用标签如下:
{dede:field.sizes runphp=yes}
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span>$arr[$index]</span>";
}
@me = $result;
{/dede:field.sizes}
|
上面调用意思是先取到sizes的值,然后用逗号进行分割,再循环调用到内容页标签调用如下:
{dede:field.sizes runphp=yes}
$arr = explode(',',@me);
$result = '';
for($index=0;$index<count($arr);$index++){
$result .= "<span>$arr[$index]</span>";
}
@me = $result;
{/dede:field.sizes}
|
当然上面的标签除了用for循环外,也可以用foreach实现的。在这里说下内容页的调用方法如下:
{dede:field name='sizes' runphp='yes'}
$a=explode(",",@me);
@me = "";
foreach($a as $k)
{
@me.="<span>$k</span>";
}
{/dede:field}
|
以上就是织梦列表页内容页首页调用自定义字段中的checkbox多选框的值。真正的快乐,不是狂喜,亦不是痛苦,它是细水长流,碧海无波,在芸芸众生中做一个普通的人,享受生命一刹那的喜悦。更多关于织梦列表页内容页首页调用自定义字段中的checkbox多选框的值请关注haodaima.com其它相关文章!




