织梦tag标签自定义标题、关键词、描述、缩略图静态优化插件具体功能如下:
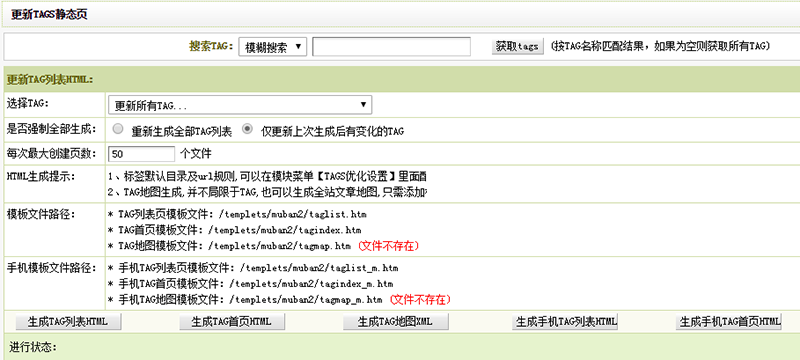
1.tag静态生成。
2.tag的目录自定义,支持数字目录,拼音目录
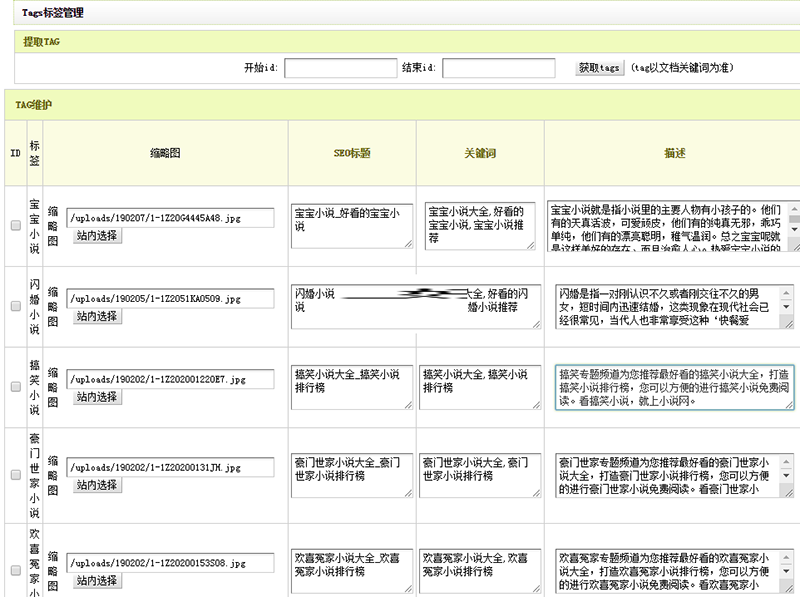
3.支持自定义TAG的标题,关键词,描述。
4.增加TAG自定义图片,让每个tag页面,都有一个属于自己的图片。
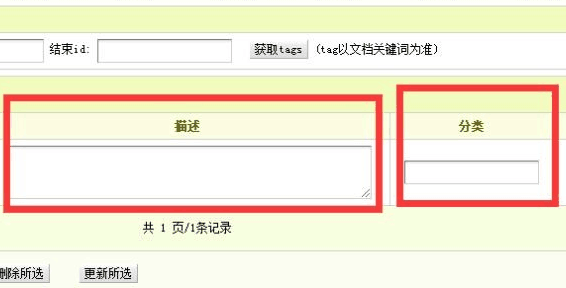
5.增加TAG分类功能,可以按分类,调用不同类别的TAG,让tag前端显示,更加合理。
6.增加手机tag生成功能。
7.增加手机sitemap功能。
8.增加tag关键词功能。
9.发布文章后,自动更新TAG首页及TAG列表页。

二:模块后台界面及说明如下:


支持双端的生成,手机版和PC端,两种TAG


给每一个tag一个缩略图,SEO标题,关键词,描述,和分类,方面按分类来进行精细化的,tag调用。

手机版和PC版,两种tag都可以自定义模版。
需要说明的是:tag的调用,需要使用dedesql语句来调用。
1、Article_article.htm 文章页模板
原模板:{dede:tag sort='new' getall='0'}<a rel="nofollow noopener noreferrer" href="[field:link/]">[field:tag /]</a> {/dede:tag}
修改后:
{dede:tag sort='new' getall='0'}<a rel="nofollow noopener noreferrer" href="[field:id function='mbp_tag_url(@me)'/]">[field:tag /]</a> {/dede:tag}
2、article_shop.htm 商品页模板
原模板:{dede:tag sort='new' getall='0'}<a rel="nofollow noopener noreferrer" href="[field:link/]">[field:tag /]</a> {/dede:tag}
修改后:
{dede:tag sort='new' getall='0'}<a rel="nofollow noopener noreferrer" href="[field:id function='mbp_tag_url(@me)'/]">[field:tag /]</a> {/dede:tag}
3、article_spec.htm 专题页模板
原模板:{dede:field.id function="listtag(@me)" /}
修改后:{dede:field.id function='mbp_arc_tag_link(@me)'/}
4、tag.htm 标签首页 -- 需要复制改名 tagindex.htm
原模板:
{dede:tag row='200' sort='new'} <a rel="nofollow noopener noreferrer" href='[field:link/]' class='tagc[field:highlight /]'>[field:tag /]</a> {/dede:tag}
修改后:
{dede:tag row='200' sort='new'} <a rel="nofollow noopener noreferrer" href='[field:id function='mbp_tag_url(@me)'/]' class='tagc[field:highlight /]'>[field:tag /]</a> {/dede:tag}
5、taglist.htm 这个文件里面没有TAG标签调用,但需要
把 <a rel="nofollow noopener noreferrer" href='/tags.php'>热门关注</a>
改成 <a rel="nofollow noopener noreferrer" href='{dede:global.cfg_cmsurl/}/{dede:global.cfg_tag_basedir/}/'>热门关注</a>
6、tag_color.htm 标签云模板
原模板:
本文织梦tag标签自定义标题、关键词、描述、缩略图静态优化插件(支持手机)到此结束。弄砸一件事情,就想办法把它做好。小编再次感谢大家对我们的支持!




